In today’s post is another set of 10 Random jQuery plugins you will find very useful. Check them out especially #5. jQuery.PointAt, #7. CropZoom and #10. iView plugins! Enjoy =)
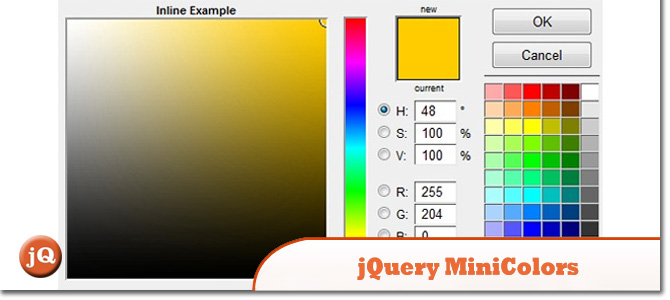
1. jQuery MiniColors
A tiny color picker built on jQuery
2. Intention.js
Offers a light-weight and clear way to dynamically restructure HTML in a responsive manner.
3. Response JS
A jQuery plugin that provides tools for building performance-optimized, mobile-first responsive websites. Its breakpoint sets use HTML5 data attributes to dynamically swap markup based on breakpoints so that rich content can be served progressively.
4. Sidr
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive
5. jQuery.PointAt
A simple jQuery plugin for pointing at stuff.
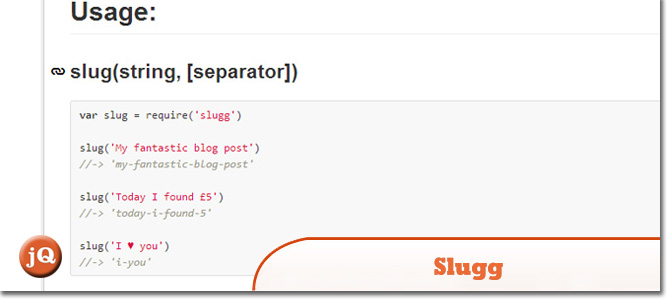
6. slugg
Make strings url-safe.
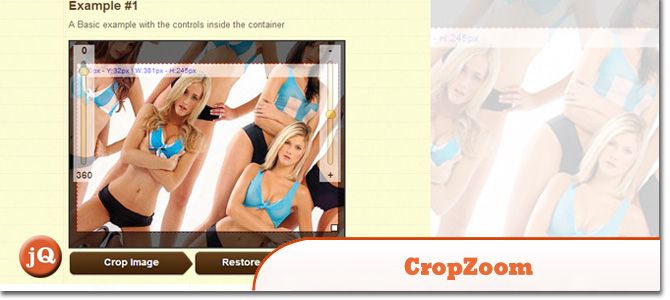
7. CropZoom
A plugin that let you select an area of an image and then crop it. Whit this tool you also will be able to zoom in or to zoom out, to drag and also rotate an image.
8. textillate.js
Combines some awesome libraries to provide a ease-to-use plugin for applying CSS3 animations to any text.
9. ExplorerCanvas
Modern browsers like Firefox, Safari, Chrome and Opera support the HTML5 canvas tag to allow 2D command-based drawing. ExplorerCanvas brings the same functionality to Internet Explorer. To use, web developers only need to include a single script tag in their existing web pages.
10. iView
The world’s most awesome jQuery Image and Content slider
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.