10 Premium jQuery Image Gallery Plugins
A collection of the worlds best jQuery Image Gallery Plugins mostly hosted on CodeCanyon. Enjoy.
1. RoyalSlider – Touch-Enabled jQuery Image Gallery
RoyalSlider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices.
2. Megafolio Gallery jQuery Plugin
Megafolio is a highly customizable jQuery Plugin to present your Gallery or Portfolio. It uses the power of jQuery to present your pics in a grid layout with a masonry effect (custom width or 100% width responsive).
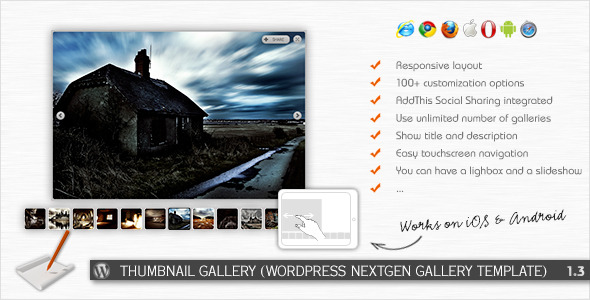
3. Thumbnail Gallery (WP NextGEN Gallery Template)
This NextGEN Template will help you to easily add a thumbnail gallery to your WordPress website or blog. The gallery is completely customizable, resizable and is compatible with all browsers and devices (iPhone, iPad and Android smartphones).
4. Justified Image Grid – Premium WordPress Gallery
This responsive WordPress gallery plugin aligns your thumbnails into a justified grid using jQuery. Flickr and Google+ both featured images like this.
5. Tonic Gallery – jQuery XML Portfolio Gallery
Tonic Gallery is a jQuery XML Portfolio Gallery that allows you to create very easily a portfolio gallery with some nice effects and flexible customization settings.
6. jQuery Image Gallery
This is an image gallery jQuery plugin featuring a horizontal thumbnail layout. The sliding thumbnails and buttons allow for easy navigation of your image portfolio.
7. Facebook Gallery
Facebook Gallery is a powerful PHP script designed to allow you to quickly add and display a collection of albums on your website from one or multiple Facebook “like” pages or user accounts.
8. jQuery Lightbox Evolution
Lightbox Evolution is a tool for displaying images, html content, maps, and videos in a “lightbox” style that floats overtop of web page. Using Lightbox Evolution, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
9. Media Grid – WordPress Responsive Portfolio
Create responsive and filterable portfolios with ease on your website. Media Grid comes with masonry layout, is designed to adapt each portfolio to any situation and is mobile optimized for responsive themes.
10. PhotoMosaic for WordPress
PhotoMosaic creates a shortcode ([photomosaic]) that transforms a WordPress photo gallery into a visually-striking design piece by giving it a fresh masonry layout worthy of your favorite design blog.
All images are from Code Canyon and copyright of their respective author.
Frequently Asked Questions about jQuery Image Gallery Plugins
What are the key features to look for in a jQuery image gallery plugin?
When choosing a jQuery image gallery plugin, there are several key features to consider. Firstly, the plugin should be responsive, meaning it should automatically adjust to different screen sizes and resolutions. Secondly, it should offer a variety of customization options, allowing you to tailor the gallery to your specific needs. Thirdly, it should support different image formats and have a user-friendly interface. Lastly, consider the plugin’s performance and speed, as these can significantly impact the user experience.
How do I install a jQuery image gallery plugin?
Installing a jQuery image gallery plugin typically involves downloading the plugin files, including them in your HTML file, and initializing the plugin using JavaScript. However, the exact process may vary depending on the specific plugin. Always refer to the plugin’s documentation for detailed installation instructions.
Can I customize the appearance of my jQuery image gallery?
Yes, most jQuery image gallery plugins offer a range of customization options. These may include changing the gallery layout, adjusting the image size and spacing, modifying the navigation controls, and more. Some plugins also allow you to add custom CSS for even greater control over the gallery’s appearance.
Are jQuery image gallery plugins compatible with all browsers?
While most jQuery image gallery plugins aim to be as compatible as possible, there may be some differences in how they function across different browsers. Always check the plugin’s documentation for information on browser compatibility.
Do jQuery image gallery plugins support video content?
Some jQuery image gallery plugins do support video content, allowing you to include both images and videos in your gallery. However, this feature is not standard across all plugins, so be sure to check the plugin’s features before choosing it for your project.
How can I add captions to my images in a jQuery image gallery?
Many jQuery image gallery plugins allow you to add captions to your images. This is typically done by adding a data attribute to your image tags, although the exact method may vary depending on the plugin. Refer to the plugin’s documentation for specific instructions.
Can I use a jQuery image gallery plugin with a content management system like WordPress?
Yes, many jQuery image gallery plugins can be used with content management systems like WordPress. However, you may need to use a plugin or additional code to integrate the gallery into your CMS.
How can I optimize my jQuery image gallery for SEO?
To optimize your jQuery image gallery for SEO, ensure that your images have descriptive alt tags and filenames. You can also use structured data to provide additional information about your images to search engines.
Can I use a jQuery image gallery plugin for a commercial project?
Most jQuery image gallery plugins can be used for both personal and commercial projects. However, some plugins may require a license for commercial use. Always check the plugin’s license agreement before using it in a commercial project.
How can I troubleshoot issues with my jQuery image gallery plugin?
If you’re experiencing issues with your jQuery image gallery plugin, start by checking the console for any error messages. These can often provide clues about what’s going wrong. If you’re still stuck, try searching for your issue in the plugin’s documentation or online forums.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·automation·Design Patterns·Laravel·Libraries·Miscellaneous·Patterns & Practices·PHP·Testing·December 14, 2015