High-resolution displays are becoming more and more common, with all kinds of devices achieving the so-called “Retina display” level. Your sites and apps need to look good at these screen resolutions, so here are some plugins that can help.
1. retina.js
An open source script that makes it easy to serve high-resolution images to devices with retina displays

2. Apple-like Retina Effect With jQuery
Here’s a jQuery plugin to achieve Retina-quality images. Check out a demo

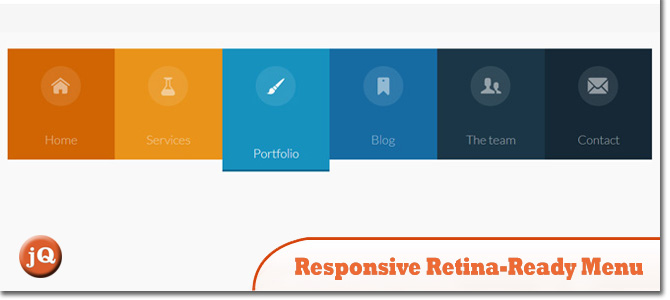
3. Responsive Retina-Ready Menu
A colorful, Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game. The menu automatically changes to one of three different layouts depending on the browser window size: a “desktop” inline version, a two columns tablet-optimized version and a mobile version with a menu link to display and hide the navigation for smaller screens. Check out a demo

4. Picturefill
A Responsive Images approach that you can use. Check out a demo.
 Source
Source
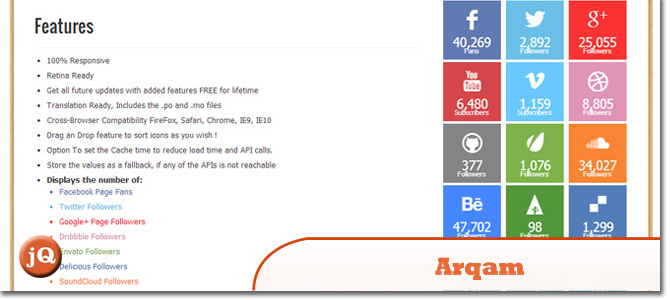
5. Arqam – Retina Responsive WP Social Counter Plugin
This plugin grabs the latest counts of your Fans/Followers etc from your Favorite Social Networks and then displays them on your Blog. It is the perfect solution to encourage more users to join your network. Check out a demo.

6. Make It Retina
A jQuery plugin for retina display. Check out a demo

Frequently Asked Questions (FAQs) about Retina Display jQuery Plugins
What are the benefits of using Retina Display jQuery plugins?
Retina Display jQuery plugins are designed to enhance the visual quality of images on high-resolution screens. They work by serving high-resolution images to devices with retina displays, which have more pixels per inch (PPI) than standard screens. This results in sharper, clearer images that greatly improve the user experience. These plugins are particularly beneficial for websites with a lot of visual content, such as photography or design sites.
How do Retina Display jQuery plugins work?
Retina Display jQuery plugins work by detecting whether a user’s device has a retina display. If it does, the plugin will replace the standard image with a high-resolution version. This is typically done by using a naming convention for high-resolution images. For example, if the standard image is named ‘image.jpg’, the high-resolution version might be named ‘image@2x.jpg‘. The plugin will then serve the appropriate image based on the user’s device.
Are there any drawbacks to using Retina Display jQuery plugins?
While Retina Display jQuery plugins can greatly enhance the visual quality of a website, they do have a few potential drawbacks. The main one is that high-resolution images are larger in file size than standard images. This can increase the load time of a website, particularly for users with slower internet connections. However, this can be mitigated by optimizing high-resolution images to reduce their file size without significantly impacting their quality.
How can I implement a Retina Display jQuery plugin on my website?
Implementing a Retina Display jQuery plugin on your website typically involves adding the plugin’s JavaScript file to your website, initializing the plugin in your JavaScript code, and following a specific naming convention for your high-resolution images. The exact process can vary depending on the specific plugin you’re using, so it’s important to read the plugin’s documentation for detailed instructions.
Can I use Retina Display jQuery plugins with other JavaScript libraries?
Yes, Retina Display jQuery plugins can generally be used with other JavaScript libraries. However, it’s important to ensure that the plugin is compatible with any other libraries you’re using. Some plugins may require specific versions of jQuery or other libraries, so it’s important to check the plugin’s documentation for any potential compatibility issues.
Are there any alternatives to Retina Display jQuery plugins?
Yes, there are several alternatives to Retina Display jQuery plugins. One option is to use CSS media queries to serve high-resolution images to devices with retina displays. Another option is to use a responsive image solution, which can automatically serve the appropriate image based on the user’s device and screen resolution.
Can I use Retina Display jQuery plugins with WordPress?
Yes, Retina Display jQuery plugins can be used with WordPress. However, implementing a plugin on a WordPress site can be a bit more complex than on a standard HTML site. You’ll need to add the plugin’s JavaScript file to your theme’s files, enqueue the script in your functions.php file, and follow the plugin’s naming convention for your high-resolution images.
How can I optimize my high-resolution images for use with a Retina Display jQuery plugin?
Optimizing your high-resolution images for use with a Retina Display jQuery plugin can involve several steps. First, you’ll want to ensure that your images are the correct size for their display area on your website. Next, you can use an image optimization tool to reduce the file size of your images without significantly impacting their quality. Finally, you’ll want to follow the plugin’s naming convention for your high-resolution images.
Can I use Retina Display jQuery plugins on a mobile website?
Yes, Retina Display jQuery plugins can be used on mobile websites. In fact, they can be particularly beneficial for mobile sites, as many mobile devices have retina displays. However, it’s important to keep in mind that high-resolution images can increase the load time of a mobile site, so it’s important to optimize your images to ensure a good user experience.
Are Retina Display jQuery plugins compatible with all browsers?
Most Retina Display jQuery plugins are compatible with all modern browsers. However, some older browsers may not fully support these plugins. It’s important to test the plugin on multiple browsers to ensure that it works correctly. If you encounter any issues, you may need to implement a fallback solution for unsupported browsers.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
