jQuery Sort Plugins 15 of the Best
Key Takeaways
- The post provides a list of 15 useful jQuery Sort plugins that offer great control over the order, placement, and organization of page or table elements.
- Each plugin listed comes with a unique feature set, ranging from simple content sorting, sortable table layouts, animated table sorting, to advanced search user interfaces.
- jQuery Sort Plugins are beneficial tools for enhancing your website’s interactivity and user-friendliness, especially when managing large data sets or list views.
Sorting is very useful if you have large data sets such as table views, however you can also use it for managing list views e.g. for a portfolio page. In this post we are presenting to you a quick list of 15 very handy jQuery Sort plugins. By using sort plugins you will be able to have a great control over the order, placement and organization of your page / or table elements. Have fun!
Related Posts:
1. Sortable Lists using jQuery UI
There are 2 jQuery plugins that allow elements to be sorted. These are the jQuery Interface plugin and jQuery UI and this tutorial use the latter and also provide a solution for saving the lists.
2. jQuery jPList Plugin
jPList is a flexible jQuery plugin for sorting, pagination and filtering of any HTML structure (DIVs, UL/LI, tables, etc).
3. jQuery Simple Content Sorting Plus Plugin
This plugin creates a simple content sorter for your content and allows you to control your content with pagination! Simple Content Sorting provides a clean and easy way to beautify your interface by providing a slick client side sorting mechanism.
4. jQuey ui Sortable
Enable a group of DOM elements to be sortable.
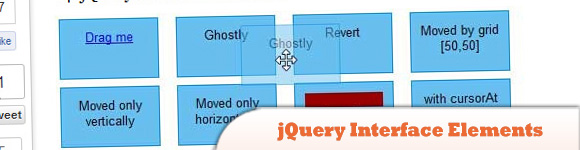
5. jQuery Interface Elements
Interface is a collection of rich interface components which utilizes the lightweight JavaScript library jQuery. With these components you can build rich client web applications and interfaces with the same simplicity as writing JavaScript with jQuery.
6. TinySort
TinySort is a small and simple jQuery plugin that will sort any nodetype by its text- or attribute value, or by that of one of its children.
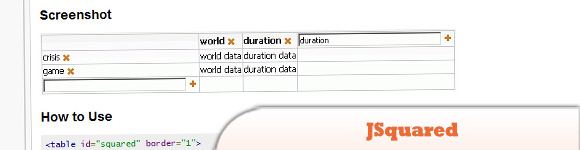
7. JSquared
This plugin allows you to organize advanced search user interface like in Google Squared.
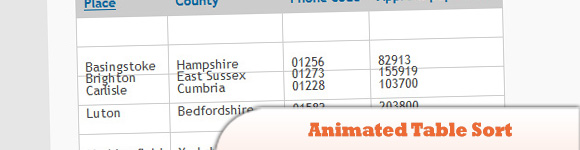
8. Animated table sort (REGEXP friendly)
This plugin allows you to animatedly sort a table based on a column’s
s, or on the content/value of a child/descendant element within those s. The various s fly to their new homes, giving a nice effect.

Source + Demo
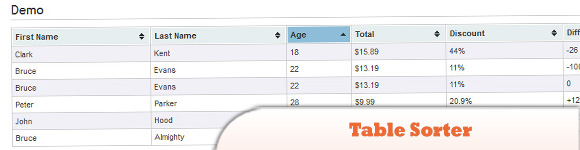
9. Table Sorter
A jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data including linked data in a cell.
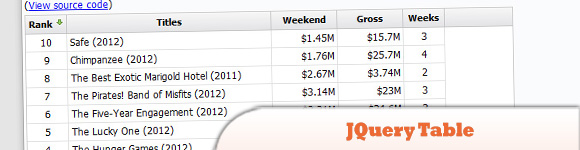
10. JQuery Table
This is a simple jQuery plugin, to help create sortable table layouts of your data.
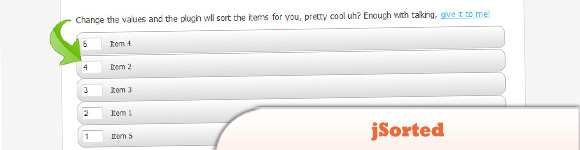
11. jSorted – a plugin for sorting things
This plugin allows to sort an unordered list or a table using a value (number or date) attached to each item in ascending or descending order. It can be used for live data charts, sports widgets, news tickers, html5 games and a lot more.
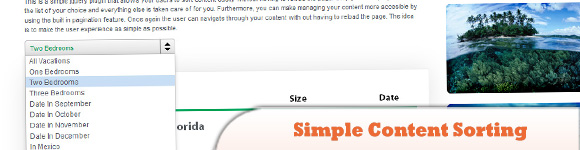
12. Simple Content Sorting
This plugin allows you to sort your content in a clean and easy interface equipped with pagination feature. No page loading happens as the sorting takes place since it’s all done with JavaScript.
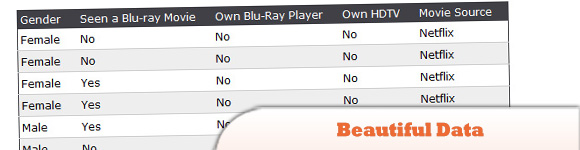
13. Beautiful Data
Is a great way to turn a boring HTML table into something that supports features like paging and sorting. This jQuery plugin can also access data from CSV and JSON just by specifying the source file.
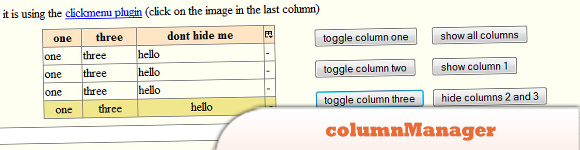
14. jQuery columnManager plugin
A jQuery-plugin to toggle the visibility of table columns (collapsing and expanding them) and to save the state until the next visit.
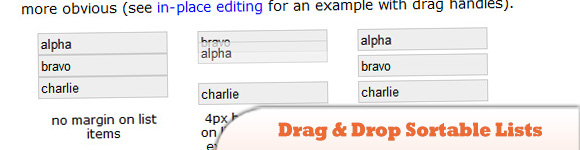
15. Drag & Drop Sortable Lists with JavaScript and CSS
This is a collection of Direct Manipulation examples that work in modern browsers. Each example is a proof of concept.
Frequently Asked Questions about jQuery Sort Plugins
What is a jQuery Sort Plugin and why is it useful?
A jQuery Sort Plugin is a tool that allows you to manipulate the order of elements on your webpage. It is particularly useful when you have a list of items that you want to be able to sort in different ways, such as alphabetically, numerically, or based on user input. These plugins can make your website more interactive and user-friendly, enhancing the overall user experience.
How do I install a jQuery Sort Plugin?
Installing a jQuery Sort Plugin is a straightforward process. First, you need to download the plugin file and include it in your HTML file, usually in the head section. Then, you need to initialize the plugin using a script tag. The exact process may vary depending on the specific plugin you are using, so it’s always a good idea to read the documentation provided by the plugin developer.
How can I customize the functionality of my jQuery Sort Plugin?
Most jQuery Sort Plugins come with a range of options that you can use to customize their functionality. These options can usually be set when you initialize the plugin. For example, you might be able to specify the sort order, the type of animation used when sorting, and whether or not the user can manually reorder items. Again, the exact options available will depend on the specific plugin you are using.
Can I use a jQuery Sort Plugin with other jQuery plugins?
Yes, you can use a jQuery Sort Plugin alongside other jQuery plugins. However, you need to be careful to ensure that the plugins do not conflict with each other. If you encounter any issues, it may be helpful to check the documentation for both plugins, or to reach out to the plugin developers for assistance.
What should I do if my jQuery Sort Plugin is not working correctly?
If your jQuery Sort Plugin is not working as expected, there are a few steps you can take. First, check that you have included the plugin file correctly in your HTML file. Next, ensure that you have initialized the plugin correctly, and that you have set any options as required. If you are still having issues, it may be worth checking the plugin documentation or contacting the plugin developer for support.
How can I sort a list alphabetically using a jQuery Sort Plugin?
Sorting a list alphabetically using a jQuery Sort Plugin typically involves initializing the plugin with an option that specifies alphabetical sorting. The exact process will depend on the specific plugin you are using, but generally, you will need to use a script tag to initialize the plugin and set the sort order to ‘alphabetical’.
Can I use a jQuery Sort Plugin to sort items based on user input?
Yes, many jQuery Sort Plugins allow you to sort items based on user input. This can be a powerful way to make your website more interactive and user-friendly. The exact process will depend on the specific plugin you are using, but generally, you will need to use a script tag to initialize the plugin and set an option that enables user sorting.
Are there any limitations to using a jQuery Sort Plugin?
While jQuery Sort Plugins are powerful tools, they do have some limitations. For example, they may not work correctly with certain types of content, or they may not be compatible with all browsers. It’s always a good idea to test your plugin thoroughly to ensure it works as expected.
Can I use a jQuery Sort Plugin on a mobile website?
Yes, many jQuery Sort Plugins are designed to work on both desktop and mobile websites. However, you should always test the plugin on a variety of devices to ensure it works as expected. Some plugins may also offer specific options for mobile websites, such as touch-friendly sorting.
How can I update my jQuery Sort Plugin?
Updating your jQuery Sort Plugin is usually as simple as downloading the latest version of the plugin file and replacing the old file on your website. However, you should always read the update notes provided by the plugin developer, as some updates may require additional steps or may introduce changes that could affect your website.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.