Password masking is a technique used by developers to prevent someone from reading the password on the screen while the user is typing the password. However, password masking ends up causing many problems when it comes to the user experience. In this article, we will outline some of these issues caused by password masking and also some solutions.
In particular, we will focus on the user experience problems relating to password masking on the WordPress admin login and password reset forms. We will also create a WordPress plugin which adds a checkbox to the login and password reset forms to show or hide text in a masked password field.
What Is Password Masking?
Password masking is a practice of obscuring all the characters of a password field. This is done to prevent someone from reading the password on the screen while the user is typing it.
Here is how a masked password field looks:

However, in practice this can cause usability problems in many modern computing devices which have either smaller keys for typing or are using touch screens.
Usability Problems Caused by Password Masking
Users tend to make less typing mistakes on devices which have bigger keys as the fingers fit easier when typing. Users also tend to make more typing mistakes using devices (such as mobile and tablets) which have smaller keys because their fingers don’t fit as well for typing.
If there is a password field that is masked on the mobile screen and there is no way a user can check what the typed password is (what the user intended to type) then this can lead to the user getting frustrated and leaving your site as there is a chance that the user may type wrong password multiple times unintentionally due to smaller keys.
Jakob Nielsen, a web usability consultant who holds a Ph.D. in human–computer interaction, once said:
Usability suffers when users type in passwords and the only feedback they get is a row of bullets. Typically, masking passwords doesn’t even increase security, but it does cost you business due to login failures.
Since then developers have begun to rethink this issue and also the potential solutions to address it.
Solutions for Usability Problems Caused by Password Masking
There are several solutions proposed by several developers to tackle the usability issue of password masking on mobile phones. Here are some of the popular ones:
- Unmasking last character: We can unmask the last character of the password file while the user is typing therefore making it easy for the user to follow by letting them check if they have typed the correct character or not.
- Unmasking on field focus: We can simply unmask the password when the user moves the cursor on top of the password field. This method is a solution for only devices which have a mouse pointer therefore not a solution for mobile devices.
- Unmasking with checkbox: We can also let the users unmask and mask the password field using a checkbox. The previous solution was good but limited to only computers. But this solution works across all devices and is by far the best solution to this problem.
In this tutorial, to make the password masking better on the WordPress login and password reset forms, I will add a checkbox to the forms to hide or show the password.
Plugin Directory and Files
To start the plugin development, in your wp-content/plugins directory create a directory called password-masking, and then create a file called password-masking.php and another file called password-masking.js inside it.
Out directory structure should look like this
--password-masking
-password-masking.php
-password-masking.js
In the password-masking.php file, add the following text to make the plugin installable.
< ?php
/**
* Plugin Name: Password Masking
* Plugin URI: https://www.sitepoint.com/
* Description: A plugin to add "show password checkbox" to Login and Password Reset Forms.
* Author: Narayan Prusty
*/
We need to enqueue the password-masking.js file in login and password reset pages. To enqueue the script file add this code to your password-masking.php file:
function pm_enqueue_scripts()
{
wp_register_script("pm-js", plugins_url("password-masking/password-masking.js"));
wp_enqueue_script("pm-js");
}
add_action("login_enqueue_scripts", "pm_enqueue_scripts");
Here we first registered the script using wp_register_script function and then enqueued using wp_enqueue_script.
login_enqueue+scripts action hook is used to enqueue scripts and stylesheets to the admin login, registration and password reset pages.
Adding a Checkbox to the Login Form
To add a checkbox to login form we need to use the login_form action hook. This hook is used to customize the built-in WordPress login form by letting us add new fields.
Place this code in the password-masking.php file to add the checkbox to the login form:
function display_login_checkbox()
{
?>
<p>
<label for="passwordmask">
<input name="passwordmask" type="checkbox" id="passwordmask" onclick="passwordMasking_LoginForm()"/>
Show Password
</label>
</p>
< ?php
}
add_action("login_form", "display_login_checkbox");
Here we added a checkbox with id passwordmask. Clicking on the check invokes the passwordMasking_LoginForm() function.
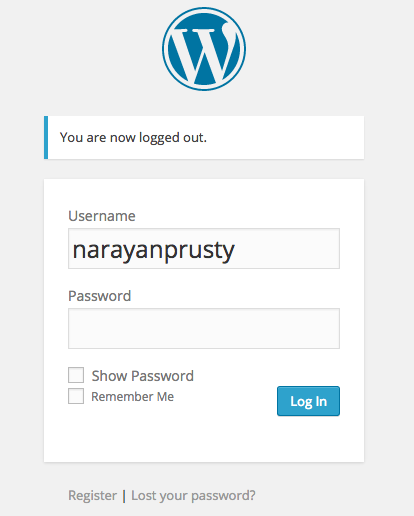
Now the login form should look like this:
 Clicking on the checkbox will not unmask the password field, as we haven’t yet written the JavaScript code for that functionality.
Clicking on the checkbox will not unmask the password field, as we haven’t yet written the JavaScript code for that functionality.
Adding a Checkbox to the Password Reset Form
To add the checkbox to password reset form we need to use the resetpass_form action hook. This hook is used to customize the built-in WordPress password reset form by letting us add new fields.
Place this code in the password-masking.php file to add a checkbox to the password reset form:
function display_password_reset_checkbox()
{
?>
<p>
<label for="passwordmask">
<input name="passwordmask" type="checkbox" id="passwordmask" onclick="passwordMasking_ResetForm()"/>
Show Password
</label>
</p>
< ?php
}
add_action("resetpass_form", "display_password_reset_checkbox");
Here also we added a checkbox with id passwordmask. Clicking on the check invokes the passwordMasking_ResetForm() function.
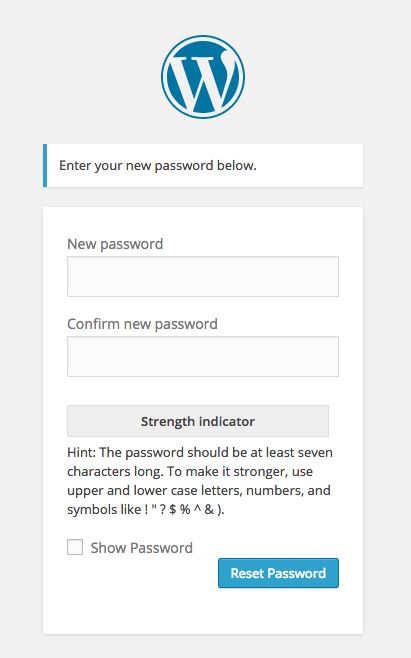
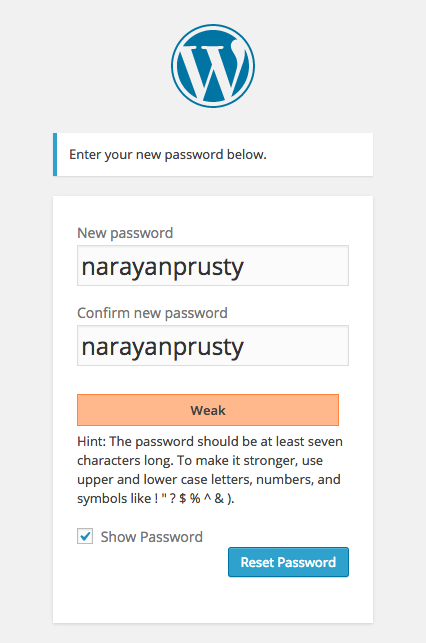
Now the password reset form should look like this:

But clicking on the checkbox will not unmask the password field as we haven’t yet written JavaScript code for that functionality.
Unmasking the Password Field of a Login Form
To unmask the password field of login form when the user clicks on the Show Password checkbox we need to change the type attribute of the password field to text.
Place this code in the password-masking.js file to add this functionality:
function passwordMasking_LoginForm()
{
var checkbox = document.getElementById("passwordmask");
if(checkbox.checked)
{
document.getElementById("user_pass").type = "text";
}
else
{
document.getElementById("user_pass").type = "password";
}
}
Here the passwordMasking_LoginForm() is invoked when the user clicks on the checkbox.
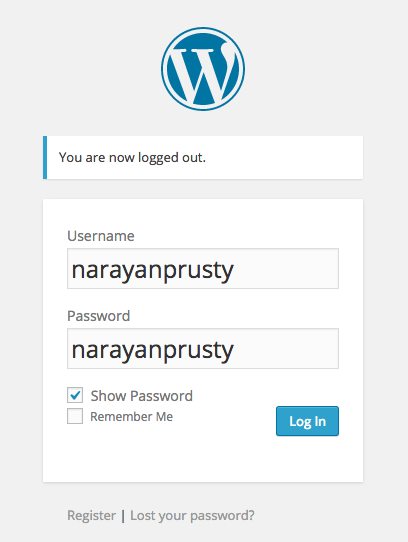
Here if the password field is not unmasked then we are masking it on checkbox toggle and vice-versa. Here is how the unmasked password field on the login form looks:

Unmasking a Password Field of the Password Reset Form
To unmask the password fields of password reset form when the user clicks on the Show Password checkbox we need to change the type attribute of the password fields to text.
Place this code in the password-masking.js file to add this functionality:
function passwordMasking_ResetForm()
{
var checkbox = document.getElementById("passwordmask");
if(checkbox.checked)
{
document.getElementById("pass1").type = "text";
document.getElementById("pass2").type = "text";
}
else
{
document.getElementById("pass1").type = "password";
document.getElementById("pass2").type = "password";
}
}
Here the passwordMasking_ResetForm() is invoked when the user clicks on the checkbox.
Here if the password field is not unmasked then we are masking it on checkbox toggle and vice-versa. Here is how the unmasked password fields on the password reset form look:

Conclusion
In this article, I’ve shown you how to easily build a plugin to add a Show Password checkbox on the login and password reset forms. We also saw the usability problems of masking password fields and various solutions to this problem.
You can now go ahead and use this technique on the WordPress frontend forms on your site.
You can get a complete copy of the plugin here. Please let me know what you think in the comments below.
Frequently Asked Questions (FAQs) about Better Password Masking in WordPress Forms
How does password masking enhance the security of my WordPress forms?
Password masking is a security feature that hides the actual characters of a password as a user types them into a form. Instead of displaying the actual characters, the form shows a series of dots or asterisks. This feature enhances the security of your WordPress forms by preventing onlookers from seeing your password as you type it. It also adds an extra layer of protection against malicious software that might try to capture your keystrokes.
Can I customize the password masking feature in my WordPress forms?
Yes, you can customize the password masking feature in your WordPress forms. You can change the masking character from the default asterisk to any other character of your choice. You can also adjust the delay time before the masking character appears. This customization allows you to enhance the user experience on your website while maintaining a high level of security.
How can I implement better password masking in my WordPress forms?
Implementing better password masking in your WordPress forms involves modifying the form’s HTML and JavaScript code. You need to add a password input field to the form’s HTML code and then use JavaScript to control the masking behavior. This process might require some knowledge of web programming, but there are also plugins available that can simplify the task.
Are there any plugins that can help me with password masking in WordPress forms?
Yes, there are several plugins available that can help you with password masking in WordPress forms. These plugins provide a user-friendly interface for customizing the password masking feature. They also offer additional security features, such as password strength indicators and two-factor authentication.
What are the benefits of using a plugin for password masking in WordPress forms?
Using a plugin for password masking in WordPress forms offers several benefits. First, it simplifies the process of implementing and customizing the password masking feature. You don’t need to modify the form’s code manually. Second, it provides additional security features that can enhance the overall security of your website. Finally, it ensures that the password masking feature works correctly across different browsers and devices.
Can I disable the password masking feature in my WordPress forms?
Yes, you can disable the password masking feature in your WordPress forms. However, this is not recommended because it can expose your users’ passwords to onlookers and malicious software. If you need to disable the password masking feature for some reason, make sure to inform your users and encourage them to use a secure environment when entering their passwords.
How does password masking affect the user experience on my website?
Password masking can enhance the user experience on your website by providing a sense of security. Users can enter their passwords confidently, knowing that onlookers cannot see their actual characters. However, password masking can also cause some inconvenience because users cannot see the characters they are typing. To mitigate this issue, you can provide a “show password” option that allows users to toggle the masking on and off.
What should I do if the password masking feature is not working correctly in my WordPress forms?
If the password masking feature is not working correctly in your WordPress forms, you should first check the form’s code to ensure that it is implemented correctly. If the code is correct, the issue might be caused by a conflict with another plugin or theme. In this case, you can try deactivating other plugins or switching to a default theme to identify the source of the conflict.
Can I use password masking in other types of forms on my WordPress website?
Yes, you can use password masking in any type of form on your WordPress website that requires users to enter sensitive information. This includes login forms, registration forms, and forms for resetting passwords. Using password masking in these forms can enhance their security and protect your users’ information.
How can I ensure that my users’ passwords are secure?
In addition to using password masking, there are several other measures you can take to ensure that your users’ passwords are secure. You can enforce strong password policies, such as requiring a minimum length and a mix of different types of characters. You can also provide a password strength indicator to encourage users to choose strong passwords. Furthermore, you can implement two-factor authentication to add an extra layer of protection.
 Narayan Prusty
Narayan PrustyNarayan is a web astronaut. He is the founder of QNimate. He loves teaching. He loves to share ideas. When not coding he enjoys playing football. You will often find him at QScutter classes.



