10 Awesome Weather Widgets with jQuery
Today we are sharing you our collection of what we think awesomely good jQuery Weather Widget plugins. We can easily provide our website’s visitors the weather information of any location with these plugin integrated into our site. These plugins uses the API of weather information providers like Google and Yahoo!
Related Posts:
Key Takeaways
- This collection features ten jQuery Weather Widget plugins that provide real-time weather updates and are highly customizable to match any website’s aesthetic.
- The plugins use APIs from weather information providers like Google and Yahoo, and some offer features like animated weather effects, geolocation, and the ability to display weather for multiple locations.
- Along with being easy to install and requiring minimal coding knowledge, these widgets are responsive, making them suitable for use on both desktop and mobile websites.
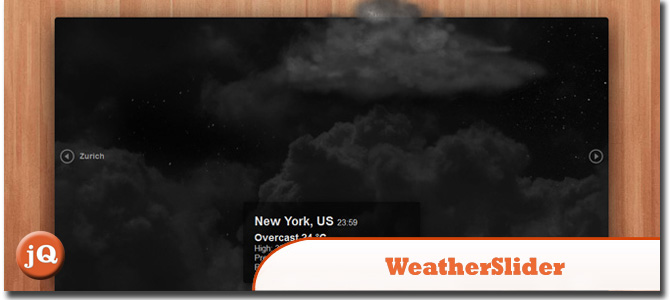
1. WeatherSlider – jQuery animated weather widget
This is a beautiful weather slider widget with animated weather effects and 48 weather types.

SourceDemo
2. My Google Weather Plugin
This plugin adds weather for any city in the world.
FEATURES:
> Fully customizable weather widget
> Use google provided weather information
> Available in most cities in the world
> Cross-browser (works in IE7+ / FF / chrome / Safari / opera)

Source + Demo
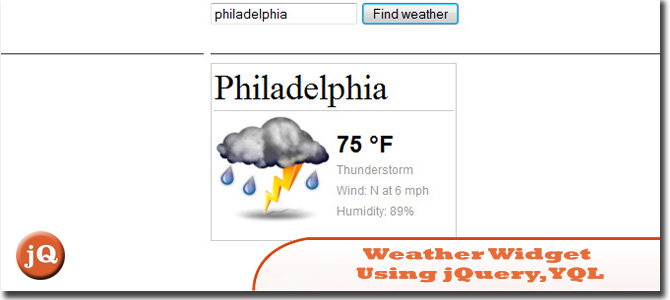
3 Create a Weather Widget Using jQuery, YQL and Weather.com
Create a simple widget to display weather data. Our aim is to create a widget similar to how Google displays weather data.

SourceDemo
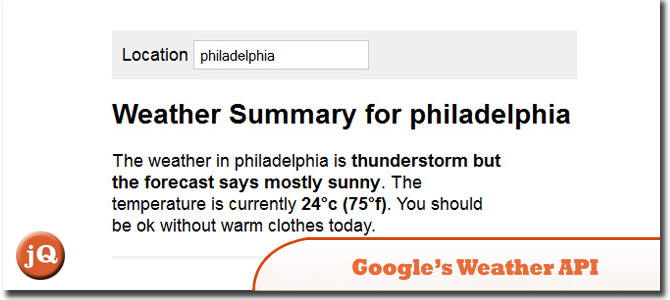
4. Using Google’s Weather API
This application takes a set of Google weather API feeds and makes some simple decision based on the output.

SourceDemo
5. jQuery Geolocation and Yahoo’s APIs to build a simple weather webapp
We will be using the HTML5 geolocation API to present the user with a personalized weather forecast. Using jQuery, we will issue AJAX request to two of Yahoo’s popular APIs to obtain additional geographical information and a weather forecast.

SourceDemo
6. jQuery weather widget
This widget is pure JavaScript and requires no back-end/server so you can place it on your blog or anywhere you like. The widget makes two main calls using JSON to retrieve the users geolocation and then to retrieve the local weather for that location.

Source + Demo
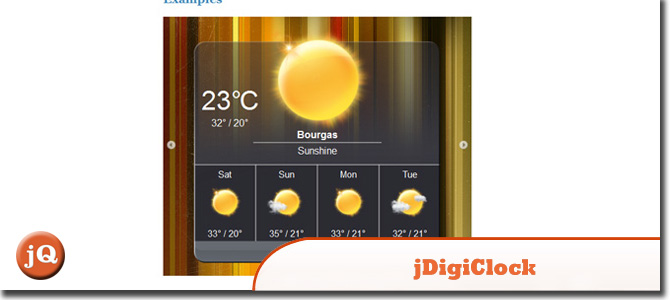
7. jDigiClock : jQuery Digital Clock with Weather
jDigiClock is a jQuery plugin that has been inspired from the distinctive HTC Hero Clock Widget.

Source + Demo
8. simpleWeather : How to display weather with jQuery
A simple jQuery plugin to display the weather information for any location. The data is pulled from the public Yahoo! Weather feed via the YQL API.

Source + Demo
9. Adding Weather to Your Site with jQuery and YQL
jQuery and YQL (a free web service offered by Yahoo) can be used to easily add a customized weather display to your site. In this article I’ll guide you through the process from start to finish.

SourceDemo
10. zWeatherFeed – Yahoo! Weather plugin for jQuery
This plugin will read the current weather for a location using Yahoo! Weather. It produces structured HTML with in-built CSS classes for styling. Simple and easy to use.

SourceDemo
Frequently Asked Questions (FAQs) about jQuery Weather Widgets
What are the benefits of using jQuery weather widgets on my website?
jQuery weather widgets offer a variety of benefits for your website. Firstly, they provide real-time weather updates which can be useful for users who need to plan their activities based on the weather. This can be particularly beneficial for websites related to outdoor activities, travel, or event planning. Secondly, these widgets are highly customizable. You can adjust their size, layout, and design to match your website’s aesthetic. Lastly, jQuery weather widgets are easy to install and require minimal coding knowledge, making them accessible for all website owners.
How can I customize the appearance of my jQuery weather widget?
Customizing the appearance of your jQuery weather widget is relatively straightforward. You can modify the CSS file associated with the widget to change its layout, colors, fonts, and more. For instance, you can adjust the background color by locating the relevant CSS class in the file and changing the color code. Similarly, you can change the font size and style by modifying the ‘font-family’ and ‘font-size’ properties. Remember to save your changes and refresh your website to see the updated widget.
Can I display weather information for multiple locations with a jQuery weather widget?
Yes, you can display weather information for multiple locations with a jQuery weather widget. This can be achieved by creating multiple instances of the widget and setting the location for each one. This feature can be particularly useful for travel or event planning websites that need to display weather information for various destinations.
How do I update the weather information displayed by the jQuery weather widget?
The jQuery weather widget automatically updates the weather information at regular intervals. The frequency of these updates can be adjusted in the widget’s settings. However, if you want to manually update the weather information, you can do so by calling the widget’s update function. This will fetch the latest weather data and update the widget’s display.
Are jQuery weather widgets compatible with all browsers?
jQuery weather widgets are designed to be compatible with all modern web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. However, it’s always a good idea to test the widget on different browsers to ensure it displays correctly. If you encounter any issues, you may need to adjust the widget’s code or settings to resolve them.
How can I add a jQuery weather widget to my WordPress site?
Adding a jQuery weather widget to your WordPress site is a simple process. You can use a plugin that supports jQuery widgets, or you can manually add the widget’s code to your site’s theme files. If you choose the latter option, you’ll need to add the widget’s JavaScript and CSS files to your theme’s header or footer file, and then add the widget’s HTML code to the page where you want it to appear.
Can I use a jQuery weather widget on a mobile website?
Yes, jQuery weather widgets are designed to be responsive, meaning they will automatically adjust their size and layout to fit different screen sizes. This makes them suitable for use on both desktop and mobile websites. However, you should always test the widget on different devices to ensure it displays correctly.
How can I troubleshoot issues with my jQuery weather widget?
If you’re experiencing issues with your jQuery weather widget, there are several steps you can take to troubleshoot the problem. Firstly, check the widget’s code to ensure it has been added correctly. Secondly, check the widget’s settings to ensure they are correct. If the widget is still not working, you may need to consult the widget’s documentation or contact the developer for assistance.
Can I display weather forecasts with a jQuery weather widget?
Yes, many jQuery weather widgets allow you to display weather forecasts for the upcoming days. The number of days in the forecast can usually be adjusted in the widget’s settings. This feature can be particularly useful for users who need to plan their activities based on the weather.
How can I change the language of my jQuery weather widget?
Changing the language of your jQuery weather widget can usually be done in the widget’s settings. You’ll need to locate the ‘language’ option and select the desired language from the dropdown menu. If the widget does not support your desired language, you may need to modify the widget’s code or use a different widget that supports the language.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·APIs·Community·JavaScript·Mobile·Mobile Web Development·Vanilla JavaScript·December 19, 2013