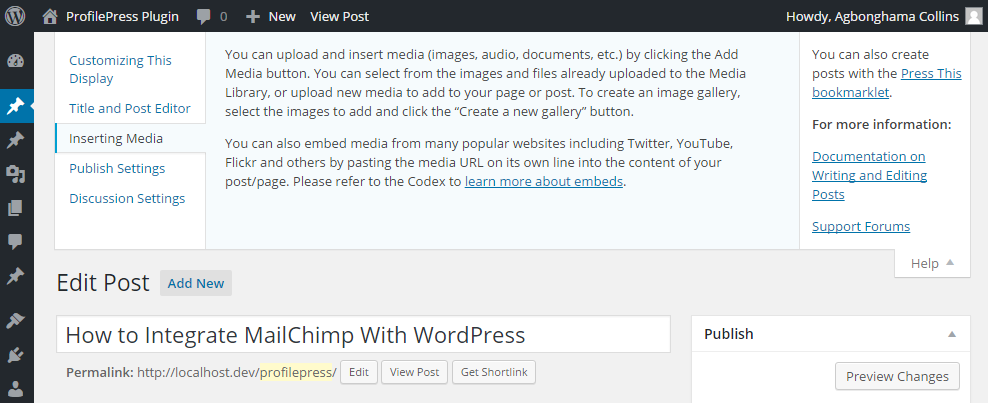
That little “Help” tab that sits in the top-right corner of the WordPress admin dashboard which, when clicked, reveals helpful information about the various admin pages and how they work is referred to as a contextual help tab.
It is contextual because the information it displays pertains to the admin page that is currently being viewed.
For example, when the contextual help tab is clicked while in the post edit screen, information on how perform several tasks is revealed, including the following examples:
- How to customize the screen display
- How to enter post title and content
- How to insert media files to the post content
- How to turn comments and pings on or off

If you are a plugin or theme developer, this will be useful in providing quick documentation to your users which in turn reduces support questions from your customers. If you are looking to learn about theme development, take a look at the WordPress Theme Development course on SitePoint Premium
When a custom post type and a theme or plugin settings page is created, there exist no default contextual help tab. Therefore, in this tutorial, you will learn how to add one to the above mentioned admin pages.
Adding Contextual Help Tab to Post Type Screens
The add_help_tab() and set_help_sidebar methods of the WP_Screen class are used to add a contextual help menu and a sidebar to the help tab in an admin page.
The function below will add three menus to the contextual help tab of an admin page.
For now, the sp_help_tabs function won’t show up in any admin page because you have yet to define the page(s) where it will be displayed.
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Overview',
'content' => '<p>Overview of your plugin or theme here</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_faq',
'title' => 'FAQ',
'content' => '<p>Frequently asked questions and their answers here</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_support',
'title' => 'Support',
'content' => '<p>For support, shoot us a mail via me@w3guy.com</p>'
)
);
}
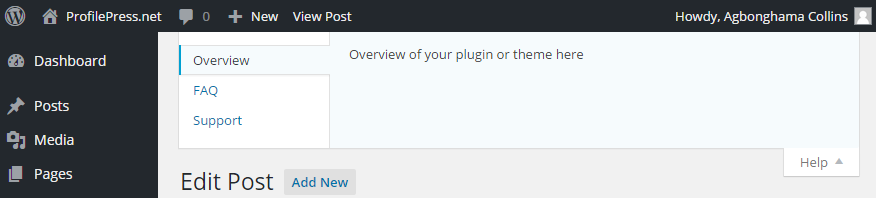
Below is a screenshot of the contextual help tab when added to an admin page.

The function get_current_screen() returns a WP_Screen object of the admin page currently being viewed, and its value saved to the $screen variable.
The add_help_tab() method, which accepts the below parameters, is called three times to add three menus to the contextual help for the screen.
- id: a unique ID for the tab. It must be HTML-safe and shouldn’t contain empty spaces.
- title: title for the tab.
- content: content of the help tab. can be in plain text or HTML.
- callback: function to be called to output the content for this page.
From the description of the parameters above, you can see that the third and fourth parameters are related — they deal with displaying the tab’s content. While the former is a string containing the content in plain text or HTML format, the latter is a callback function to be called that echoes or prints the tab content.
The callback function accepts two arguments $screen and $tab, where the former is the WP_Screen object of the current page and the latter an array of add_help_tab() arguments and their values.
These two arguments will come in handy if you would want to display the tab content base on certain conditions. For example, you may already have the content you need to output, making it easier to just output the string. However, you might need to manipulate something to acquire that content, making the use of a callback more appropriate.
An example of the use of callback:
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Overview',
'callback' => function ( $screen, $tab ) {
echo '<p>Overview of your plugin or theme here.</p>';
}
)
);
}
In the code above, an anonymous function is used as the callback. A named function can also be used like so:
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Overview',
'callback' => 'overview_content'
)
);
}
function overview_content( $screen, $tab ) {
echo '<p>Overview of your plugin or theme here.</p>';
}
Both content and callback can be combined together with the former displayed before the latter.
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Overview',
'content' => '<p>Overview of your plugin or theme here.</p>',
'callback' => function () {
echo '<p>More detailed description of the plugin coming soon.</p>';
}
)
);
}
To add a sidebar to the contextual help for the screen, use WP_Screen‘s set_help_sidebar method as follows:
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Overview',
'content' => '<p>Overview of your plugin or theme here</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_faq',
'title' => 'FAQ',
'content' => '<p>Frequently asked questions and their answers here</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_support',
'title' => 'Support',
'content' => '<p>For support, shoot us a mail via me@w3guy.com</p>'
)
);
// Add a sidebar to contextual help.
$screen->set_help_sidebar( 'This is the content you will be adding to the sidebar.' );
}
To add the contextual help tab to a book custom post type screen, hook the sp_help_tabs function to load-edit.php and load-post.php actions. Then, do a conditional check to ensure you are in a book CPT like so:
add_action( "load-edit.php", 'sp_help_tabs' );
add_action( "load-post.php", 'sp_help_tabs' );
function sp_help_tabs() {
$screen = get_current_screen();
$screen_ids = array( 'edit-book', 'book' );
if ( ! in_array( $screen->id, $screen_ids ) ) {
return;
}
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Overview',
'content' => '<p>Overview of your plugin or theme here</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_faq',
'title' => 'FAQ',
'content' => '<p>Frequently asked questions and their answers here</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_support',
'title' => 'Support',
'content' => '<p>For support, shoot us a mail via me@w3guy.com</p>'
)
);
// Add a sidebar to contextual help.
$screen->set_help_sidebar( 'This is the content you will be adding to the sidebar.' );
}
The function sp_help_tabs() was hooked toload-edit.php and load-post.php actions because you want the contextual help tab to show up in the post type listing (page that list post belonging to the post type) and post edit (admin page where a post is edited, saved and published) screens.
To be sure you are adding the contextual help tab to book custom post type screen, you use the if conditional statement inside the function to ensure that the current screen ID is either edit-book or book. Note that the screen ID is edit-book and book in load-edit.php and load-post.php action hooks respectively.
If you want the contextual help tab displayed in book post listing and edit-book screens to be different, hook two functions containing the tab content to load-edit.php and load-post.php as follows:
add_action( 'load-edit.php', 'post_listing_screen_help_tab' );
/**
* This will be added to the admin page listing all post in "book" CPT.
*/
function post_listing_screen_help_tab() {
$screen = get_current_screen();
if ( 'edit-book' != $screen->id ) {
return;
}
$screen->add_help_tab(
array(
'id' => 'book_review',
'title' => 'Book Reviews',
'content' => '<p>How to add a book review here</p>'
)
);
// Add a sidebar to contextual help.
$screen->set_help_sidebar( 'This is the content you will be adding to the sidebar.' );
}
add_action( 'load-post.php', 'post_edit_screen_help_tab' );
/**
* This will be added to the admin page for editing a post belonging to "book" CPT.
*/
function post_edit_screen_help_tab() {
$screen = get_current_screen();
if ( 'book' != $screen->id ) {
return;
}
$screen->add_help_tab(
array(
'id' => 'edit_book_review',
'title' => 'Book Review Edit',
'content' => '<p>How to edit a book review entry.</p>'
)
);
// adds a sidebar to contextual help.
$screen->set_help_sidebar( 'This is the content you will be adding to the sidebar.' );
}
Adding Contextual Help Tab to Settings Pages
Adding a help tab to a plugin or theme settings page is pretty much the same process as a post type screen added above.
The only difference is the action hook that the function containing the contextual help tab setup will be hooked to, which in this case is the hook_suffix returned by add_menu_page(). If you are creating a top level menu or add_submenu_page() if it is a sub menu.
The code below creates a top-level menu for our demo plugin and our contextual help tab added to the plugin settings page.
add_action( 'admin_menu', 'register_plugin_page' );
function register_plugin_page() {
$hook_suffix = add_submenu_page( 'plugins.php', 'SitePoint Plugin', 'SitePoint', 'manage_options', 'sp-config', 'sp_plugin_page' );
add_action( "load-$hook_suffix", 'sp_help_tabs' );
}
function sp_plugin_page() {
/* Code for the settings page will go here */
}
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Overview',
'content' => '<p>Overview of your plugin or theme here</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_faq',
'title' => 'FAQ',
'content' => '<p>Frequently asked questions and their answers here</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_support',
'title' => 'Support',
'content' => '<p>For support, shoot us a mail via me@w3guy.com</p>'
)
);
$screen->set_help_sidebar( 'This is the content you will be adding to the sidebar.' );
}
The hook_suffix returned by add_menu_page() was saved to $hook_suffix variable and then used together with load prefix to form a load-$hook_suffix action which was used to include our contextual help tab — sp_help_tabs() — to the plugin settings page.
Conclusion
In this tutorial, we learned what a contextual help tabs is, its importance and how to implement in to WordPress post types and plugin / themes settings page screens, hopefully leading you to a decrease in support questions and technical customer assistance!
If you have any questions or contributions, leave a comment below!
Frequently Asked Questions (FAQs) about Contextual Help Tab for Custom Post Types
What is the significance of contextual help in custom post types?
Contextual help plays a crucial role in custom post types as it provides users with immediate assistance and guidance. It helps users understand the functionality of different fields and options, thereby enhancing their overall experience. Contextual help can be in the form of tooltips, pop-ups, or help tabs that provide relevant information right where and when the user needs it. This reduces the need for users to navigate away from their current task to seek help, thus improving efficiency and productivity.
How can I add a contextual help tab to my custom post type?
Adding a contextual help tab to your custom post type involves a few steps. First, you need to register your custom post type using the register_post_type() function. Then, you can use the add_help_tab() method of the WP_Screen class to add a help tab. This method accepts an array of arguments that define the title and content of the help tab. You can also add multiple help tabs if needed.
Can I customize the content of the contextual help tab?
Yes, you can customize the content of the contextual help tab according to your needs. You can include text, links, images, or even videos in your help tab. This allows you to provide comprehensive and detailed help to your users, enhancing their understanding and usage of your custom post type.
How does contextual help improve user experience?
Contextual help improves user experience by providing immediate and relevant assistance. It helps users understand the functionality of different fields and options without having to navigate away from their current task. This not only saves time but also reduces frustration and confusion, leading to a smoother and more enjoyable user experience.
Can I add multiple contextual help tabs to my custom post type?
Yes, you can add multiple contextual help tabs to your custom post type. This can be useful if you have a lot of information to provide and want to organize it into different tabs for easy navigation. You can use the add_help_tab() method multiple times to add multiple tabs.
What should I include in my contextual help tab?
The content of your contextual help tab should be relevant and helpful to the user. It can include explanations of different fields and options, step-by-step guides, tips and tricks, and any other information that can assist the user in using your custom post type. You can also include links to more detailed guides or tutorials if needed.
How can I style my contextual help tab?
You can style your contextual help tab using CSS. The help tab content is wrapped in a div with the class .help-tab-content, which you can target in your CSS to apply styles. You can change the font, color, background, padding, margin, and other properties to match your website’s design and branding.
Can I remove the default help tabs?
Yes, you can remove the default help tabs if you don’t need them. You can use the remove_help_tabs() method of the WP_Screen class to remove all help tabs, or the remove_help_tab() method to remove a specific tab.
Can I add contextual help to other areas of my website?
Yes, you can add contextual help to other areas of your website as well. Besides custom post types, you can also add help tabs to dashboard widgets, admin pages, and other areas of the WordPress admin interface. The process is similar and involves using the add_help_tab() method.
How does contextual help benefit my website?
Contextual help benefits your website by improving user experience and satisfaction. It provides users with immediate assistance, reducing confusion and frustration. It also enhances the usability of your website, making it more user-friendly and accessible. Furthermore, it can reduce the number of support requests you receive, saving you time and resources.
Collins is a web developer and freelance writer. Creator of the popular ProfilePress and MailOptin WordPress plugins. When not wrangling with code, you can find him writing at his personal blog or on Twitter.


