11 Expert Tips For Enhancing The User Login Process
You and your team have worked hard on your web application—it’s your pride and joy. Plus the users that you tested it with are all happy. They just love all the community-building features that you’ve added. Great!
Yet six months after launch, the site just isn’t gaining any traction with the community. People just seem to be drifting away. Why? Everything seemed perfect, so what could be wrong?
This situation is all too common, and the root cause often lies in the basics. Even a very small component of the site can have a dramatic effect on the user experience!
For example, if the login process itself is delivering a poor experience, then people will be reluctant to use it, and all of those killer features you added will be in vain. In the worst case, it could be discouraging people from logging back into the site at all, which means no community, no repeat sales … all of this adds up to a failed site.
Key Takeaways
- Utilize email addresses as usernames: This simplifies the login process as users are more likely to remember their email compared to a custom username, reducing the chances of login issues.
- Allow for long passwords: Encourage the use of longer passwords for enhanced security and ensure that your system supports their full length without truncation.
- Implement Ajax for form validation: This helps in providing immediate feedback on user input errors, such as incorrect email formats, before the form submission, improving user experience.
- Maintain persistent logins wisely: Offer users the option to remain logged in for a period they can control, especially on personal devices, to balance convenience and security.
- Keep text fields for username and password close together: This minimizes user confusion and streamlines the login process, making it faster and more intuitive.
- Clearly label login links and error messages: Use standard conventions for login link labels and provide clear, helpful error messages to reduce user frustration and prevent login barriers.
So What Went Wrong?
Most of the time the problems in a web site or web application are very simple things. Still, even small problems can equate to a negative experience. And you really don’t want any negative experience if you can help it. Users are sensitive, you know!
It’s true that some people will buckle down and try to work around any usability issues they’re encountering—we all love problem solving, right? It’s in our nature. But don’t forget that as the Web becomes easier to use, people are becoming less tolerant of bad interaction design and will often seek out an alternative service if it offers a better experience, depending on how much they have invested in your site.
It’s Simple … Yet It’s Not
Login interaction design is simple on the surface. There are, however, quite a number of elements that contribute to the final design considerations for a user login page. When they’re all combined, things can quickly get complicated. Here’s a sample of the factors to consider:
- Security
- Previous user experience
- Site legacy procedures
- Internal business processes
- Page interface design
- Audience platform considerations
You can probably think of a few more factors to add to that list. Regardless, there are still some simple things that we can focus on to ensure that the experience is a good one. Here’s my list of tips for making sure your users keep coming back and logging in.
1. Use email addresses for usernames
Studies have shown that people have enough trouble remembering their passwords, without them having to recall a username as well. Using a string that people are more likely to remember, like an email address, reduces the chance of the user forgetting their login details even further.
The convention for a web site’s username to take the form of an email address nominated by the user is becoming more and more established. Sure, there can be issues with the approach of using an email address as a username, such as:
- Some service providers recycling email addresses
- Users changing their name, and their email address as a result
- Email addresses taking different formats
However, none of these issues are insurmountable—just be sure to allow (and test) for the different scenarios listed above.
The common alternative of forcing users to log in using a membership number (or some other username that is allocated to them) does not help at all. If you must use something other than an email address for your web site’s usernames, at least let your users personalise their account somewhat by creating their own username to use on your site.
2. Let Your Users Use Long Passwords
In this new age, we are constantly being reminded to use passwords that are secure. You know the drill—the longer the better; the more special characters the better …
With the advent of password-memorising plugins and browsers that automatically fill in usernames and passwords, one might expect that the average length of a password fields on today’s web applications would be getting longer and able to accept passwords that are 64, 128, even 256 characters long. One might even hope that the days of eight-character passwords were rapidly disappearing!
And indeed this shift to accepting long passwords is occurring. However we’re not there yet, and seem to be in a transition period.
Note that there can be problems when the text field for accepting a username or password is not the same length as the corresponding database field in which it is stored. This can result in the truncation of the password that the user entered, or even worse, in the entire record being completely unaccessible. If you offer long passwords, be sure to test them!
As an interesting side note, banks in general refrain from allowing passwords that contain special characters or passwords that are over 12 characters in length. This limitation is usually due to the limitations of the legacy systems with which they interact, not their web services. Most web services are not bound by such restraints—don’t follow the old model.
The solution is simple—plan to allow long passwords from the start. By getting it right in the design documentation, ensuring you define the length of the passwords, and testing for this upper limit, you should be able avoid any hurdles related to your password length.
Also be sure to inform user, at least during the registration process, exactly what the minimum and maximum password length is that your system allows. This should be implemented using a text message located next to the field in question. Users will not be aware of details like this unless you tell them about it!
3. Add some Ajax to your Form Validation
We are not all perfect—sometimes we mistype usernames and passwords. So do our users.
Of course, a password entered by a user needs to match exactly before we grant that user access, for security reasons.
However, let’s ease up a bit on the usernames. For instance, if the username was an email address, it would be nice as a user to know if I’ve accidentally typed “.con” instead of “.com”. It would even be nicer if this warning was provided before the form was submitted!
In this situation, a little Ajax-style validation can go a long way. Checking the username to determine whether it is unique or in the right format makes things a little easier.
Another factor to consider when it comes to validation is what might happen should the user enter an extra space or two after their username. You see, this whitespace is not going to be obvious on the screen to the user, but in reality they have entered an invalid username, as it contains extra spaces at the end.
This hurdle is simple to overcome—just trim the username field. You can perform this trim either on the client side or the server side (both is better). The important thing is to build some intelligence into your form validation, and make some simple, educated guesses at what the user intended their username to be.
4. Maintain Persistent Logins
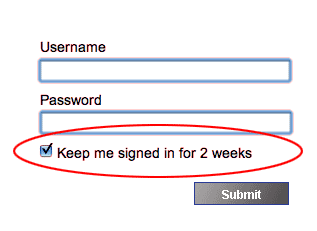
There used to be a time when you could log in to a web application and remain logged in until you logged out! Remember those days? Isn’t that what the “Remember me” or “Keep me signed in” checkboxes were for? Sure, those web apps that offered this feature were not critical services like online banking or share trading sites. But boy was it convenient!
That feature seems to have gone out the window lately. These days the “Remember me” checkbox only means “remember me for a short period of time”. There is a distinct trend developing lately whereby web applications require you to log in again after one week, two weeks, or some other arbitrary time period.

These time-limited persistent logins are of course a security measure, but they only apply to the computer being used. So if the computer is in fact located in a secure environment, the time-limitation offers no benefit to the user, and is inconvenient. It becomes annoying having to login again and again to a web application that you‘d rather use seamlessly.
Informing users how long their login will last for certainly helps manage expectations in this situation, but it doesn’t make the process of having to log in again every two weeks any less convenient.
A better approach would be to allow the user to control the period of time that the persistent login is good for. By giving the user control over this setting, we can keep everyone happy. A user who only ever access the web site from their home computer might set their login to “forever”, whereas another user who accesses the same service from a library or internet café might set it to “never”. After all, the login details belong to the user (as does the data that they access with it), so surely our users are intelligent enough to make this decision?
5. Keep your Text Fields Close Together
Placing a username field and its associated password field on a separate page is a practice that I encourage—having a dedicated “login” page is much less confusing than integrating the login process into another page, especially if that page contains other forms and text fields.
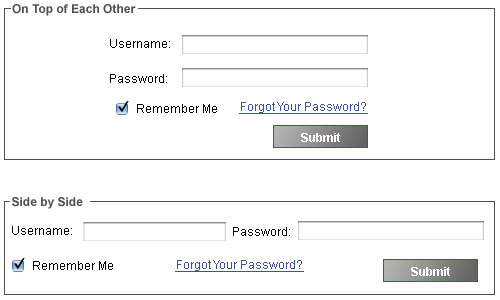
But how should our username and password fields be aligned? There are two main schools of thought—side-by-side and on top of each other.
The important thing is to ensure that the two fields are within close proximity of each other—remember, they are related in terms of information and functionality, after all. They should therefore be related spatially as well.

Login pages can be problematic when the username and password are not located next to each other on the screen (believe it or not, I’ve seen this happen by up to a third of the page!) The area between a username field and a password field is no place for a big banner ad! Keep these two fields next to each other to reduce confusion.
It’s a minor problem, but making your user hunt around for the fields they need to use to log in, and raising doubts in their mind over whether they’ve entered their login information into the correct field—especially if they’re already further down the page—doesn’t really fill a user with much confidence about the web application.
6. Keep your Login Link at the Top
Just as users have come to expect that clicking a web site’s logo will lead them back to home page of the site, many users these days expect to see a link to the login page located at the top of the page (often on the right hand side).
Placing your login link elsewhere can result in visitors playing the “hunt for the login” game, which won’t help your cause. Sure, users of your application will become accustomed to where it is. however, when a new user is most vulnerable to frustrations (and will often make a lasting opinion of your site) is based on their first few experiences with your site, before they learn where various features reside. You only have a short window, so you want these experiences to be positive.
7. Label your Login Links
As you may have noticed, there are many established conventions when it comes to the login process, and the login label is no exception. The exact text that many visitors are likely to be looking for is either “login” or “sign in”. There are multiple variations, but these two words are almost universally understood, so are pretty safe options to use.
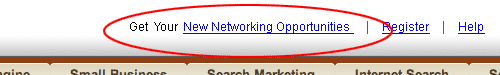
Unfortunately, there are web sites out there today (not naming any names!) that see fit to use unique labels to mean “log in”. In the worst cases, the link is given a label like “opportunity” or “recommendations” or even “new features”—none of which have anything to do with logging in. When users see a link in the location where they expect the login to be they begin questioning whether the link is an advert, and what the page behind that link might be selling.

It can be difficult arguing the case when the marketing department are insisting that the login link be labelled something new or different. If you can’t win that battle, one compromise might be to add the marketing link in addition to a more standard login link. The confusion created by two links pointing to the same page is going to be less than that created by messing with a more standard link that visitors are expecting to find.
8. Let users retrieve forgotten usernames and passwords
Another convention that has become standard to provide a link for users to reset or recover a forgotten password, and to list this functionality on the same page as the login form.
However it can be a little distracting displaying this feature on the login page before a user has entered any information at all. It’s almost like taunting them by saying “Come on—I just know you’re going to make an error!”
It’s easy to fix—only display the link to your password recovery solution after a user makes an error logging in.. A little JavaScript that alters the text-indent property of the paragraph containing this link is all that is needed.
Another scenario to account for is when a user can’t even recall the email address that they used as a username. What should you do in this case?
This is easy enough to deal with—you already have that information available already, via your forgotten password functionality.
The error message displayed by the password recovery process is usually sufficient information for the user to determine whether he has entered the right username or not. For example, if the error reads, “No users have registered with that email address,” then your user will immediately know that the email he entered was not the right one.
There are, of course, other fallbacks that you can offer—secret questions, personal information about the user, and more. However, for most sites, a simple password recovery process is sufficient.
9. Display Helpful Error Messages
Error messages are notoriously problematic on the web—and in software in general. Yes, it’s important to inform your users when an error has occurred, but there’s no need to bamboozle them with technical jargon (nor should you be giving away more information than is necessary, in case the person reading the error message is a malicious hacker attempting to compromise your system).
Of course, there is the other end of the spectrum too—not giving the user enough information. Suppose you just wanted to log in to your favourite social bookmarking service. It’s not Fort Knox—people are not going to live or die based on your user knowing that they entered their email address incorrectly, so let them know. They’ll appreciate it much more than a terse message that tells them nothing and leaves them in the dark.
There is an art to writing helpful error messages—it sounds like I’m stating the obvious, but make them as clear as possible. Depending on the content delivery style, and the amount of freedom you have with the brand, you should try and engage with the user on a personal level.
For example, “Invalid authorisation” is robotic and confusing. “You seem to have typed in the wrong password” is a much more friendly way of saying the same thing.
For non-mission critical, low volume applications, you might even consider improving the user experience by going the extra mile and letting the user know which part of the username/password pair they entered incorrectly.
Finally (and this is really Usability 101), don’t insult people. Matthew Magain wrote about this on SitePoint previously, in relation to Reddit’s error messages. Remember: users aren’t stupid, they’re just human. Just like you and me, they make mistakes, and they’re often in a hurry. Allow for that the human errors that will inevitably occur.
10. Use Extra Questions with Caution
Including an additional question to authenticate a web user has become a popular method for applications that require higher levels of security, such as internet banking sites.
The question of whether this extra level of authentication is really necessary must be asked though—it may be possible to obtain this degree of confidence in the user’s authenticity another way (using an approach that requires additional server-side development).
Some examples include SMS code conformation, smart tokens and smart card confirmation (for extranet connections), enforcement of a stricter password policy, or the activation of extra questions only when an account is being accessed from a different computer to the user’s designated machine.
If you must ask your users additional questions, please consider using a question/answer format that is accessibile via a keyboard (i.e. doesn’t rely solely on a mouse).
Which brings me to CAPTCHAs. There is no shortage of people with personal hatreds for CAPTCHA systems. If you must use a CAPTCHA, do everything you can to make it as accessible as possible. CAPTCHAs are the exception to the rule in that they are better off located on the same page as the username and password fields.
11. Keep your Page Weight Down
Does your web application login page really need to have all those buttons and graphics that exist across the rest of your site? Think about it—the core function of your login page is as a transition to the main site. Your user wants to make use of the page, and then move away from it again as quickly as possible. Adding anything but the very basics in navigation and branding is going to slow the page down for your users.
Remember, not everyone is using a T1 connection to surf the Web. If a page simply takes too long to load, the user will start to ask questions like “Should I just do this later?” or “Is this worth doing at all?” If that user has a similar experience several times then she’ll start looking for alternative sites to visit instead.
Reducing page weight can often be very simple to do (just don’t tell the marketing guys!) Look at the page, and identify what can be classified as core to the use of the page on the site and still makes the page looks like it belongs. Remove the rest—sometimes this may even include part of the extended navigation system.
Of course this advice is irrelevant if your login process uses a JavaScript popup window.
12. A Word on OpenID
Hang on—what’s with this Number 12? Well, kids, think of it as a Christmas bonus for the holidays. Seriously though, the topic of logins would be incomplete without a little discussion on OpenID.
Many of you have no doubt been thinking while reading through this list that a good deal of these issues could be solved by using OpenID.
Now a debate about OpenID is off topic, but basically my point of view is that OpenID is just too hard for the non-tech community to use.
There I said it. It’s out. Whew, that feels better!
The paradigm of using a URL for a login is just too far removed from the expected behaviour experienced bv the general majority of people. Given a choice, most folks will fall back on the traditional method of providing a username/password pair—even if it does meaning that they will have more logins.
This will change over time. My hope is that one day OpenID will indeed become mainstream. But until some of the bigger players jump on board and allow interchangeable OpenID use, I would recommend against making OpenID the only way that users can access your web application.
Keep it Simple
Improving the login experience comes down to making the entire process simple for the user. Granted, achieving this goal means more work for the design specification, implementation and development of your web application. But what is building web sites really all about? The sweat and tears of the design/development team, or the satisfaction of the customer?
At the end of the day, it’s the customer who is paying the bills.
Frequently Asked Questions (FAQs) on Enhancing Your Web Application
What are some key features that can enhance my web application’s user experience?
User experience is a crucial aspect of any web application. Some key features that can enhance your web application’s user experience include a simple and intuitive interface, fast loading times, mobile compatibility, and personalized user experiences. Additionally, providing clear instructions and feedback, incorporating user-friendly forms and search functions, and ensuring your application is accessible to all users can significantly improve the user experience.
How can I improve the login experience for my web application?
The login experience is often the first interaction a user has with your web application, so it’s important to make it as smooth as possible. This can be achieved by minimizing the amount of information required to create an account, providing clear error messages, offering social media login options, and implementing two-factor authentication for added security. Additionally, remember to design your login page in a way that’s consistent with the rest of your application to maintain a cohesive user experience.
What role does mobile compatibility play in enhancing a web application?
With the increasing use of mobile devices, ensuring your web application is mobile-compatible is more important than ever. A mobile-compatible web application not only reaches a wider audience but also provides a better user experience. This can be achieved by using responsive design techniques, optimizing images and content for mobile viewing, and testing your application on various mobile devices to ensure compatibility.
How can I personalize the user experience in my web application?
Personalizing the user experience in your web application can significantly enhance user engagement and satisfaction. This can be achieved by using data to understand your users’ preferences and behaviors, and then tailoring the content, recommendations, and features of your application accordingly. Additionally, providing users with the ability to customize their own experience, such as choosing their preferred layout or theme, can also contribute to a more personalized user experience.
How can I ensure my web application is accessible to all users?
Ensuring your web application is accessible to all users, including those with disabilities, is not only a legal requirement in many jurisdictions but also enhances the overall user experience. This can be achieved by following web accessibility guidelines, such as providing alternative text for images, ensuring sufficient color contrast, and making all functionality available from a keyboard. Additionally, consider using accessibility testing tools to identify and fix any accessibility issues in your application.
How can user-friendly forms enhance my web application?
User-friendly forms can significantly enhance the user experience of your web application by making it easier for users to input information and interact with your application. This can be achieved by keeping forms short and simple, providing clear and concise labels, using appropriate form controls, and providing helpful error messages and feedback.
How can a search function enhance my web application?
A search function can greatly enhance the user experience of your web application by allowing users to easily find the information or features they’re looking for. This can be achieved by making your search function prominent and easy to use, providing relevant and accurate search results, and offering advanced search options for more complex queries.
How can I improve the loading times of my web application?
Fast loading times are crucial for a good user experience in any web application. This can be achieved by optimizing your code, compressing images and other resources, using a content delivery network (CDN), and implementing caching strategies. Additionally, consider using performance testing tools to identify any bottlenecks in your application that may be slowing it down.
How can clear instructions and feedback enhance my web application?
Clear instructions and feedback can greatly enhance the user experience of your web application by helping users understand how to use your application and what actions they need to take. This can be achieved by providing clear and concise instructions, using intuitive icons and tooltips, and providing immediate and helpful feedback when users perform actions.
How can I ensure the interface of my web application is simple and intuitive?
A simple and intuitive interface can significantly enhance the user experience of your web application by making it easier for users to navigate and interact with your application. This can be achieved by following best practices for user interface design, such as using consistent and familiar design elements, organizing content in a logical manner, and minimizing the number of steps required to perform actions.