An Absolute Beginner’s Tutorial On Flex 3 Article
Taking Things Further: ActionScript 3.0
While MXML defines the structure of your Flex application, ActionScript 3.0 defines your application’s behaviour.
Now, you may be thinking, “Hang on. If I can do so much with MXML, why do I need ActionScript 3.0?” Well here’s the confusing part; MXML is actually a pretty form of ActionScript 3.0. In fact, MXML is converted to ActionScript 3.0 when you compile it. Let’s look at an example that shows how similar MXML and ActionScript 3.0 are. The following code creates the same component (a Button), first in MXML, and then in ActionScript 3.0:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute" creationComplete="init()">
<mx:Button label="This one is done by MXML" x="10" y="10" /> <mx:Script>
<![CDATA[
import mx.controls.Button;
//Init Function is executed when the application boots
private function init():void {
//Create a new button
var newButton:Button = new Button();
//Modify Properties
newButton.label = "This one is done by ActionScript";
newButton.x = 10;
newButton.y = 40;
//Add the new button to the stage (Screen)
this.addChild(newButton);
}
]]>
</mx:Script>
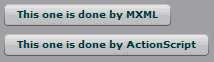
</mx:Application>The application that results when you compile this file will look like this:

As you can see, both approaches for creating a button produce the same result — but there’s far less typing involved with MXML than with ActionScript 3.0. Designing an application with ActionScript 3.0 would be a nightmare. MXML was created to simplify the work for you.
You still need to use ActionScript in your application, however; you’ll need to define what happens when that button is clicked, for example. Look at it in this way: you design your application with MXML, and you make it work with ActionScript 3.0. By using MXML and ActionScript, you’re separating the structural code from the programming logic. This is an important philosophy to remember when building Flex applications — especially when you’re building complex components down the track.
ActionScript 3.0 is an ECMAScript-based scripting language, which means that it adopts the ECMA scripting language standards. ActionScript 3.0 is a giant leap forward from is predecessor, ActionScript 2.0. The reason for this is that ActionScript 3.0 is now a truly object oriented programming (OOP) language. In fact, the entire framework of Flex is made up of object classes that have been written by Adobe.
If you want to develop complex RIAs, I’d recommend that you invest some time in understanding OOP. Most of the programming done in Flex is event-driven, which means that functions are run when a component triggers an event (for example, when a mouse clicks a button on the page). The Adobe Livedocs site has some great examples of object-oriented ActionScript.
The full details of ActionScript 3.0 syntax and OOP are beyond the scope of this article, but if you’ve done any JavaScript programming before, you are certainly well on your way.
Resources
Flex 3.0 is rapidly gaining steam; as a result there are some fantastic resources out there for anyone who wants to get started in building RIAs with Flex. Here’s a sample:
Summary
This article barely skimmed the surface of the Flex framework, although we did cover the basics of what the framework provides, and how MXML and ActionScript 3.0 work together. While this was a very gentle introduction to the concepts behind Flex, it should give you enough grounding in the concepts to go forth and experiment on your own.
Now that you’ve taken your first step in Flex development, the next step is to actually understand the components, play around with them to build your first application, and apply some ActionScript to really give it some life.
Frequently Asked Questions (FAQs) about Flex 3.3
What is Flex 3.3 and how does it differ from other versions?
Flex 3.3 is a powerful, open-source framework for building and maintaining expressive web applications that deploy consistently on all major browsers, desktops, and operating systems. It is an upgrade from previous versions, offering improved performance, better debugging and testing, and enhanced user interface capabilities. It also includes new components and utilities that make it easier to create complex, interactive web applications.
How can I get started with Flex 3.3?
To get started with Flex 3.3, you need to download and install the Flex SDK, which includes the Flex compiler and the Flex libraries. You also need a text editor or an Integrated Development Environment (IDE) like Adobe Flash Builder. Once you have these tools, you can start creating your first Flex application by writing MXML and ActionScript code.
What are the main components of a Flex application?
A Flex application consists of several components, including the application file, layout containers, controls, and data models. The application file is the main file that defines the application’s structure and behavior. Layout containers are used to arrange controls on the screen, while controls are the interactive elements that users interact with. Data models are used to store and manage the application’s data.
How can I create a user interface in Flex 3.3?
In Flex 3.3, you can create a user interface by using MXML, a declarative XML-based language. MXML allows you to define the layout and appearance of your application in a way that is easy to understand and modify. You can also use ActionScript to create and manipulate user interface elements programmatically.
How can I handle events in Flex 3.3?
In Flex 3.3, events are handled by using event listeners and event handlers. An event listener is a function that is called when a specific event occurs, such as a button click or a mouse movement. An event handler is a special type of event listener that is defined in MXML and is associated with a specific event and component.
How can I debug a Flex application?
Debugging a Flex application involves identifying and fixing errors or bugs in your code. Flex provides several tools for debugging, including the Flex Debugger, which allows you to step through your code, inspect variables, and set breakpoints. You can also use the trace() function to output messages to the console, which can help you understand what your code is doing.
How can I test a Flex application?
Testing a Flex application involves running the application and checking its behavior to ensure that it works as expected. Flex provides several tools for testing, including the FlexUnit testing framework, which allows you to write and run unit tests for your code. You can also use automated testing tools to simulate user interactions and check the application’s response.
How can I deploy a Flex application?
To deploy a Flex application, you need to compile it into a SWF file, which can be embedded in a web page and run in any browser that has the Flash Player plugin installed. You can also compile your application into an AIR file, which can be installed and run on a desktop computer.
How can I optimize the performance of a Flex application?
Optimizing the performance of a Flex application involves improving its speed and responsiveness. This can be achieved by using efficient algorithms, minimizing the use of resources, and optimizing the rendering of user interface elements. Flex provides several tools and techniques for performance optimization, including the Flex Profiler, which allows you to monitor and analyze the performance of your application.
How can I learn more about Flex 3.3?
There are many resources available for learning more about Flex 3.3, including the official Flex documentation, online tutorials, and books. You can also join Flex communities and forums, where you can ask questions and share your knowledge with other Flex developers.
Rhys Tague is a web engineer who develops and manages enterprise-level rich internet applications. He believes that everyone has a different view of how the Web should be used and developed. You can read his view at his blog.
Published in
·AngularJS·APIs·APIs·Authentication·CMS & Frameworks·Frameworks·JavaScript·Laravel·Patterns & Practices·PHP·Security·February 19, 2016



