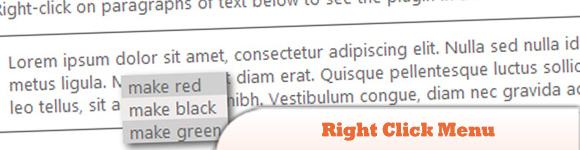
- 1. Right Click Menu
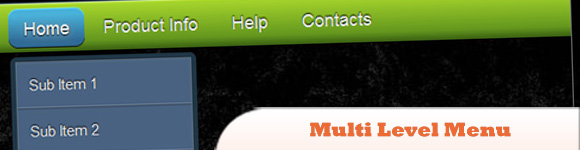
- 2. jQuery Multi Level Menu – FX CSS Menu with Submenus
- 3. jQuery Menu Effect Plugin
- 4. Attractive jQuery Menu with Fade in and Fade out Effect
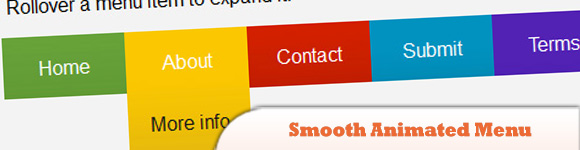
- 5. Make a Smooth Animated Menu with jQuery
- 6. Animated Menus Using jQuery
- 7. Overlay Effect Menu with jQuery
- 8. Color Fading Menu with jQuery
- 9. Realistic Hover Effect with jQuery
- 10. Sliding Top Menu with jQuery
- Frequently Asked Questions about jQuery Cool Menu Effect Plugins
We’ve posted tons of jQuery Navigation Menu plugins for your websites and blogs and now we are giving you another awesome collection of 10 jQuery Cool Menu Effect Plugins. Enjoy! Related Posts:
1. Right Click Menu
Very easy to use, compact plugin that creates a right-click menu.
 Source + Demo
Source + Demo
2. jQuery Multi Level Menu – FX CSS Menu with Submenus
100% CSS Menu with visual effect powered by jQuery. Javascript is used for effects only. Full cross-browser compatibility including IE6. Effects: smooth fade animation on mouse over and unfold submenu appearance. Easy-to-setup: simple nested unordered list for menu items with unlimited levels.
 Source + Demo
Source + Demo
3. jQuery Menu Effect Plugin
Another jQuery plugin that help designers to eliminate the need to write up codes to animate their menu bar. This plugin provides effect to Designers in a very abstraction way.
 Source
Demo
Source
Demo
4. Attractive jQuery Menu with Fade in and Fade out Effect
Not just a simple fade in and fade out effect. Requires a lot of CSS works and right images but the result is awesome!
 Source
Demo
Source
Demo
5. Make a Smooth Animated Menu with jQuery
Ever seen some excellent jQuery navigation that left you wanting to make one of your own? Today we’ll aim to do just that by building a menu and animate it with some smooth effects.
 Source
Demo
Source
Demo
6. Animated Menus Using jQuery
Learn how to create an animated menu (very similar to Dragon Interactive menu).
 Source
Demo
Source
Demo
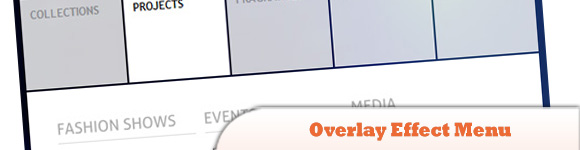
7. Overlay Effect Menu with jQuery
Create a simple menu that will stand out once we hover over it by covering everything except the menu with a dark overlay. The menu will stay white and a submenu area will expand. We will create this effect using jQuery.
 Source
Demo
Source
Demo
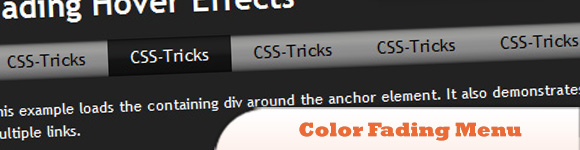
8. Color Fading Menu with jQuery
Learn how to create color fading menu in this tutorial.
 Source
Demo
Source
Demo
9. Realistic Hover Effect with jQuery
Add a rising hover effect to a set of icon links. Using jQuery’s animate effect, I experimented with icons that have reflections and others with shadows.
 Source
Demo
Source
Demo
10. Sliding Top Menu with jQuery
Sliding menus are very effective in areas where we have limited space. This is a sliding top menu built with jQuery which can be fired through the open & close buttons or with any tag with the related class name.
 Source
Demo
Source
Demo
Frequently Asked Questions about jQuery Cool Menu Effect Plugins
What are jQuery Cool Menu Effect Plugins?
jQuery Cool Menu Effect Plugins are a set of tools that developers use to enhance the functionality and aesthetics of website menus. They provide a variety of effects such as sliding, fading, zooming, and flipping, which can make a website more interactive and engaging. These plugins are built on jQuery, a fast, small, and feature-rich JavaScript library that simplifies HTML document traversal and manipulation, event handling, and animation.
How do I install a jQuery Cool Menu Effect Plugin?
Installing a jQuery Cool Menu Effect Plugin involves a few steps. First, you need to download the plugin file and include it in your HTML file, usually in the head section. Then, you need to initialize the plugin using a script tag. The exact method of initialization may vary depending on the specific plugin you’re using. Always refer to the plugin’s documentation for precise instructions.
Are jQuery Cool Menu Effect Plugins responsive?
Yes, most jQuery Cool Menu Effect Plugins are designed to be responsive. This means they automatically adjust their layout and functionality based on the screen size of the device they’re viewed on. This ensures a consistent user experience across desktops, tablets, and mobile devices.
Can I customize the look and feel of these plugins?
Absolutely. jQuery Cool Menu Effect Plugins typically come with a range of customization options. You can change colors, fonts, animations, and more to match your website’s design. Some plugins even allow you to add custom CSS for more advanced customization.
Do these plugins affect website performance?
jQuery Cool Menu Effect Plugins are generally lightweight and optimized for performance. However, like any additional code added to a website, they can potentially impact load times if not properly implemented. It’s always a good idea to test your website’s performance after installing a new plugin.
Are these plugins compatible with all browsers?
Most jQuery Cool Menu Effect Plugins are designed to be compatible with all modern web browsers. However, there may be some variations in how different browsers render certain effects. Always test your website in multiple browsers to ensure a consistent user experience.
Do I need to know JavaScript to use these plugins?
While a basic understanding of JavaScript and jQuery can certainly help, it’s not strictly necessary to use these plugins. Most come with detailed documentation and examples that can guide even novice users through the process of installation and customization.
Can I use multiple jQuery Cool Menu Effect Plugins on the same website?
Yes, you can use multiple plugins on the same website. However, keep in mind that each plugin adds additional code to your website, which can potentially impact performance. It’s best to only use the plugins you need and to test your website’s performance regularly.
Are jQuery Cool Menu Effect Plugins free to use?
Many jQuery Cool Menu Effect Plugins are free to use, while others offer premium versions with additional features and support. Always check the licensing terms of a plugin before using it on your website.
Can I use these plugins on a website built with a CMS like WordPress?
Yes, jQuery Cool Menu Effect Plugins can be used on any website that supports jQuery, including those built with content management systems like WordPress. However, the process of installation may be slightly different. Refer to your CMS’s documentation for specific instructions.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

