Whether you’re keen on using jQuery to display photos, chats, Instagram feeds, or lists, this grab-bag of recent jQuery plugins has something for everyone.
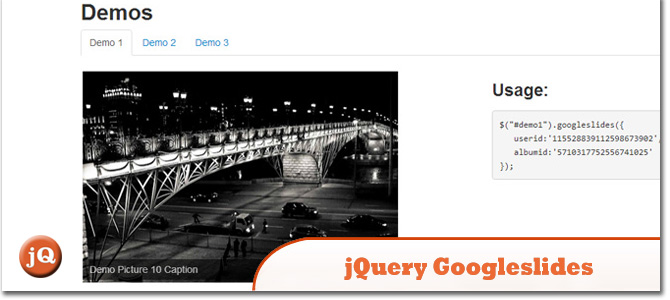
1. jQuery googleslides
A jQuery plugin to display your Google Photos.
2. jquery.JamCity
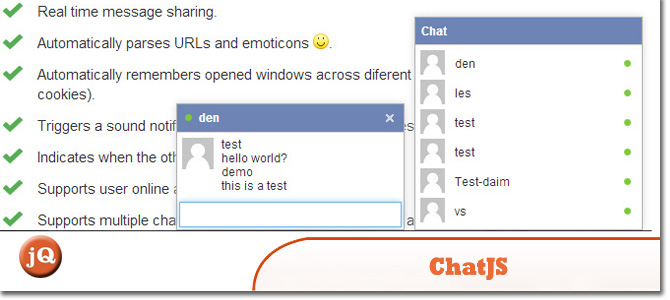
3. ChatJS
A full-featured, lightweight, Facebook style jQuery plugin for instant messaging. ChatJS also comes with a server side implementation for ASP.NET/SignalR out of the box.
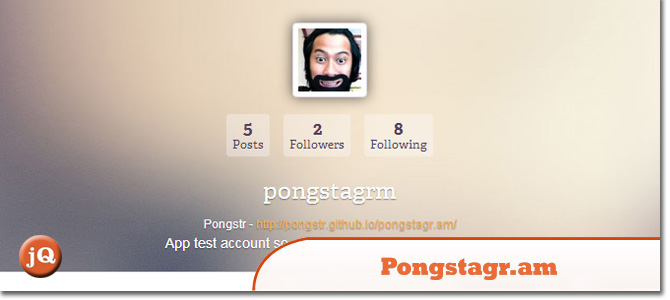
4. Pongstagr.am
It is a jQuery plugin that lets you display your Instagram media to your website using Bootstrap Front-end styles and modal-plugin.
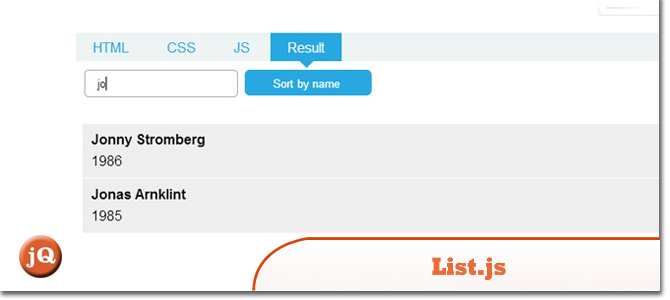
5. List.js
Tiny, invisible and simple, yet powerful and incredibly fast vanilla Javascript that adds search, sort, filters and flexibility to plain HTML lists, tables, or anything. Check out a demo
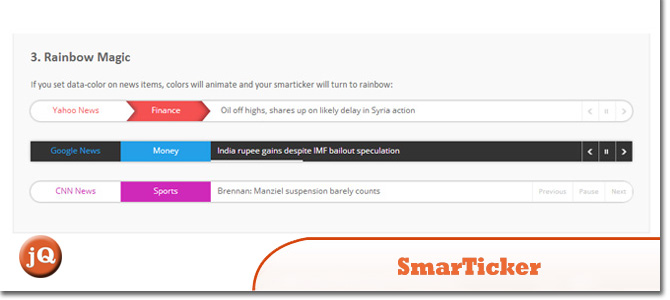
6. SmarTicker
A Smart jQuery Rss Feed Reader & News Ticker Plugin.
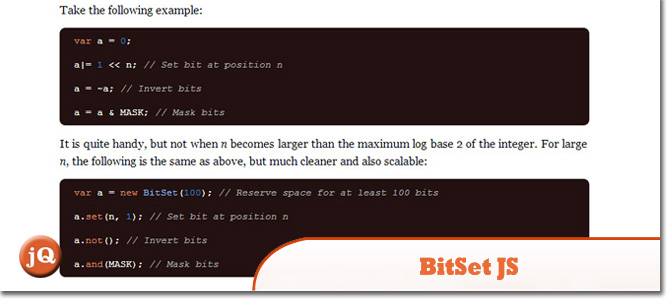
7.BitSet.js
A Bit-Vector implementation in JavaScript
8. Bootstrap YouTube Popup Player Plugin
This plugin does what its name suggests, and does it well. Check out a demo. Requirements: You will need Bootstrap v3.0.0 or above. Bootstrap CSS and JavaScript (complete or modal). jQuery Library which is required by Bootstrap.
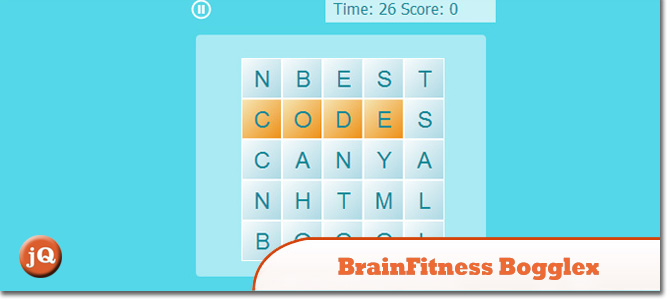
9. BrainFitness Bogglex
HTML5 BrainFitness BoggleX. Similar to the style of popular games like Letterpress, Ruzzle, Scramble and Boggle.
10. BttrLazyLoading
A jQuery plugin that allows your web application to only load images within the viewport. It also allows you to have different version of an image for 4 different screen sizes. Check out a demo.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.