The benefits of having clean, organized CSS are numerous. A site with immaculate CSS will load more quickly, appear more prominently in search results, and serve as a stellar testament of your professionalism for future clients. Everyone from the everyday visitor to the most scrutinous fellow designer will benefit from your diligent, clean CSS markup. But, cleaning up your CSS from countless design iterations and changes can be a tedious, time-consuming process. You likely don’t want to take on such tedium, and your clients likely don’t want to pay for a time-consuming tasks that offers such subtle benefits. From the designer’s perspective, manual CSS cleanup can be dreadful enough to crush creativity, take your focus off the higher-level thinking required by your work, and could potentially start making you like your profession less. Luckily, there are some brilliant and helpful tools to help you automate some of the more mundane aspects of CSS and free your neurons up to tackle the more creative and enjoyable facets of web design. The following tools will leave you with an efficient, optimized, impeccably-organized CSS stylesheet that your web server, your current client, and your future prospects will greatly appreciate.
ProCSSor
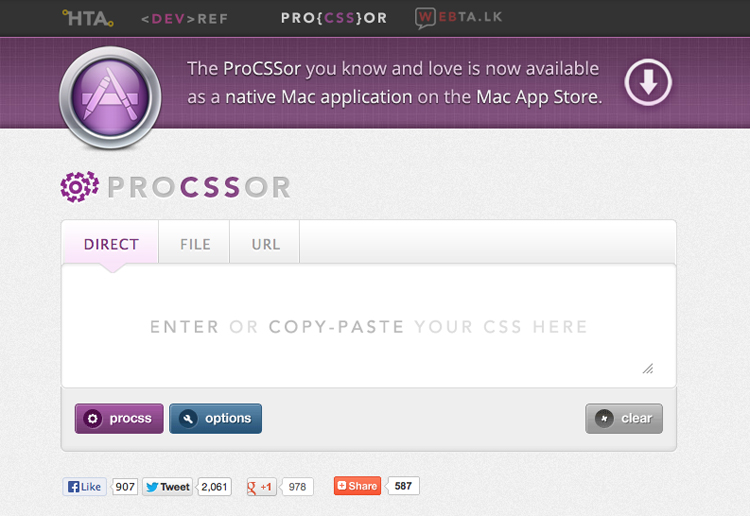
 ProCSSor is a streamlined, no-nonsense tool for making instant improvements to your CSS. Available via OS X, iOS, or any browser, the tool takes a CSS file, a pasted snippet, or a URL and immediately beautifies, formats, and future-proofs your CSS.
ProCSSor is a streamlined, no-nonsense tool for making instant improvements to your CSS. Available via OS X, iOS, or any browser, the tool takes a CSS file, a pasted snippet, or a URL and immediately beautifies, formats, and future-proofs your CSS.
CSS Lint
 CSS Lint offers a more instructive experience compared to other CSS cleanup tools. Most don’t tell you much about the rationale behind the CSS changes that they make, but CSS Lint gives you a concise explanation for each of its recommended changes. It has quite a few features that focus on errors, compatibility, performance, duplication, and accessibility, all of which can be enabled or disabled at will.
CSS Lint offers a more instructive experience compared to other CSS cleanup tools. Most don’t tell you much about the rationale behind the CSS changes that they make, but CSS Lint gives you a concise explanation for each of its recommended changes. It has quite a few features that focus on errors, compatibility, performance, duplication, and accessibility, all of which can be enabled or disabled at will.
Dirty Markup
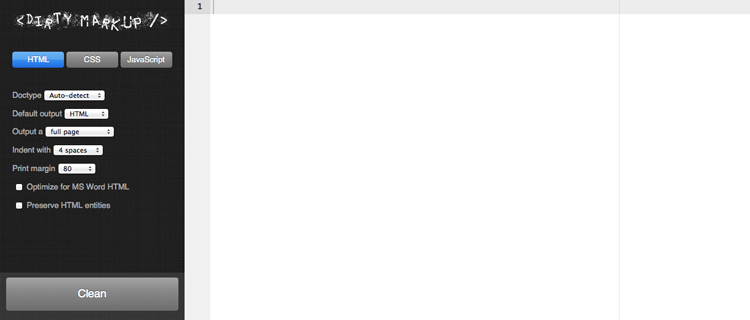
 Dirty Markup has a unique approach to code optimization; it works as an aggregate and combines the power of several different code cleanup technologies (HTML Tidy, CSS Tidy, JS Beautify, Ace Editor) to give any provided code a comprehensive cleanup. As you might suspect, it works just as well on CSS as it does for JavaScript or standard HTML.
Dirty Markup has a unique approach to code optimization; it works as an aggregate and combines the power of several different code cleanup technologies (HTML Tidy, CSS Tidy, JS Beautify, Ace Editor) to give any provided code a comprehensive cleanup. As you might suspect, it works just as well on CSS as it does for JavaScript or standard HTML.
CleanCSS
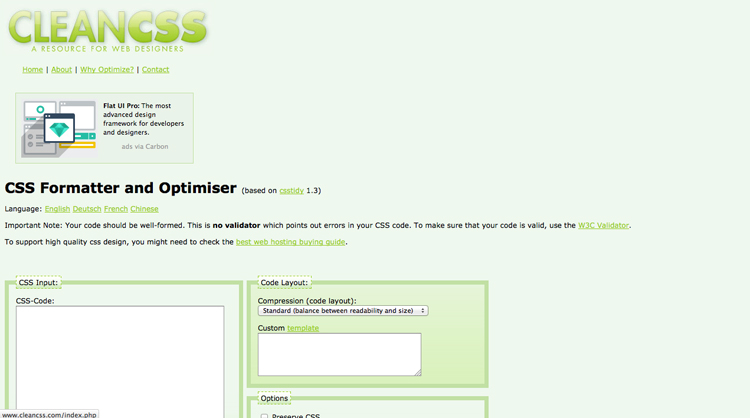
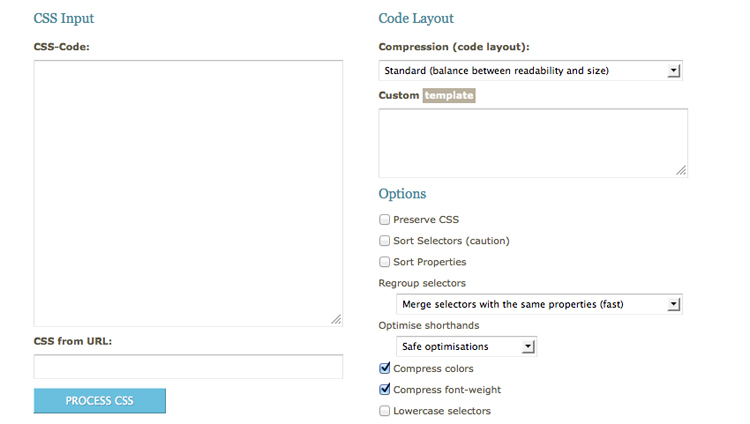
 CleanCSS accepts a URL or pasted code snippet and offers a wide variety of treatments. You can choose from between five different compressor settings that offer tradeoffs between readability and file size.
CleanCSS accepts a URL or pasted code snippet and offers a wide variety of treatments. You can choose from between five different compressor settings that offer tradeoffs between readability and file size.
Code Beautifier
 Code Beautifier is a simple CSS cleanup tool with no frills or frivolous features. It accepts pasted or linked CSS, and carefully cleans it up based on a practical array of options. If you’re looking to remain focused on the project at hand and not get lost in an overwhelming sea of features, this might be your ideal CSS cleanup tool.
Code Beautifier is a simple CSS cleanup tool with no frills or frivolous features. It accepts pasted or linked CSS, and carefully cleans it up based on a practical array of options. If you’re looking to remain focused on the project at hand and not get lost in an overwhelming sea of features, this might be your ideal CSS cleanup tool.
Spritemapper
Topcoat
 Topcoat isn’t a traditional CSS cleanup tool; it’s essentially a flexible framework for CSS development. If you start with compatible, well-written CSS, you’ll likely never have the need to clean up huge CSS messes. So, starting with Topcoat could be a more proactive, preventative approach to curating clean CSS.
Topcoat isn’t a traditional CSS cleanup tool; it’s essentially a flexible framework for CSS development. If you start with compatible, well-written CSS, you’ll likely never have the need to clean up huge CSS messes. So, starting with Topcoat could be a more proactive, preventative approach to curating clean CSS.
CSSTidy
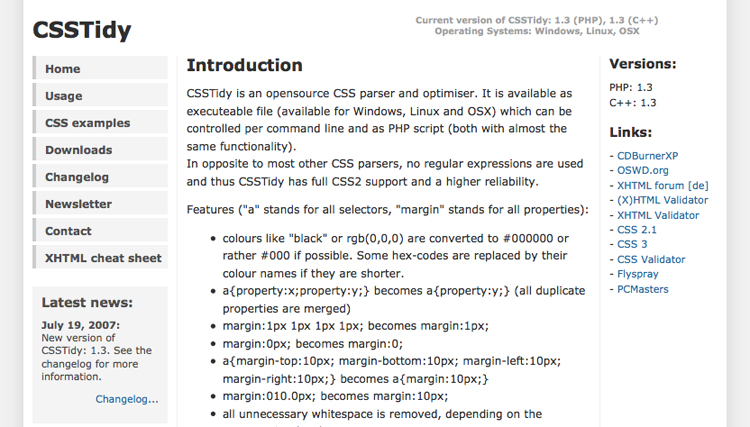
 CSSTidy is similar to several other CSS cleaning tools, but it does offer some unique attributes. CSSTidy can be called via command line or PHP, and it’s available on Windows, Mac, or Linux platforms. If you have a development system built on any of these technologies or manage a large number of projects simultaneously, CSSTidy is the cleanup tool that can fit perfectly within your existing workflow and keep your CSS clean autonomously.
CSSTidy is similar to several other CSS cleaning tools, but it does offer some unique attributes. CSSTidy can be called via command line or PHP, and it’s available on Windows, Mac, or Linux platforms. If you have a development system built on any of these technologies or manage a large number of projects simultaneously, CSSTidy is the cleanup tool that can fit perfectly within your existing workflow and keep your CSS clean autonomously.
Styleneat
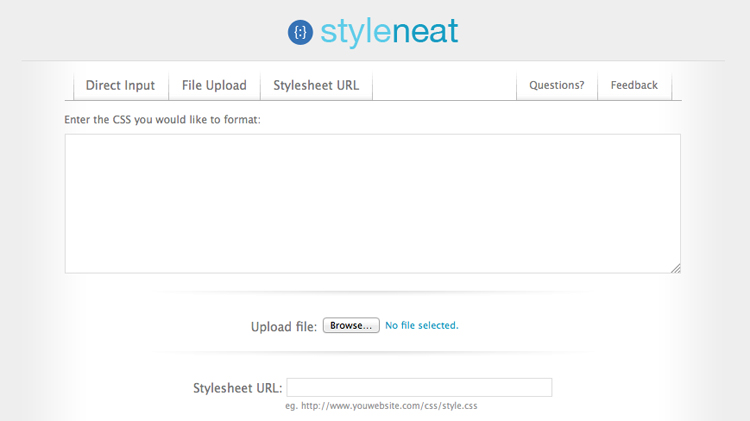
 If you’re the meticulous type who still likes to tinker with your CSS or the cautious type who doesn’t want to put their trust completely in tools, Styleneat is likely the CSS cleanup tool for you. While it doesn’t offer minification or compression, Styleneat’s output is the most human-friendly, complete with reordered properties, sorted selectors, and indentations that make the stylesheet very clean from the human perspective.
If you’re the meticulous type who still likes to tinker with your CSS or the cautious type who doesn’t want to put their trust completely in tools, Styleneat is likely the CSS cleanup tool for you. While it doesn’t offer minification or compression, Styleneat’s output is the most human-friendly, complete with reordered properties, sorted selectors, and indentations that make the stylesheet very clean from the human perspective.
W3C Validator
 No collection of CSS tools is complete without mentioning the W3C Valdiator. While this doesn’t offer tools to streamline, compress, and optimize your code, it should certainly be considered where your CSS validity is concerned. While the other aforementioned tools have their merits, this one is backed by the W3C governing body.
What’s your CSS cleanup tool of choice? Do you have a favorite from the above, or perhaps one that wasn’t included?
And if you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like HTML5 & CSS3 For the Real World.
Comments on this article are closed. Have a question about CSS? Why not ask it on our forums?
No collection of CSS tools is complete without mentioning the W3C Valdiator. While this doesn’t offer tools to streamline, compress, and optimize your code, it should certainly be considered where your CSS validity is concerned. While the other aforementioned tools have their merits, this one is backed by the W3C governing body.
What’s your CSS cleanup tool of choice? Do you have a favorite from the above, or perhaps one that wasn’t included?
And if you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like HTML5 & CSS3 For the Real World.
Comments on this article are closed. Have a question about CSS? Why not ask it on our forums?
Frequently Asked Questions (FAQs) about CSS Tools
What are the benefits of using CSS tools?
CSS tools are instrumental in enhancing productivity and efficiency in web development. They help in automating repetitive tasks, creating clean and optimized code, and reducing errors. CSS tools also provide a platform for testing and debugging, ensuring that the final output is of high quality. They can also help in creating responsive designs that work well on different devices and screen sizes.
How can I clean up my CSS code?
Cleaning up CSS code can be done manually or using CSS cleaning tools. Manual cleaning involves going through the code and removing unnecessary spaces, comments, and unused code. However, this can be time-consuming and prone to errors. CSS cleaning tools automate this process, ensuring that the code is optimized and clean. Some popular CSS cleaning tools include CSS Minifier, CSS Compressor, and CleanCSS.
What are some of the best CSS tools for beginners?
For beginners, it’s essential to choose CSS tools that are user-friendly and provide a good learning curve. Some of the best CSS tools for beginners include CSS Lint, which helps in identifying and fixing errors in CSS code; CSS Minifier, which helps in compressing the CSS code to reduce file size; and CSS3 Generator, which helps in generating CSS3 code for various properties.
How can CSS tools save time in web development?
CSS tools can save time in web development by automating repetitive tasks, providing templates and libraries, and offering features for testing and debugging. They can also help in creating responsive designs quickly and efficiently. By using CSS tools, developers can focus more on the creative aspects of web development, rather than spending time on mundane tasks.
Can CSS tools help in improving website performance?
Yes, CSS tools can significantly improve website performance. They can help in reducing the size of CSS files, which in turn reduces the load time of the website. CSS tools can also help in optimizing the CSS code, ensuring that it runs smoothly and efficiently. Moreover, they can help in creating responsive designs that provide a better user experience on different devices.
Are there any free CSS tools available?
Yes, there are many free CSS tools available that offer a wide range of features. Some of the popular free CSS tools include CSS Lint, CSS Minifier, and CSS3 Generator. However, some advanced features may require a premium subscription.
How can I learn to use CSS tools effectively?
Learning to use CSS tools effectively requires practice and patience. Start by understanding the basics of CSS and then gradually move on to using CSS tools. There are many online tutorials and resources available that can help in learning how to use CSS tools. Also, experimenting with different tools and features can provide a hands-on learning experience.
Can CSS tools help in creating responsive designs?
Yes, CSS tools can help in creating responsive designs. They provide features and libraries that make it easier to create designs that work well on different devices and screen sizes. Some CSS tools also provide a platform for testing the responsiveness of the designs.
What are some of the common mistakes to avoid while using CSS tools?
Some of the common mistakes to avoid while using CSS tools include not optimizing the CSS code, not testing the code on different devices, and not using the tools effectively. It’s also important to avoid over-reliance on the tools and understand the basics of CSS.
How often should I update my CSS tools?
It’s important to keep your CSS tools updated to benefit from the latest features and improvements. However, the frequency of updates depends on the specific tool and its update cycle. It’s recommended to check for updates regularly and install them as soon as they are available.
 Peter North
Peter NorthPeter is Chief Digital Officer of CuriosityStream, a multi-platform nonfiction streaming service by the founder of Discovery Communications (Discovery Channel, Science Channel, Animal Planet, etc.). Peter is also Co-Founder of True North, a management consulting firm and digital marketing agency with clientele that includes WebMD and Salesforce.




