10 Random jQuery Plugin Goodness
Related Posts:
1. Promptumenu
A jQuery plugin that allows you to display list items in a similar way like an iPhone home screen. If item count exceeds the displayed items on one screen, users can swipe through screens.
 Source + Demo
Source + Demo
2. Textualizer
Is a very cool jQuery plugin that gives you the ability to add nice transition effects to your text.
 Source + Demo
Source + Demo
3. MOA Text
You can use this jQuery plugin for adding flavor to your web site. By this plugin, text messages on your site are animated on mouse over.
 SourceDemo
SourceDemo
4. Circulate
A jQuery plugin that makes your images circulate around your page. This plugin requires the jQuery library as well as the easing plugin…
 SourceDemo
SourceDemo
5. Lens Flare in JavaScript
This jQuery plugin allows you to add a lens flare effect to images.
 Source + Demo
Source + Demo
6. WYSIWYG Web Builder
Web Builder is a WYSIWYG (What-You-See-Is-What-You-Get) program used to create web pages.
 SourceDemo
SourceDemo
7. Create a Fancy Sliding Menu With jQuery
Learn to create a sliding menu using the jQuery framework. This tutorial is aimed at beginner jQuery developers and those just getting into client-side scripting. You’ll learn how to progressively build this simple effect from scratch.
 Source + Demo
Source + Demo
8. amCharts
Is an interactive(the best JS chart) JavaScript charts. Source + Demo
9. jqChart
A jQuery plugin to draw charts and graphs using HTML5 canvas. jqChart produces Excel like charts with many features.
 SourceDemo
SourceDemo
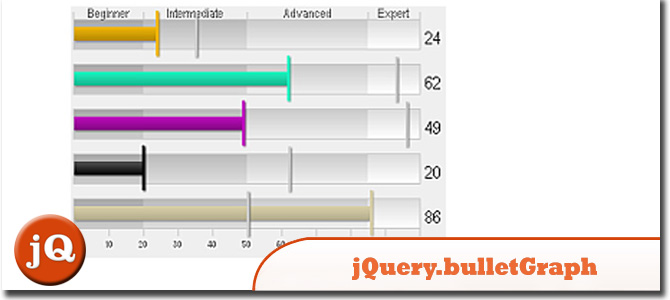
10. jQuery.bulletGraph
A jQuery plugin, turning a html select element into a bullet graph slider.
 Source + Demo
Source + Demo
Frequently Asked Questions (FAQs) about jQuery Plugins
What are some of the best jQuery plugins to use for my website?
There are numerous jQuery plugins available that can enhance your website’s functionality and design. Some of the top plugins include Textualizer, which allows you to create stunning text effects, and jQuery UI, which provides a collection of user interface interactions, effects, widgets, and themes. Other notable plugins include Magnific Popup, a responsive lightbox plugin, and DataTables, which adds advanced interaction controls to any HTML table.
How do I install a jQuery plugin?
Installing a jQuery plugin is a straightforward process. First, download the plugin and include it in your HTML file after including jQuery. Most plugins are included with a .js file extension. Once included, you can use the plugin’s functions as per the documentation provided by the plugin author.
How can I use the Textualizer plugin?
Textualizer is a jQuery plugin that allows you to create impressive text effects. To use it, first include the Textualizer script in your HTML file. Then, you can use the Textualizer function on any text element in your HTML. The plugin provides several options for customization, including different animation types and speeds.
What are jQuery effects and how can I use them?
jQuery effects are a set of functions provided by jQuery to create dynamic and interactive web content. These effects include functions for showing, hiding, toggling, fading, and sliding elements. To use these effects, simply call the desired function on a jQuery object. For example, to hide an element, you would use the .hide() function.
How can I contribute to the jQuery plugin community?
The jQuery plugin community is open to contributions from anyone. If you’ve created a plugin that you think others might find useful, you can share it on the jQuery plugin registry or on GitHub. You can also contribute by reporting bugs, suggesting new features, or improving documentation for existing plugins.
How can I troubleshoot issues with a jQuery plugin?
If you’re experiencing issues with a jQuery plugin, there are several steps you can take to troubleshoot. First, check the plugin’s documentation for any known issues or limitations. If you can’t find a solution there, try searching for your issue on forums or Q&A sites like Stack Overflow. If all else fails, you can try reaching out to the plugin’s author or the jQuery community for help.
How can I optimize the performance of jQuery plugins?
There are several ways to optimize the performance of jQuery plugins. One method is to minimize the number of DOM manipulations, as these can be expensive in terms of performance. Another method is to use event delegation to reduce the number of event handlers attached to elements. Finally, be sure to use the latest version of jQuery and your plugins, as these often include performance improvements.
Can I use multiple jQuery plugins on the same page?
Yes, you can use multiple jQuery plugins on the same page. However, be aware that some plugins may conflict with each other, especially if they try to use the same element or function names. To avoid conflicts, always check the plugin’s documentation and test thoroughly.
How can I customize the look and feel of a jQuery plugin?
Most jQuery plugins provide options for customization, either through JavaScript options or CSS. Check the plugin’s documentation for information on what options are available and how to use them. If the plugin doesn’t provide the customization options you need, you may be able to achieve your desired look and feel by overriding the plugin’s CSS.
Are there any alternatives to jQuery plugins?
Yes, there are many alternatives to jQuery plugins. These include native JavaScript libraries, CSS libraries, and other JavaScript frameworks like Angular, React, and Vue.js. The best choice depends on your specific needs and the requirements of your project.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

