The Best JavaScript & CSS Animation Libraries for UI Designers

Today we’re going to run-through 9 free, well-coded animation libraries best-suited to UI design work — covering their strengths and weaknesses, and when to choose each one.
Front-end web design has been through a revolution in the last decade. In the late noughties, most of us were still designing static magazine layouts. Nowadays, we’re building “digital machines” with thousands of resizing, coordinated, moving parts.
Quite simply, great UI designers need to be great animators too — with a solid working understanding of web animation techniques and tech.
Keep in mind that we’re looking at each library from the perspective of a code-savvy UI designer, not as a “code guru” developer. Some of these libraries are pure CSS. Others are JavaScript, but none require anything more than basic HTML/CSS and/or JavaScript understanding to be useful.
Key Takeaways
- Lottie.js is a unique animation library that is ideal for vector-based animations at any scale. It requires a third-party animation tool that can export a ‘Lottie-ready’ JSON file and is efficient for web and mobile applications.
- Animate.css is a small, efficient, and easy-to-use CSS animation library. It is suitable for small, targeted UI manipulations and is one of the most popular and widely-used CSS animation libraries.
- GreenSock (GSAP) is a fully-featured animation platform capable of creating complex animations. It is ideal for sleek and sophisticated animations and includes plugins for various functionalities.
- AniJS is an animation library that uses a unique ‘sentence-like’ structure for adding animations to elements. It is a good option for those who are not very familiar with JavaScript.
Our Top 9 Animation Libraries List
- Lottie.js: Great for vector-based animations at any scale
- Animate.css: Best for small, targeted UI manipulations
- GreenSock (GSAP): Fully-featured but gigantic animation platform capable of anything from games to application dev
- AnimeJS
- Magic Animations
- ZDog
- CSShake
- Hover.CSS
- AniJS
Lottie.js

Let’s be clear: Lottiejs is a very different type of animation library to the other eight in this list. Nevertheless, we don’t think UI/UX designers can afford to ignore it.
Creating a Lottie animation is more akin to creating a video production. You’ll need a third-party animation tool that can export a ‘Lottie-ready’ JSON file. In fact, the Lottie format was specifically designed to make the Adobe After Effects animations work efficiently on the web and mobile. This makes Lottie animations fast, efficient, easily scripted, and often quite beautiful.
Although Lottie was conceived as an extension to Adobe After Effects, there are plenty of (arguably better) ‘Lottie-native’ alternatives for creating Lottie animations. These include:
- Flow
- Cavalry
- Keyshape (Mac-only but inexpensive)
- Adobe Animator (Limited feature support)
- Sketch (plugin)
- Haiku (Recently open sourced – Free but future uncertain – buyer beware)
Lottie uses separate ‘animation players’ optimized for Web, iOS, and Android respectively. The Lottie code base is developed and maintained by AirBnb and has a super enthusiastic, passionate community growing behind it.
- Creator: AirBnb
- Released: 2015
- Popularity:
- Description: “Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time.”
- GitHub: Lottie Web – Lottie iOS – Lottie Android
- License:
Animate.css
Animate.css is one of the smallest and easiest-to-use CSS animation libraries. It’s refined, efficient, well-maintained since its 2013 release.
Applying the Animate library to your project is as simple as linking the CSS and adding the required CSS classes to your HTML elements. Of course, you can also use jQuery or vanilla JS to trigger the animations on a particular event if you prefer.

- Creator: Daniel Eden
- Released: 2013
- Current Version: v4.1.1
- Popularity:
- Description: “A cross-browser library of CSS animations. As easy to use as an easy thing.”
- Library Size: 70 kB (minified)
- GitHub: https://github.com/daneden/animate.css
- License:
At the time of writing, it’s still one of the most popular and widely-used CSS animation libraries and its minified file is small enough for inclusion in mobile websites as well.
Animate.css is still under active development. Watch out for version 4, which will support CSS custom properties (aka CSS variables). This is one of the simplest and most robust animation libraries and we wouldn’t hesitate to use this in any project.
GreenSock (GSAP)
GreenSock (or GSAP – GreenSock Animation Platform) is the Swiss army knife of web animation. For sleek and sophisticated animations that run smoothly, GSAP is ideal. You can animate anything, from DOM elements to SVGs, and its ecosystem includes some amazing plugins that let you do all sorts of fun stuff, e.g., morphing SVGs, drawing SVG strokes, scrolling functionality, scrambling text, and much more. It’s fast, cross-browser compatible, and its syntax is straightforward and intuitive.

- Current Version: 3.10.4
- Popularity:
- Description: “Ultra high-performance, professional-grade animation for the modern web.”
- Library Size: 313 kB (minified folder containing the lightweight download of the library)
- GitHub: https://github.com/greensock/GreenSock-JS/
- License: standard no charge license, mixed with a paid model for specific features and plugins. See the licensing page for more details.
GSAP is modular, therefore you can pick and choose which parts of the library you need for your project, which is great for keeping the file size under control.
If you’re looking for something powerful but intuitive with awesome documentation and community support, I would definitely recommend you give this animation library a shot in your next project. You’ll be enthusiastic.
AnimeJS
AnimeJS is the newest addition to our list, but has won a great many converts since its creation. It’s incredibly versatile and powerful and wouldn’t be out of place powering HTML game animations. The only real question is “is it overkill for simple web apps?”
Maybe. But as it’s also fast, small and relatively easy to learn, it’s hard to find fault with it.
AnimeJS is described as a “lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects”. Pretty awesome.
This project is available on GitHub.
- Creator: Julian Garnier
- Released: 2016
- Current Version: v3.2.1
- Popularity:
- Description: “Anime.js is a lightweight JavaScript animation library with a simple, yet powerful API.”
- Library Size: 16.8 kB (minified)
- GitHub: https://github.com/juliangarnier/anime
- License:
Most impressively, Anime.JS has stunning “documentation” that demonstrates HTML, JavaScript code, and working examples in a beautiful app environment.
In short, if you’re comfortable with a JavaScript animation solution, it’s hard to find reasons to ignore AnimeJS.
Magic Animations
Magic Animations has been one of the most impressive animation libraries available. It has many different animations, many of which are quite unique to this library. As with Animate.css, you can implement Magic by simply importing the CSS file. You can also implement the animations using jQuery. This project offers a particularly cool demo application.
- Current Version: 1.4.1
- Popularity:
- Description: “CSS3 Animations with special effects”
- Library Size: 54.9 kB (minified)
- GitHub: https://github.com/miniMAC/magic
- License:
Magic Animation’s file size is moderate compared to Animate.css and it is known for its signature animations, such as the magic effects, foolish effects, and bomb effects.
If you’re looking for something a little out of the ordinary, go for it. You won’t be disappointed.
Zdog
Zdog is a JavaScript library for creating 3D designs and animations by David DeSandro. With its help, you can draw your designs using the <canvas> element or SVGs and bring them to life in smooth animations with a sleek 3D effect.

- Current Version: 1.1.0
- Popularity:
- Description: “Round, flat, designer-friendly
pseudo-3D engine for canvas & SVG” - Library Size: 28 kB (minified)
- GitHub: https://github.com/metafizzy/zdog
- License:
If you’re familiar with JavaScript, you’ll learn the basics of Zdog pretty quickly: it’s got a straightforward declarative API, great docs and plenty of learning resources. Check out my intro to Zdog on SitePoint.
CSShake
CSShake delivers exactly what it says on the box — a CSS library designed specifically for shaking elements within your web page. As you might expect, there are a number of variations available for shaking your web components.
- Current Version: 1.5.0
- Popularity:
- Library Size: 21.9 kB (minified version)
- GitHub: https://github.com/elrumordelaluz/csshake
- License:
Apple popularized the UI trope of vigorously shaking a UI element (a dialog, modal or textbox) when a user enters an incorrect response — mimicking a person shaking their head. CSShake provides a range of interesting “shake” animations and there’s no lack of variation in this library.
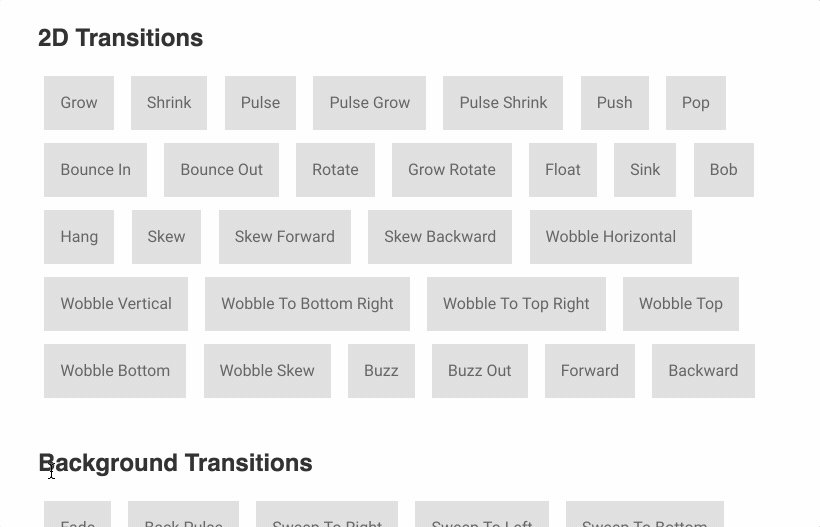
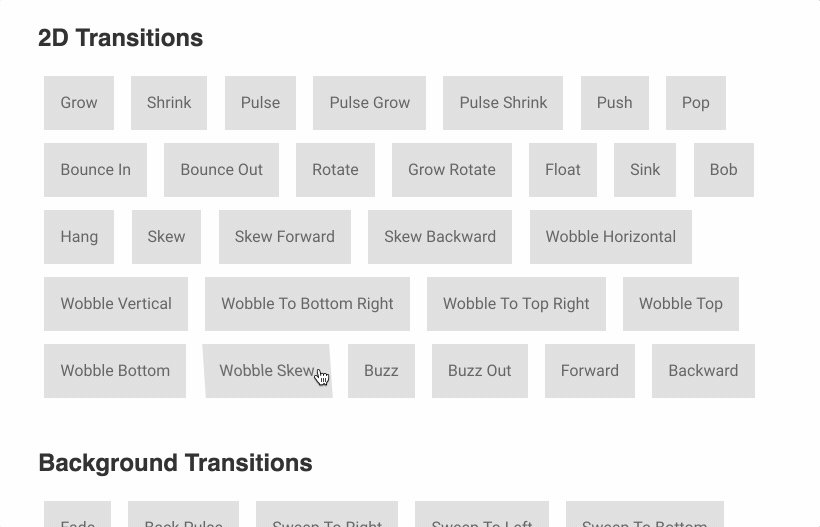
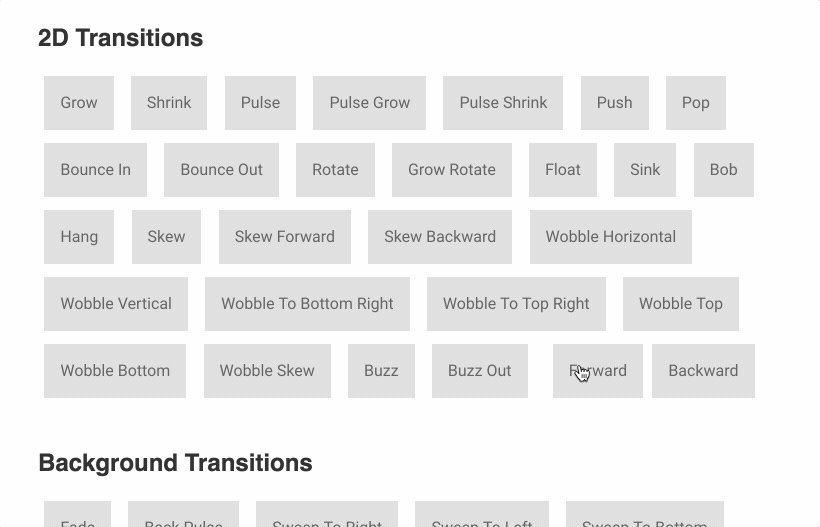
Hover.css
Hover.css is a CSS animation library designed for use with buttons and other UI elements in your website. It has really nice 2D transitions, along with a host of other well-crafted animations.
- Current Version: 2.3.2
- Popularity:
- Description: “Easily apply to your own elements, modify or just use for inspiration.”
- Library Size: 93.0 kB (minified)
- GitHub: https://github.com/IanLunn/Hover
- License: free personal/open-source license and paid commercial license, depending on requirements. For details, read the licenses section on GitHub.
Hover.css is best suited for animating discrete page elements such as buttons, logos, SVG components or featured images rather than larger, complex page animations. Arguably, its most notable animation effects are its distinctive speech bubbles and curls.
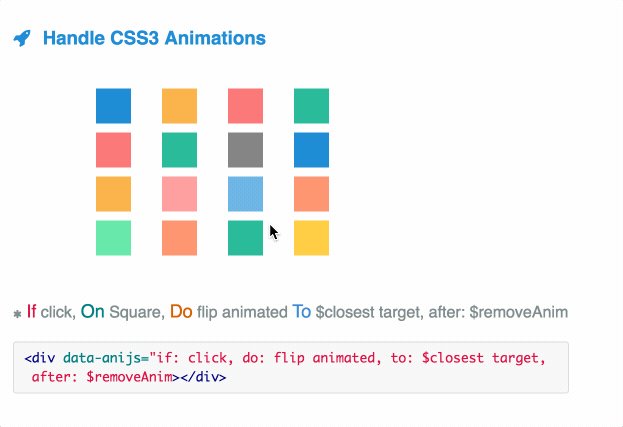
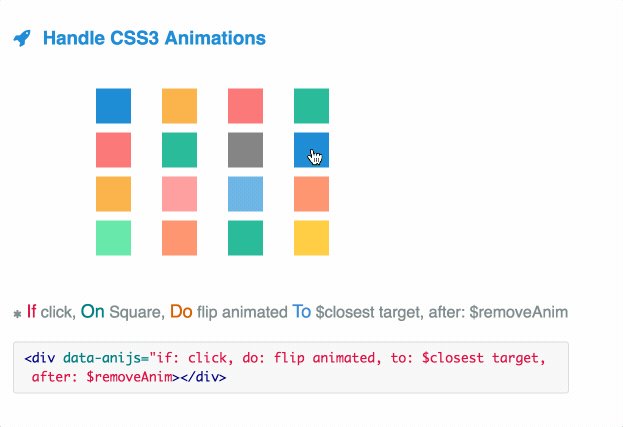
AniJS
Our final library is interesting for its unique approach. AniJS is an animation library that allows you to add animations to elements in a simple ‘sentence-like’ structure. Take the following format:
If click, On Square, Do wobble animated To .container-box
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>
If you don’t have much familiarity with JavaScript, this may well be a great way to step into JS-choreographed movements.

- Creator: Dariel Noel
- Released: 2014
- Current Version: 0.9.3
- Popularity:
- Description: “A Library to Raise your Web Design without Coding.”
- Library Size: 10.5 kB
- GitHub: https://github.com/anijs/anijs
- License:
AniJS is a library with a very reasonable size factoring in its functionality. The format it uses for implementation is quite original and different as compared to other animation libraries (which many others might find unconventional).
Nevertheless, this library is worth giving a try, at least once for your projects.
Which Library Should You Choose?
There are many animation libraries out there ready and waiting to be implemented in your project. Those listed above are a few with the best combination of sophistication and stability.
If you’re looking for an easy to implement, well-tested CSS solution, Animate.css is probably the most versatile, “bang-for-buck” option available.
If you’re looking for a more complete, powerful JavaScript base to power online games, simulators, models, and other sophisticated applications, GreenSock and AnimeJS are very hard to split.
If your art style is strongly vector based and you have a Lottie-capable animation tool, Lottie’s smooth movement and efficiency is hard to ignore.
Although using an animation library in your web application can certainly improve interactivity, overdoing it defeats the purpose and often confuses the user. Be careful and use animations judiciously.
FAQs About JavaScript & CSS Animation Libraries
What is a JavaScript animation library?
A JavaScript animation library is a collection of pre-written code and functions that simplifies the process of creating animations on web pages using JavaScript. These libraries provide developers with a set of tools, APIs, and utilities to create smooth, interactive animations without having to write complex animation logic from scratch. JavaScript animation libraries are often used to enhance user interfaces, add visual effects, and create engaging web experiences.
What is an example of a JavaScript animation library?
One example of a JavaScript animation library is GreenSock Animation Platform (GSAP). GSAP is a powerful and widely used animation library that provides a comprehensive set of tools for creating animations on the web. It is known for its smooth performance, ease of use, and versatility. GSAP can be used to animate various web elements, including HTML elements, SVG graphics, and more.
What is Animate CSS Library?
Animate.css is not a JavaScript animation library but rather a popular CSS animation library. It provides a collection of pre-built CSS animations and transitions that you can easily apply to HTML elements on your web pages. Animate.css is designed to simplify the process of adding animations to your website without the need for extensive JavaScript or complex keyframes.
What is the best JavaScript animation library?
The choice of the “best” JavaScript animation library is highly dependent on your project’s specific goals and requirements. Here are some popular choices:
GreenSock Animation Platform (GSAP): GSAP is often considered one of the best animation libraries due to its robust feature set, excellent performance, and ease of use. It caters to a wide range of animation needs, from simple transitions to complex, physics-based animations. GSAP’s popularity is also attributed to its strong community support, extensive documentation, and cross-browser compatibility.
anime.js: If simplicity and lightweight animations are your primary focus, anime.js is an excellent choice. It provides an intuitive API for creating animations and supports a variety of properties and easing functions. It’s well-suited for projects that require straightforward animations without the need for extensive complexity or performance optimization.
Three.js: While not a traditional animation library, Three.js is indispensable for projects involving 3D graphics, virtual reality (VR), or augmented reality (AR). It offers extensive capabilities for creating immersive 3D animations and interactive web experiences. If your project falls into the realm of 3D graphics, Three.js is a top contender.
What is the easiest to use CSS animation library?
If you’re looking for an easy-to-use CSS animation library, one popular option is Animate.css. Animate.css is a straightforward and beginner-friendly library that provides a collection of pre-built CSS animations and transitions. It allows you to add animations to your HTML elements with minimal effort, making it an excellent choice for those who want to enhance the visual appeal of their web pages without delving into complex CSS keyframes or JavaScript animations.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.
Tanay Pant is an Indian author, hacker, developer and tech enthusiast. He is known for his work on Learning Firefox OS Application Development, which was published by Packt. He is also an official representative of Mozilla, and has been listed in the about:credits of the Firefox web browser. His personal website is tanaypant.com.
Maria Antonietta Perna is a teacher and technical writer. She enjoys tinkering with cool CSS standards and is curious about teaching approaches to front-end code. When not coding or writing for the web, she enjoys reading philosophy books, taking long walks, and appreciating good food.