Testing a Sass Library
Lately, I have spent a decent amount of time working with Eduardo Bouças on include-media. We went through a lot of refactoring so decided to write some tests and run them on every commit to be sure we did not break anything. I’ll go through the details in this article.
If you don’t know include-media yet, it is a very lightweight yet powerful breakpoint manager in Sass.
The provided public API is a single mixin, media(..) (hence the name of the library), but the whole thing is well thought enough so you can actually do wonders with it. A short example before getting started:
.my-component {
width: 100%;
// On screens larger or equal to *small* breakpoint,
// make the component floated and half the size
@include media('≥small') {
float: left;
width: 50%;
}
}Now that’s pretty rad, isn’t it?
Anyway, so we came up with a little testing system that I would like to share with you guys. Of course, if you want to test a full framework, you might want to use True from Eric Suzanne instead, which is a full blown testing framework written in Sass, for Sass and was introduced and explained by David in a recent article on SitePoint.
What’s the idea?
We wanted to run a few tests on the main private functions from the library any time we commit to the repository. If any test fails, the commit is aborted and the code needs to be fixed to allow the commit to pass. This way, we make sure that we can safely work on the library without risking breaking it (which is usually a bad thing).
Achieving something like this ended up being surprisingly easy: we set up a pre-commit Git hook to run tests in both LibSass and Ruby Sass before any commiting. If the test is failing, we kill the process.

There are different ways to run Sass and LibSass. You can either have binaries, or you could use a wrapper. In our case, we opted for a tiny Gulp workflow, making it easy for us to run both Ruby Sass and LibSass.
We wanted something very simple, so tests are written in Sass using SassyTester, which I introduced recently in the article Testing a Sass function in 5 minutes. SassyTester is about 25 lines long. The testing function only outputs a Sass map with the results from the tests. From there, we can do anything we want with it. In our case, we want to throw an error if a test fails. To do so, we have the @error directive from Sass!
When compiling the Sass tests, if the Gulp task encounters a Sass error, it exits the process while throwing an error itself, which bubbles up to the pre-commit hook and finally aborts the commit.
If we sum this up, it goes like this:
- A pre-commit hook runs a
testGulp task on commit - The
testGulp task compiles Sass tests in both LibSass and Ruby Sass - If a test fails, Sass throws an error with
@error - The Sass error is caught by Gulp which itself emits an error
- The Gulp error is caught by the pre-commit hook which aborts the commit
So far, so good?
Setting up the testing architecture
The architecture word makes it sound so big while it actually is extremely simple. Here is what the project could look like:
dist/
|
|- my-sass-library.scss
|
tests/
|
|- helpers/
| |- _SassyTester.scss
| |- _custom-formatter.scss
|
|- function-1.scss
|- function-2.scss
|- ...Not that impressive after all, heh? The Gulp task will simply run the Sass engines on all files in the tests folder. Here is what function-1.scss could look like:
// Import the library to test (or only the function if you can)
@import '../dist/my-sass-library';
// Import the tester
@import 'helpers/SassyTester';
// Import the custom formatter
@import 'helpers/custom-formatter';
// Write the tests
// See my previous article to know more about this:
// http://...
$tests-function-1: ( ... );
// Run the tests
@include run(test('function-1', $tests-function-1));Last but not least, we need to redefine the run(..) because the original one from SassyTester outputs the tests results with @error no matter whether they all pass or not. In our case, we only want to throw if there is an error. Let’s just put it in helpers/_output-formatter.scss.
// We overwrite the `run(..)` mixin from SassyTester to make it throw
// an `@error` only if a test fails. The only argument needed by the
// `run(..)` mixin is the return of `test(..)` function from SassyTester.
// You can check what `$data` looks like in SassyTester documentation:
// http://kittygiraudel.com/SassyTester/#function-test
@mixin run($data) {
$tests: map-get($data, 'tests');
@each $test in $tests {
@if map-get($test, 'fail') {
@error 'Failing test!
Expected : #{map-get($test, 'expected')}
Actual : #{map-get($test, 'actual')}';
}
}
}For a more advanced version of an equivalent run(..) mixin, check the one from include-media.
The Gulp workflow
If you want a short introduction to Gulp, please be sure to read my recent article about it: A Simple Gulpy Workflow for Sass. For this section, I’ll assume you’re familiar with Gulp.
We need three tasks:
- one to run LibSass on
testsfolder (using gulp-sass) - one to run Ruby Sass on
testsfolder (using gulp-ruby-sass) - one to run the two previous tasks
var gulp = require('gulp');
var sass = require('gulp-sass');
var rubySass = require('gulp-ruby-sass');
// Run LibSass on the tests folder
// Gulp automatically exits process in case of Sass error
gulp.task('test:libsass', function () {
return gulp.src('./tests/*.scss')
.pipe(plugins.sass());
});
// Run Ruby Sass on the tests folder
// Gulp manually exits process in case of Sass error
gulp.task('test:ruby-sass', function () {
return rubySass('./tests')
.on('error', function (err) {
process.exit(1);
});
});
gulp.task('test', ['test:libsass', 'test:ruby-sass']);Ideally, when Sass throws an error (either because of a built-in error or because of @error), Gulp should exit properly. Unfortunately, there is an issue about this on gulp-ruby-sass that is still not fixed so for Ruby Sass, we have to raise a Node Uncaught Fatal Exception with process.exit(1) ourselves.
Adding a pre-commit hook
There are tons of libraries to set up pre-commit hooks. I personally like pre-commit but you can basically choose the one you like as they all do more or less the same thing.
To add a pre-commit hook to our project, we need to create a pre-commit key in our package.json. This key is mapped to an array of npm scripts commands. Thus, we also need a scripts object, with a key named test, mapped to the Gulp command: gulp test.
"scripts": {
"test": "gulp test"
},
"pre-commit": ["test"]When commiting, the pre-commit hook fires and tries to execute the test npm script. This script runs the following command: gulp test, which intimates Gulp to run the tests.
That’s it, we’re done.
Final thoughts
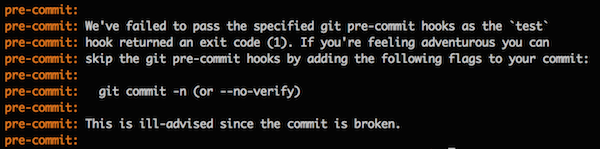
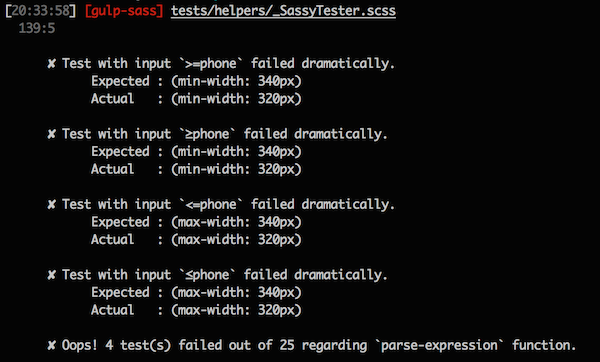
This example is extremely simplistic as you can see, but it does the job and it does it well. Here is what it might look like:

So what do you think? Is this something you might consider adding to your library or framework?
Non-binary trans accessibility & diversity advocate, frontend developer, author. Real life cat. She/her.


