Build a Contacts Management App Using HTML5, JS, CSS3, and Wakanda Studio
Key Takeaways
- The evolution of JavaScript, HTML5, JQuery, NodeJS, WebRTC, Google API, and others has made it possible to develop robust business applications through server-side coding, NoSQL Databases, JSON format, REST for communication and other methods.
- This guide provides a step-by-step process to develop a mobile web application that retrieves phone contacts in both connected and disconnected modes using HTML5, JavaScript, CSS3, and Wakanda Studio, and packages it in PhoneGap to create a native mobile app.
- The app’s architecture includes an index.html file with three views, a config.xml file for PhoneGap build service settings, splash.png and icon.png files for the splash screen and app icon, a walib folder containing the Wakanda Application Framework (WAF) API, and scripts and styles folders for JavaScript and CSS files.
- The development process involves designing the HTML5 interface through Wakanda Studio, retrieving contacts using PhoneGap Contact API, packaging the app using PhoneGap Build, and setting up server-side elements. The resulting app demonstrates the capabilities of HTML5, JavaScript, CSS3, and Wakanda Studio for creating powerful mobile apps.
Many years ago, JavaScript developers were considered second-class citizens in the programming world. JavaScript was only used to perform some easy client-side tasks such as alert messages, form validation, and style manipulation. Nobody was convinced to use it for intensive programming applications due to its limitations and several serious security problems.
But, in the past few years with the arrival of HTML5, JQuery, NodeJS, WebRTC, Google API, and others, JavaScript has become a mature language for developing a robust business applications via server-side coding, NoSQL Databases, JSON format, REST for communication and many other worthy methods.
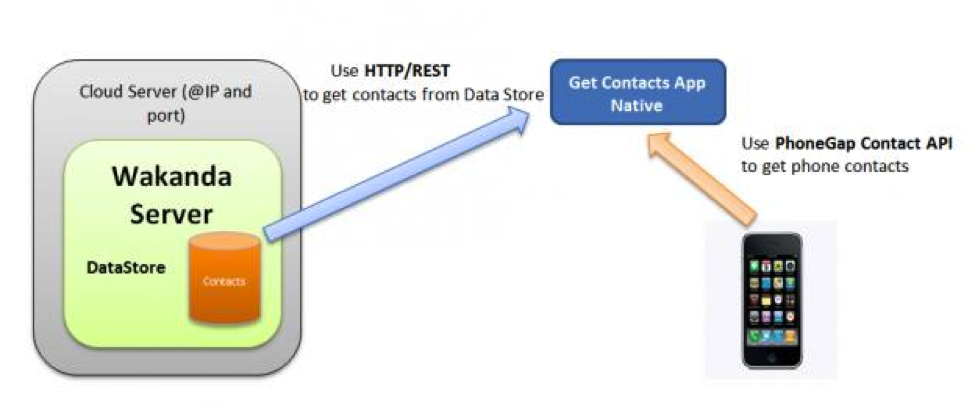
In this article, we will prove how possible (and even easy) it is to develop a mobile web application that retrieves the phone contacts on disconnected mode and retrieves contacts from a remote server in connected mode using HTML5, JavaScript, and CSS3. We’ll package it using PhoneGap to build to a native mobile app that will work online and offline.
Background
Before starting using this guide, you should have some basics on HTML5, JavaScript, and the mobile development world. In this article, I’ll also use the Wakanda DataStore as a NoSQL database that will be remotely added by our native app to get data using REST/HTTP and JSON format, so having some basics on Wakanda could be very helpful.
Using The Code
Application Architecture

The PhoneGap build input for this mobile application is freely available for download. It’s a zip file developed using the Wakanda Studio smartphone part. The bundle contains numerous noteworthy files.
First and most importantly, it contains the index.html file, which is the main page of our application. This page has three views: one for the homepage that contains two buttons to choose between connected or disconnected mode, a view containing a grid that will load data from the remote Wakanda Server, and a third view that contains a richText widget, which will load the list of mobile contacts using the PhoneGap contact API.

The second file worth mentioning is the config.xml file. This XML file provides some necessary settings to the PhoneGap build service. which to package the app and prepare it for mobile devices. Below is the config.xml data.
<!--?xml version="1.0" encoding="UTF-8"?-->
GET CONTACTS
An application that gets contacts from DataStore and also from phone
Saad Mousliki
(You could take a look to the official PhoneGap documentation to learn more about how to write this file.)
Two additional noteworthy files are splash.png and icon.png. These two files serve as the splash screen and the icon that will be displayed when installing the packaged app on your mobile device.
Next is the walib folder, which contains the WAF (Wakanda Application Framework) API—a set of JavaScript libraries used to manipulate UI, HTTP/REST communication, mapping, etc.
And, of course, the widely-used scripts and styles folders, which contain the JavaScript and CSS files used by the mobile app.
(Note: To learn more about how to create this application using Wakanda Studio and pre-package it to be accepted by PhoneGap, take a look to this guide and this blog.)
The HTML5 Interface
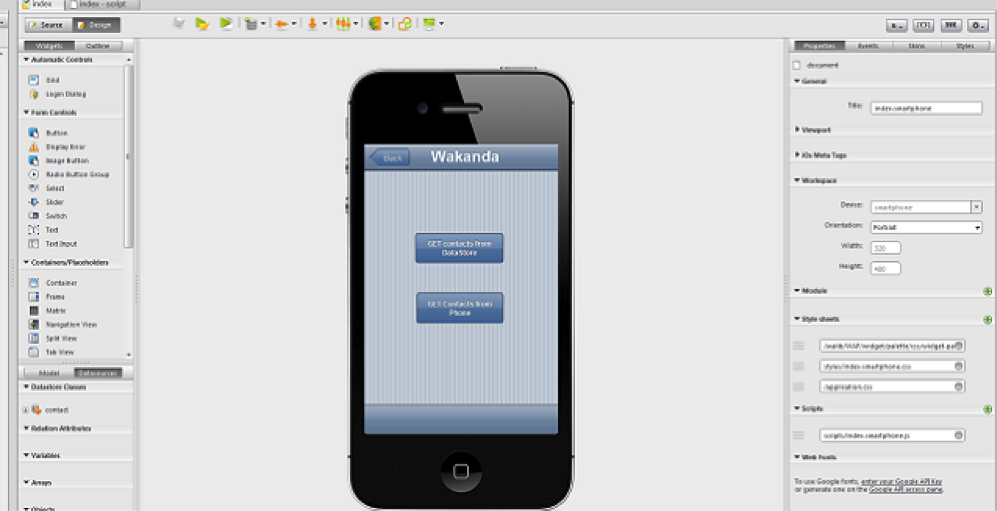
The HTML5 page is generated using the Wakanda Studio GUI Designer with the dragging and dropping of widgets and careful styling using the properties tabs. Below is an example of a Wakanda HTML5 interface in progress; lets go through the surprisingly-easy process of designing the interface for our mobile app.

Step 1
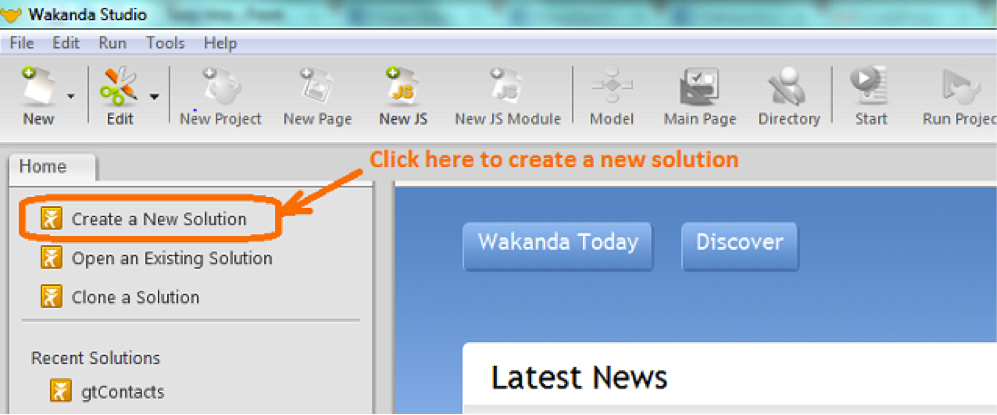
After installing the Wakanda Studio version 3, open the studio by double clicking its icon. Click on the “Create New Solution” button.

Step 2
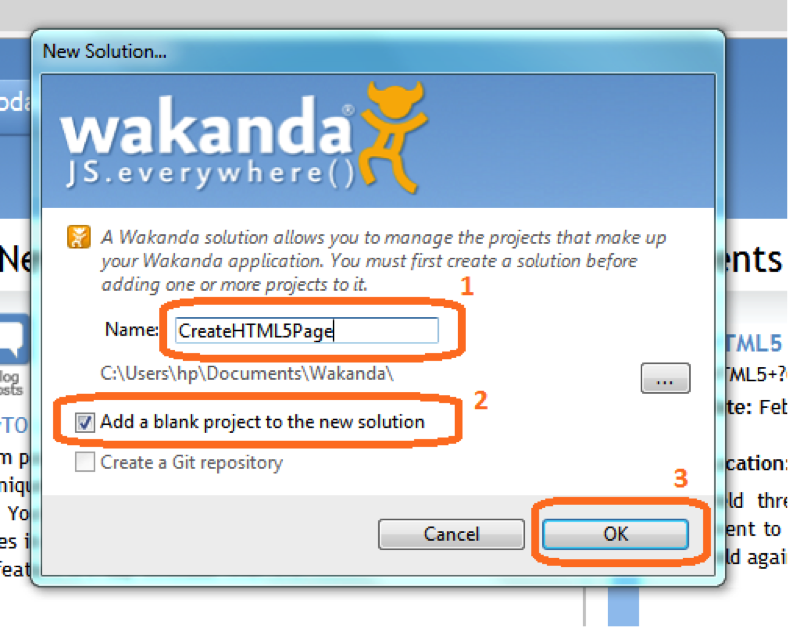
Give a name to your solution e.g. “CreateHTML5Page.” Check the “Add a blank project to the solution” checkbox and click the “OK” button.

Step 3
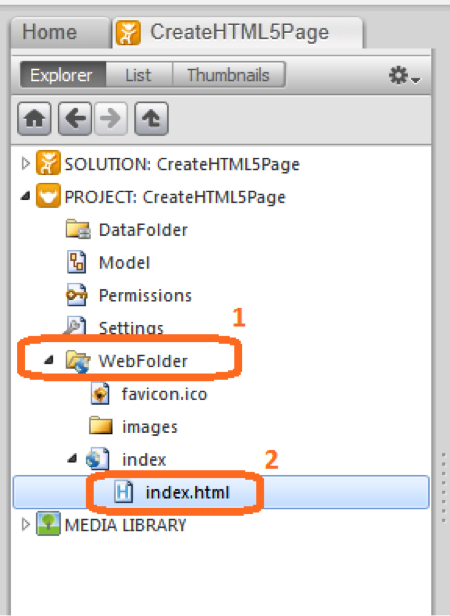
Now, click on the “WebFolder” folder and double-click on the index.html file.

Step 4
Go to the right side of the studio; you will find an arrow to choose between platforms: desktop, tablet, or smartphone. Choose the smartphone page.

Step 5
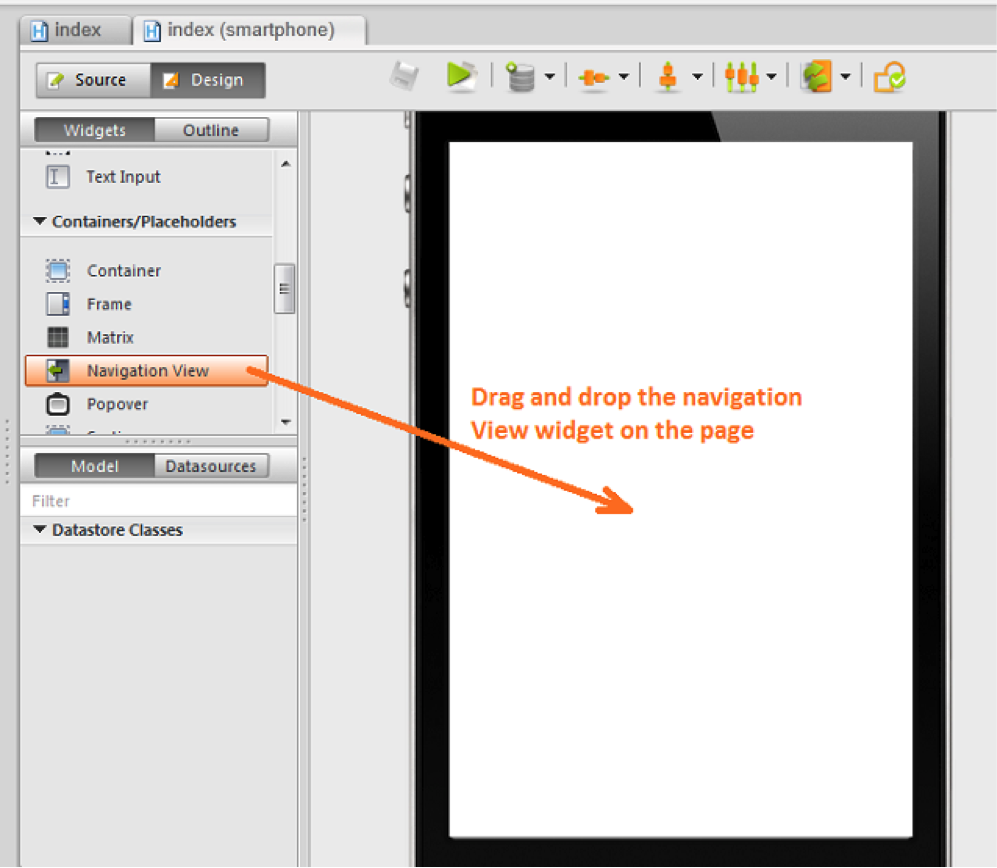
At this step, the page is empty and should be designed using the widget tab on the left and the properties tab on the right. First, we will add a navigation widget to the page by dragging and dropping the desired widget onto the page.

Step 6
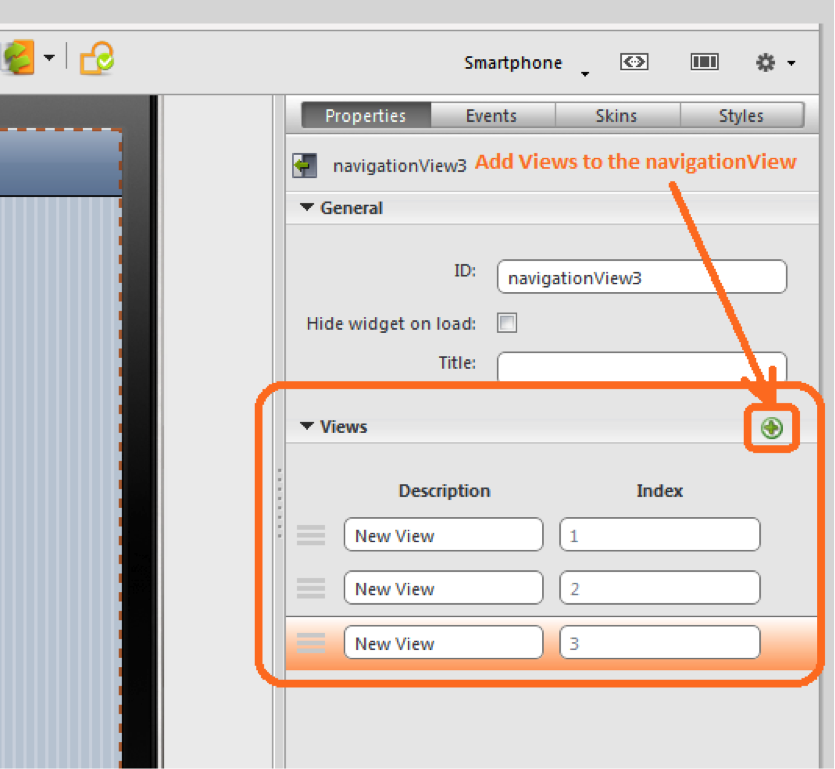
After that, we must add some views (navigation options) to the navigation views widget using the properties tab of this widget.

Step 7
Now, we will add a pair of buttons to the first view.

You could modify the button titles and other properties (width, height, color, etc.) using the properties tab on the right side.
Step 8
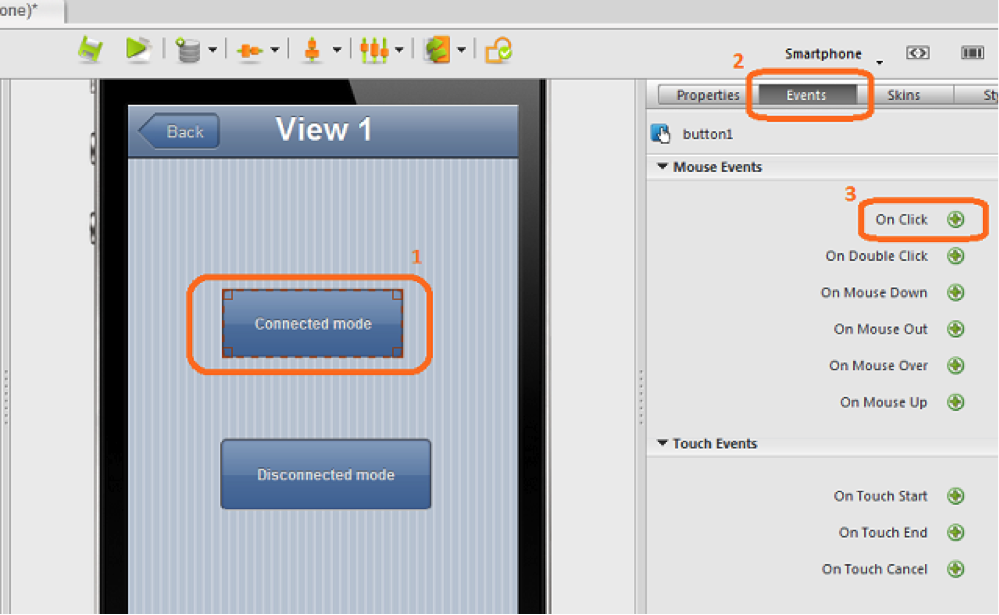
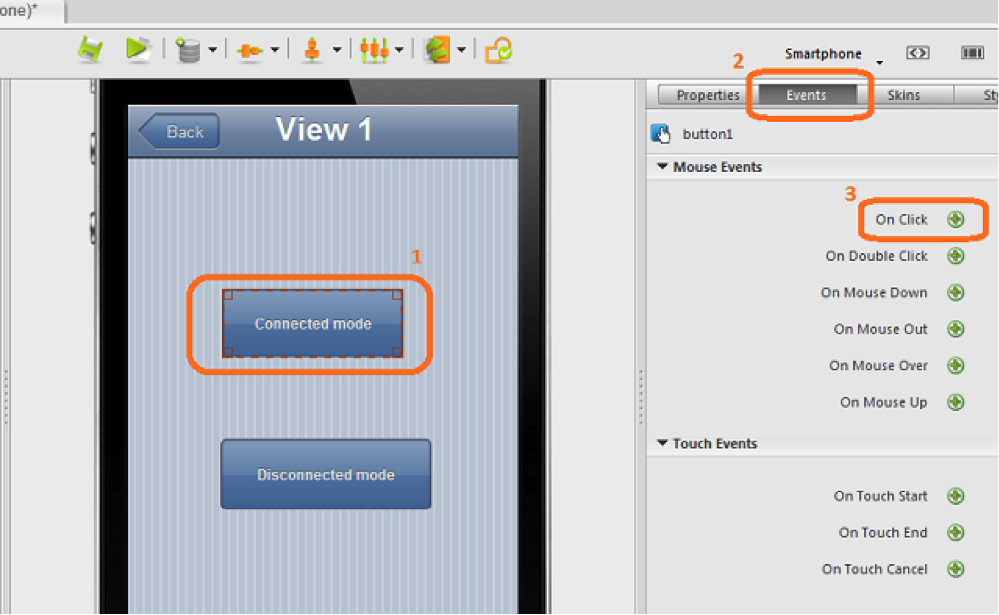
To specify an event to the button, we should click on the events button on the right side tab and choose the “onClick” event.

Step 9
For example, we could add code that allows switching between views. We will use the navigation view method “goToNextView”, so when we click on this button we will go to the View number 2. Look below for clarity.

button1.click = function button1_click (event)
{
$$("navigationView3").goToNextView();
}(Note: To learn more on how to create a mobile web app using Wakanda Studio, take a look to this video for a step-by-step description of how to create and test mobile apps on an iPod.)
After creating a page, we should pre-package (prepare it to be packaged by PhoneGap build) it using the step-by-step described in this blog.
Retrieving Contacts Using the PhoneGap Contact API
The following JavaScript code will be executed when the “Get contacts from phone” button is clicked.
var options = new ContactFindOptions(), name, phoneNumber;
options.filter = "";
options.multiple = true;
var fields = ["name", "phoneNumbers"];
function onSuccess(contacts) {
var res = "";
for(var index = 0, len = contacts.length; index < len; index++) { name = contacts[index].name; name = name != null ? name.formatted : ""; phoneNumber = contacts[index].phoneNumbers; phoneNumber = phoneNumber != null && phoneNumber.length > 0 ? phoneNumber[0].value : "";
res += name + " : " + phoneNumber + "n";
}
$$('textField2').setValue(res);
navView.goToView(3);
}
function onError() {
alert('onError!');
}
navigator.contacts.find(fields, onSuccess, onError, options);For more details about this code, take a look to the PhoneGap contact API.
Package the App Using PhoneGap Build
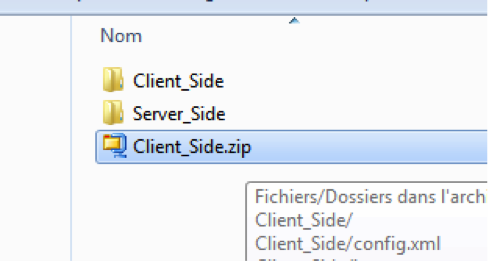
This video will show you how to package the web app, starting by uploading the .zip file to getting the .ipa file. For the complete description, we’ll start by downloading the .zip file offered at the beginning of this article and unzipping it.
Take the “Client_Side” folder within the .zip file and zip it to get the desired input file for the PhoneGap build service.

You should have an account on PhoneGap build to upload and build the application, so if you don’t have an account yet, you could create one.
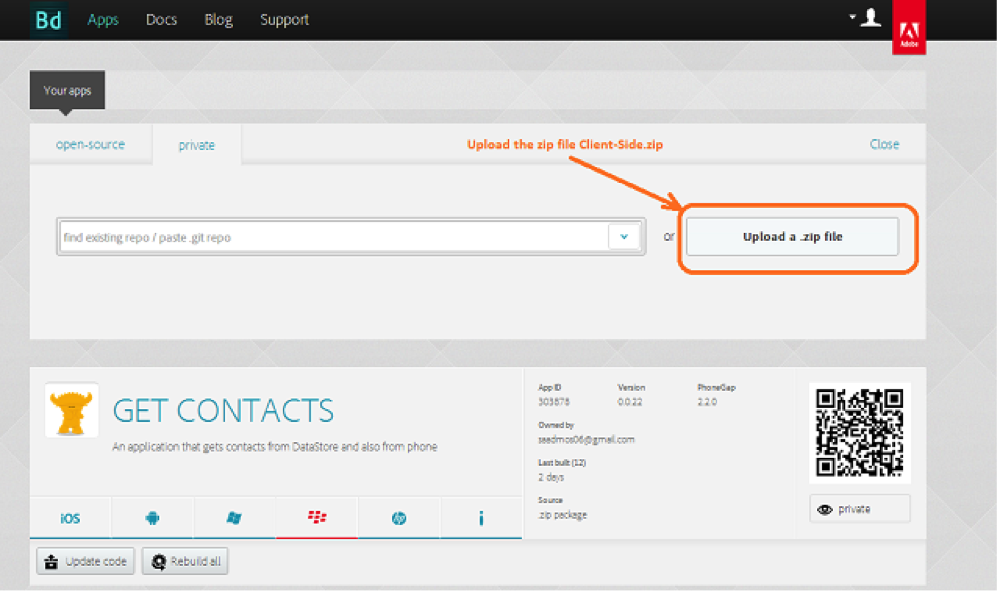
After creating an account, go to the apps page, upload the zip file (Client_Side.zip), and build it! Look below for clarity.

Setting Up Server-Side Elements
For the server-side application, you should take the “Server_Side” folder and run it on Wakanda 3 Server, using a command line or Wakanda Studio. The command line is:
“C:Wakanda Server.exe” “C:Download the applicationServer_SidegetPhoneContact SolutiongetPhoneContact.waSolution”
After that, you should go to the “Client_Side” folder, and within the “scripts” folder, open the index-smartphone.js and add the IP address of the machine where you have hosted your Wakanda application on the following lines:
WAF.config.baseURL = "http://@IP_of_the_Wakanda_Server:8081";
WAF.core.restConnect.defaultService = 'cors';
WAF.core.restConnect.baseURL = "http://@IP_of_the_Wakanda_Server:8081";
WAF.onAfterInit = function onAfterInit() { // @lock
// @region namespaceDeclaration// @startlock
var documentEvent = {}; // @document
var button2 = {}; // @button
var button1 = {}; // @buttonNow, you could access the Wakanda DataStore remotely using the WAF API.
(Note: To build the .ipa for your iPhone, you should provide a provisioning key and the password of your Apple store account.)
Conclusion
This application is a simple demonstration of Wakanda Studio, as well as a much greater testament to the capabilities of HTML5, JavaScript, and CSS3 for the creation of powerful mobile apps. Using the process of development used in this example (from HTML5, JavaScript, and CSS to native app), we could deliver a cross-platform native mobile application in very little time, so by using PhoneGap, a developer with little background in Java or Objective-C can start developing native mobile apps for many mobile platforms simultaneously. Developing this application, testing it, and packaging it using PhoneGap build took be less than a day’s work.
Frequently Asked Questions (FAQs) about Building a Contacts App with HTML5, CSS, and JavaScript
How can I add a search function to my contacts app?
Adding a search function to your contacts app can greatly enhance its usability. You can achieve this by using JavaScript’s filter method. This method creates a new array with all elements that pass the test implemented by the provided function. In this case, the test would be whether the contact’s name or other details match the search query. You can then display the results on your app’s interface.
How can I ensure data persistence in my contacts app?
Data persistence can be achieved by using a database to store your contacts. In the context of a contacts app built with HTML5, CSS, and JavaScript, you can use IndexedDB, a low-level API for client-side storage of significant amounts of structured data. This allows you to operate offline and handles large amounts of data efficiently.
Can I integrate my contacts app with other applications?
Yes, you can integrate your contacts app with other applications. This can be achieved by using APIs (Application Programming Interfaces). APIs allow different software applications to communicate and share data and functionality. For instance, you could integrate your app with a mail service to send emails to contacts directly from the app.
How can I add a feature to import contacts from a CSV file?
Importing contacts from a CSV file can be done using the FileReader API in JavaScript. This API allows web applications to read the contents of files (or raw data buffers) stored on the user’s computer, using File or Blob objects to specify the file or data to read.
How can I make my contacts app responsive?
Making your contacts app responsive can be achieved by using CSS media queries. Media queries allow you to apply different styles for different browser and device circumstances. For instance, you can apply a different style when the screen is less than 600 pixels wide.
How can I add authentication to my contacts app?
Adding authentication to your contacts app can be done using Firebase Authentication. Firebase provides a full set of authentication options, including email and password, third-party providers like Google or Facebook, and more.
How can I sort contacts in my app?
Sorting contacts can be done using JavaScript’s sort method. This method sorts the elements of an array in place and returns the array. You can specify a function that defines the sort order.
Can I deploy my contacts app on a server?
Yes, you can deploy your contacts app on a server. You can use services like Netlify or Vercel, which provide a simple, developer-friendly way to deploy web apps.
How can I add a feature to export contacts to a CSV file?
Exporting contacts to a CSV file can be done using a library like Papa Parse. This powerful, in-browser CSV parser for JavaScript enables conversion of CSV to JSON and vice versa.
How can I add a feature to delete multiple contacts at once?
Deleting multiple contacts at once can be achieved by adding checkboxes next to each contact. The user can then select multiple contacts and click a ‘Delete’ button. You can use JavaScript to handle the deletion process.
Telecom and computer science engineer. ITIL-v3 and 70-480 : Microsoft programming in HTML5 with JavaScript and CSS3 certified, with more than 4 years experience programming for desktop and web. My first program was on assembly and Turbo Pascal. I have created applications using ASP.NET and C#, and now I’m more interested to JavaScript, HTML5, SSJS, Cloud, and mobile.
Published in
·Business·Conversion·Entrepreneur·Entrepreneurship·Entrepreneurship·Marketing·Revenue·September 17, 2015