Building Mobile Games with Stencyl

Key Takeaways
- Stencyl is a platform for creating games on iOS, Android, Flash, Windows, Mac, or Linux without writing a line of code, providing a simple drag and drop interface. It also supports coding for those who prefer to write their own code.
- The platform allows for the creation of scenes, actors, and behaviors within a game. It also enables users to add gravity and tiles to a scene for a more realistic gaming experience. The game can be tested directly in the Stencyl interface.
- Stencyl is supported by a robust community and provides resources including a comprehensive help center, a community forum, and a variety of tutorials and guides. It also allows for monetization options, including in-app purchases and ads.
Developing a cool game generally requires advanced programming skills. Stencyl provides a platform for creating games on iOS, Android, Flash, Windows, Mac or Linux without writing a line of code. It provides a simple drag and drop interface that will get you creating ideas faster. In this tutorial, we’ll take a sneak peak into what Stencyl is all about. During this tutorial, we’ll see how to add characters and scenes to a game and how to define their behaviours.
Stencyl’s engine is developed using Haxe and based on OpenFL which explains its multi-platform support. Stencyl is free for flash publishing and requires a license to publish on other platforms. Although games can be created without coding, you can still write code if you want or need.
Getting started
We’ll be using Linux for this tutorial. You can download Stencyl from the official download page. Once the download is complete, navigate to the extracted folder and start stencyl:
cd Stencyl
./Stencyl
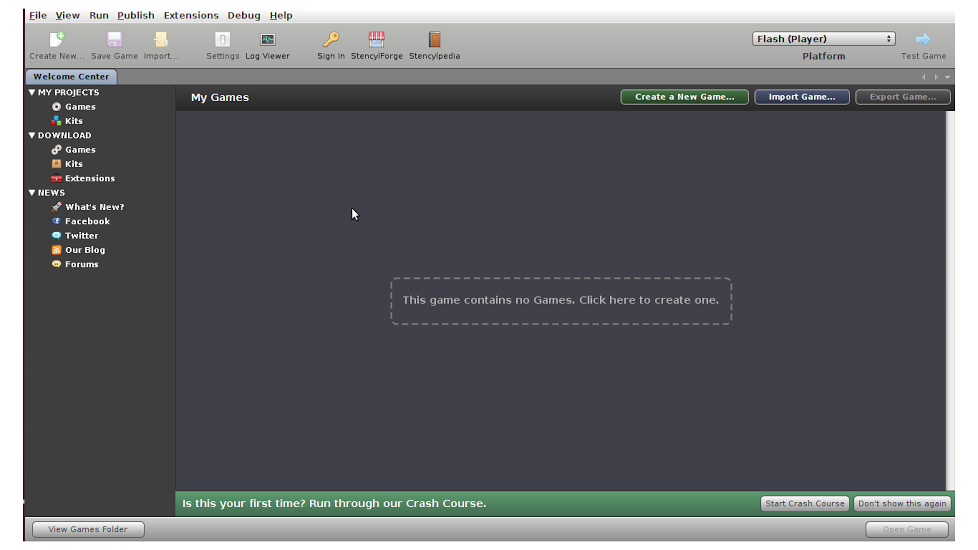
If all works well then you should see something like the below:

When we develop a game, it will have a scene where things happens and actors who act their characters behaviours. Let’s start by creating our first actor and defining it’s behaviour.
You can download the final tutorial game from GitHub here.
Creating actors
To create a game either click in the middle of the screen or on the green Create a New Game button in the top right hand side of the screen. You will be asked what kind of game to create, select Blank game. Type a name for your game, for example HelloStencyl, leave the screen as default and click Create.
You will now be prompted to create a scene for your game. Name it MyScene and select a background color. Now, you can see two tabs, a dashboard tab and a MyScene tab. Click on the dashboard tab. In the left hand side menu, under Resources you can see Actor Types. Click on the create button to create a new Actor Type. Name it Popeye. An actor type has an animation, click to create one. Name this animation Popeye_Right. Here is an image you can use to add the animation frame:
 Here is how your screen should now look.
Here is how your screen should now look.

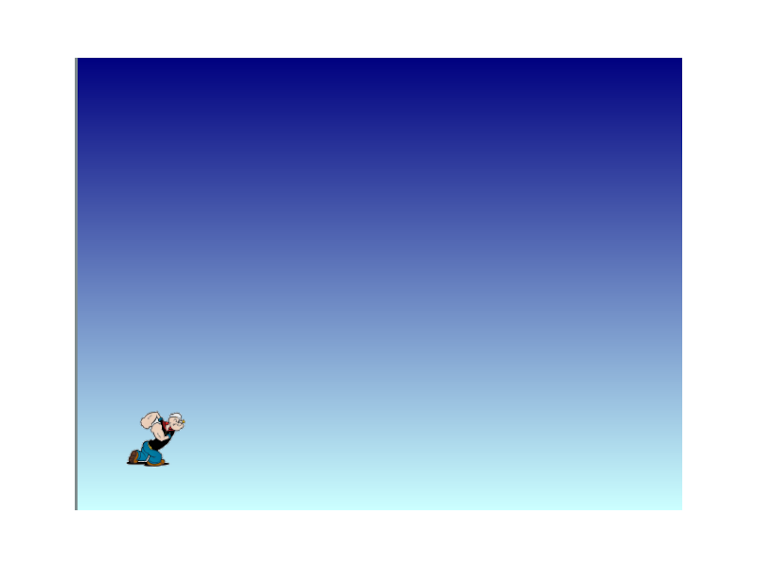
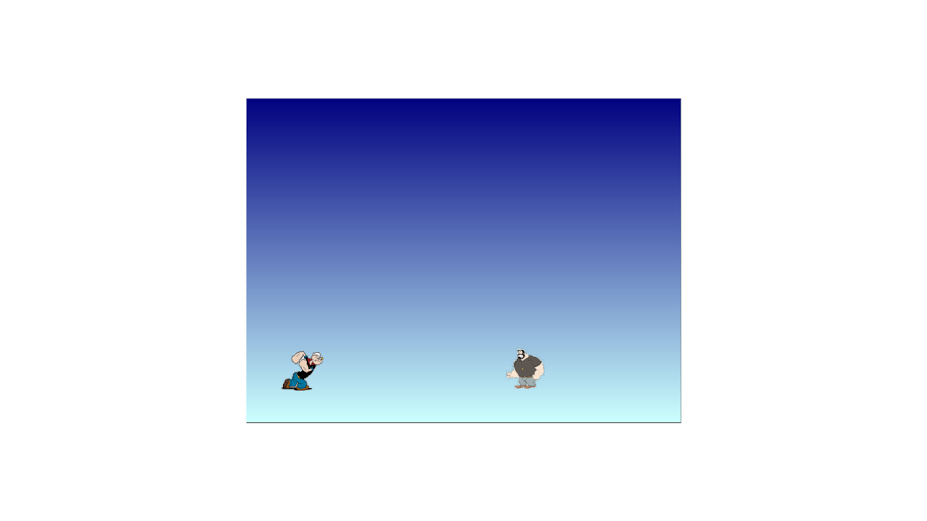
Save your work and switch to the MyScene tab. Towards the right side of the screen, you should see the Palette tab. Click it and you should see the Tiles and Actor tab. Click the Actor tab, select the Popeye image and place it on MyScene by clicking on the screen. Save your work and click on the Test Game button in the right upper corner of the screen. If all goes well, you should be able to see the game scene as shown below:

Adding Events
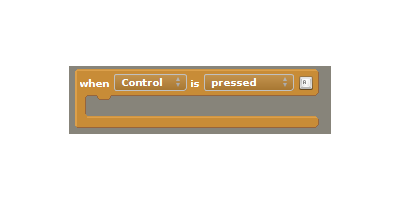
Next, we’ll add some behaviours to our actor. With the actor selected, press the right arrow key, it should move forward and on pressing left it should move backward. Click on the actors’ object tab and select the Events tab. On the left hand side, there is a button to add an event. Clicking on Add Event will display a menu. From the menu select Input and from Input select Keyboard. Here is how the code block should look:

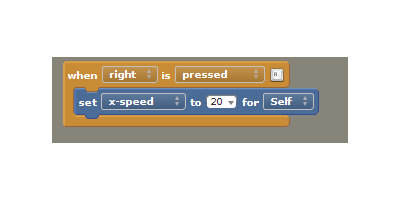
Click on Control, which will show Choose Control, clicking on that will ask you to select a control. Select right from the list of controls. Next, from the right side palette select the motion tab, select a second code block and drag it into the existing code block. Here is how it should look now:

Next we need to set the speed of motion to zero when the right key is released. So add a new keyboard event and set the code block as shown below:

Now, test the game by clicking on the test game link. On pressing and releasing the right arrow key the actor should move forward. Next we need to set the left arrow key press to make the actor move backward. So, add another keyboard event as shown below:

You will notice that it’s the same as the right key press event. The only difference is negate which helps the actor move backward on the x-axis. Also add the left key release event to stop motion on a key release as shown below:

Until now, we’ve created an actor for our game which moves backward and forward on left and right arrow key press. Now, let’s create one more actor in our game and name it Bluto. Here is the image that I used:

After you have created the actor and set the above image as animation frame, switch to the MyScene tab and add Bluto into the scene as we added Popeye. Here is how your scene should look:

Now, try running the game. You can see that when Popeye collides with Bluto, Bluto moves out of the screen. That’s due to zero gravity.
Next, we need to create a real world scenario, lets add some gravity.
From the dashboard tab, click on scene, select MyScene and select the Physics tab. Set vertical gravity as 85 and test the game. This time both the actors fall down.
Let’s add a surface to our scene to prevent the actors from falling down.
Adding Tiles to a Scene
From the dashboard tab, select Tiles and click to create one. Name the tile and import an image for it. Here is the image that I have used:

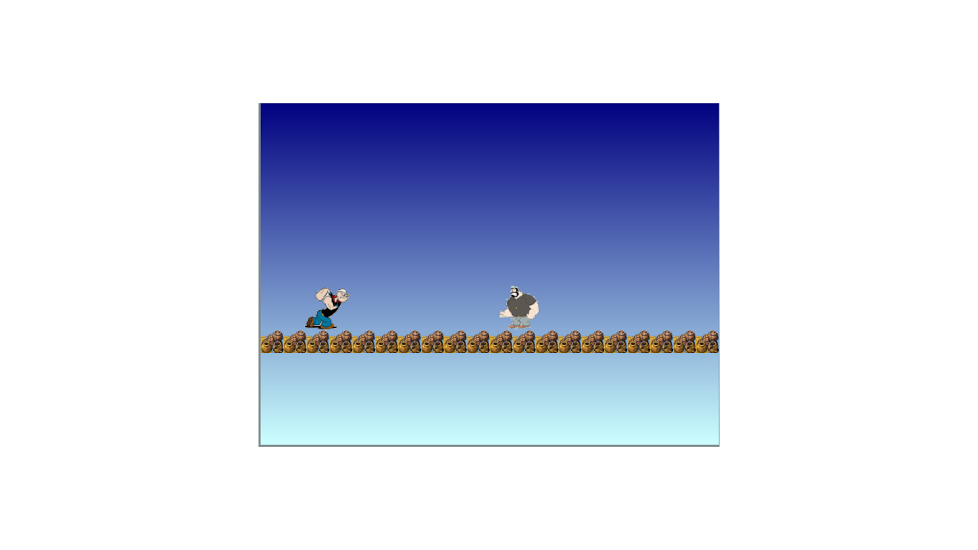
Now switch to the MyScene tab. From the right side of the screen, select the Tiles menu, select a tile and click on the scene to create a wall. Here is how it should look:

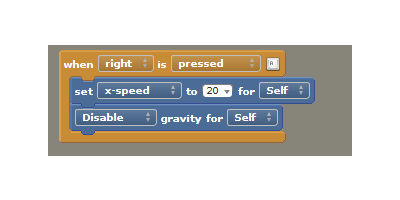
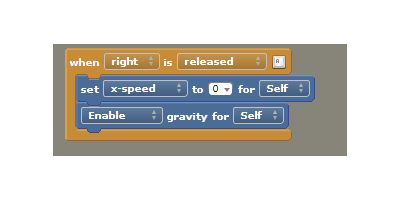
Click the test game link and try running the game. While trying to move Popeye forward and backward you need to press the right/left arrows multiple times. This is because gravity is now set to emulate the real world. To make forward and backward movement happen without multiple clicks we need to disable and enable gravity when a key is pressed and released respectively. Here is how the code block should look after modification:


Now modify the code block for backward movement.
Conclusion
In this tutorial, we saw how to create a character, how to define character behaviours and how to create a scene. This tutorial shows how to get started with Stencyl and what we covered is just the tip of the iceberg. Stencyl is an wonderful tool to create great looking 2d games.
Stencyl is backed by an awesome community and you can find answers to many of your questions in their wiki.
Some of the images used in this tutorial are obtained from google image search.
Frequently Asked Questions about Building Mobile Games with Stencyl
How can I start building a game with Stencyl?
To start building a game with Stencyl, you first need to download and install the Stencyl software. Once installed, you can create a new game project and choose the type of game you want to create. Stencyl provides a variety of game templates to help you get started. You can then start designing your game by adding and editing scenes, actors, and behaviors. Stencyl’s intuitive drag-and-drop interface makes it easy to design and build your game without any coding knowledge.
What are the system requirements for Stencyl?
Stencyl can run on Windows, Mac, and Linux operating systems. For Windows, you need at least Windows 7 or later. For Mac, you need at least macOS 10.9 or later. For Linux, you need at least Ubuntu 14.04 or later. In terms of hardware, you need at least 2 GB of RAM and a graphics card that supports OpenGL 2.1 or later.
Can I publish my Stencyl game on multiple platforms?
Yes, Stencyl allows you to publish your game on multiple platforms, including iOS, Android, Windows, Mac, Linux, and Flash. You can also publish your game on popular game distribution platforms like Steam and the App Store.
How can I add sound and music to my Stencyl game?
Stencyl supports a variety of audio formats, including MP3, OGG, and WAV. You can import your audio files into Stencyl and then use the Sound and Music blocks to play your audio files in your game. You can also control the volume and looping of your audio files.
Can I monetize my Stencyl game?
Yes, Stencyl supports several monetization options, including in-app purchases and ads. You can also sell your game on game distribution platforms like Steam and the App Store.
How can I test my Stencyl game?
Stencyl provides a built-in game tester that allows you to test your game directly in the Stencyl interface. You can also export your game and test it on your target platform.
Can I collaborate with others on a Stencyl game project?
While Stencyl does not currently support real-time collaboration, you can share your game project files with others and work on them separately. You can then merge your changes using a version control system like Git.
How can I optimize the performance of my Stencyl game?
Stencyl provides several tools and features to help you optimize the performance of your game, including a profiler and a debugger. You can also optimize your game by managing your resources efficiently and minimizing the use of complex behaviors and physics.
Can I extend Stencyl with custom code?
Yes, Stencyl allows you to extend its functionality with custom code. You can write your own behaviors and extensions in Haxe, a powerful and flexible programming language.
Where can I get help and support for Stencyl?
Stencyl provides a variety of resources to help you learn and use the software, including a comprehensive help center, a community forum, and a variety of tutorials and guides. You can also contact Stencyl’s support team for direct assistance.
Jay is a Software Engineer and Writer. He blogs occasionally at Code Handbook and Tech Illumination.
Published in
·Android·App Development·iOS·Mobile·Mobile Web Development·Tools & Libraries·August 7, 2015
Published in
·Design·Design & UX·Mobile·Mobile Web Development·UI Design·Usability·UX·January 5, 2016

Published in
·Content strategy·Copywriting·Design·Design & UX·Technology·UI Design·Usability·UX·June 28, 2016
Published in
·Android·App Development·Design·iOS·Mobile·Mobile Web Development·Responsive Web Design·Wearables·September 2, 2014
