Wireframes are only effective if they are presented at the right time to the appropriate audience. Here are some quick tips to help ensure their form fits their function:
Key Takeaways
- Wireframes are most effective when presented at the right time and to the appropriate audience. They can be hand-drawn sketches, low fidelity digital, or high fidelity digital, depending on the level of detail and functionality needed at a given stage of the project.
- The choice between low fidelity and high fidelity wireframes depends on the project’s requirements, timeline, and resources. Low fidelity wireframes are quicker to create and ideal for initial brainstorming sessions, while high fidelity wireframes are more detailed and suitable for user testing and stakeholder presentations.
- The level of detail in wireframes should be guided by their purpose. Initial brainstorming and feedback may only require a simple, low fidelity wireframe, while presentations and user testing would benefit from a more detailed, high fidelity wireframe.
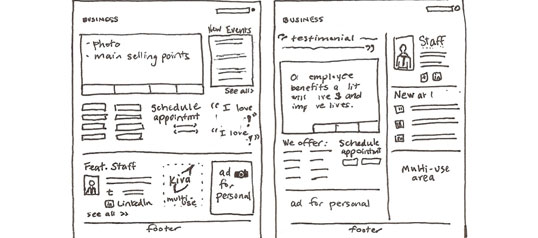
Paper Sketches
One of the most enjoyable parts of the wireframing process for me is sketching with pencils, pens, and markers on paper. Starting the process offline gives me license to try out new ideas without the perception of finality digital wireframes seem to carry. It also gets me over the hump of just getting something — anything — down.
Sketches are perfect if you want to communicate a general direction to some internal team members without getting mired in details. Even if you have some moderate detail in the sketch, the fact that it’s “just a sketch” will help prevent it from feeling too final. They are not the right fit if you want your team to be able to visualize anything very specific about the site or app, especially if they don’t include any content.
Check out these examples on Flickr for more on paper sketches.
There are tools out now like Balsamiq that lend the informal feeling of sketches with the convenience of digital editing. These might be a good fit for you if you find paper sketching frustrating or you’re working on a very tight knit team where constant communication ensures clarity throughout the project.

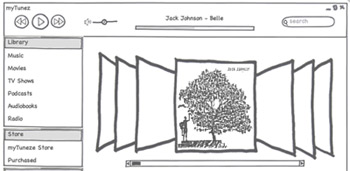
Low Fidelity Digital

One of the most common lo-fi digital wireframes are referred to as gray box wireframes. These wireframes use gray boxes (no surprise there) to mark out the ways the site’s real estate will be allocated. There usually isn’t much copy or final content, and so they rely on notes and documentation to indicate would go into each box. Some elements like search boxes, main navigation tabs, and headers are usually in place to help make sense of it all.
Lo-fi wireframes are good to use if you need to present a general concept or direction to a client or higher-up who feel sketches are unprofessional. I’ve made the mistake of presenting sketches to clients who would have taken better to lo-fi digital wireframes. Sketches can end up having a higher level of detail than lo-fi digital wireframes but end up being perceived as less official because they don’t carry the weight of the digital medium.
In the same way that sketches “get something down,” grey box wireframes can help you start the process to higher fidelity. By giving the wireframe some general shape, you impose constraints on yourself. This does wonders to focus your energy and give you license to think about the next level of detail.
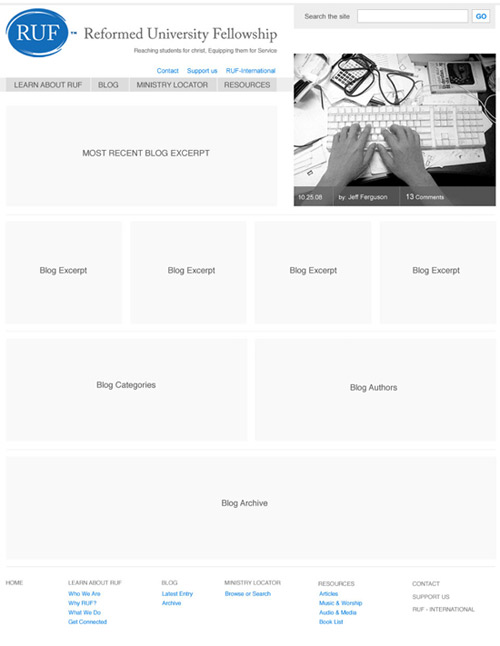
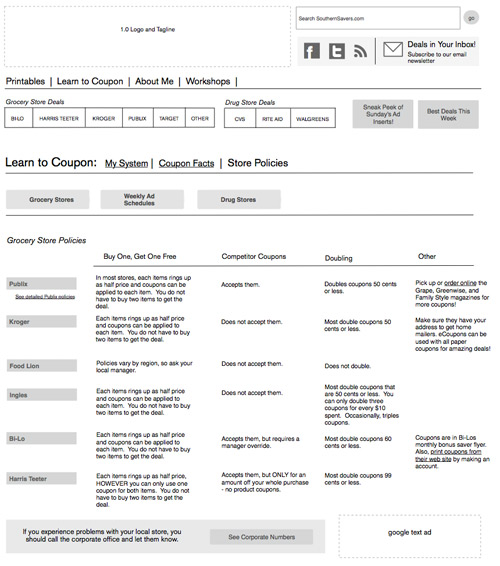
High Fidelity Digital

These wireframes can get a bad rap because they’re sometimes seen as too official. A high fidelity digital wireframe involves a great deal of detail and ideally incorporates a rough draft of the actual copy for the site. It also has careful documentation that explains each element because the higher level of detail creates more opportunity for elaboration (see 3 Obstacles when Presenting Wireframes for related issues). It’s important to note here that some people include graphic design in their high fidelity wireframes, but I’m not referring to that type of design-hybrid document here.
The real risk with high fidelity wireframes comes when they are made and presented prematurely. For example, if the site will have a social aspect and the detailed wireframe implies a wide range of specific features for people to interact, then the development of those features needs to be necessary, possible, and in scope. The more detail on the wireframe, the more is implied about content, development, layout, and interaction. Waiting to use these features in the wireframes until the details are actually worked out will prevent lost time and energy.
Although I separated these out into three distinct categories, don’t be afraid to experiment. I’ve had projects where the most effective solution was to scan sketches of certain elements in and place them within otherwise high fidelity digital wireframes. There are no hard and fast rules, so have fun with it!
Frequently Asked Questions about Wireframes
What is the importance of fidelity in wireframes?
Fidelity in wireframes refers to the level of detail and functionality included in the prototype. Low-fidelity wireframes are simple, basic layouts that provide a visual guide for the structure of the website or app. High-fidelity wireframes, on the other hand, are more detailed and interactive, closely resembling the final product. The importance of fidelity in wireframes lies in its ability to provide a clear, tangible representation of the final product, allowing for better feedback and understanding from stakeholders and users.
How do I choose between low-fidelity and high-fidelity wireframes?
The choice between low-fidelity and high-fidelity wireframes depends on the project’s requirements, timeline, and resources. Low-fidelity wireframes are quicker to create and are ideal for initial brainstorming sessions and getting a basic layout. High-fidelity wireframes are more time-consuming but provide a more accurate representation of the final product, making them suitable for user testing and presentations to stakeholders.
What is the role of form in wireframes?
Form in wireframes refers to the visual aspect of the design, including the placement of elements, typography, colors, and images. It plays a crucial role in the user experience, as it influences how users interact with the website or app. A well-designed form can guide users through the site, making it easy for them to find what they’re looking for.
How can I create effective wireframes?
Creating effective wireframes involves understanding the project’s goals, the user’s needs, and the technical constraints. Start by defining the content and functionality that needs to be included. Then, sketch out a basic layout, keeping in mind the principles of good design such as balance, contrast, and hierarchy. Once the layout is finalized, you can add more detail and interactivity to create a high-fidelity wireframe.
Can I use paper for wireframing?
Yes, paper wireframing is a common technique used in the early stages of design. It’s a quick and easy way to explore different layouts and ideas. However, it lacks the interactivity and precision of digital wireframes, so it’s often used in conjunction with digital tools.
What tools can I use for wireframing?
There are many tools available for wireframing, ranging from simple sketching tools to complex design software. Some popular options include Sketch, Adobe XD, and Balsamiq. The choice of tool depends on your needs and preferences, as well as the complexity of the project.
How detailed should my wireframes be?
The level of detail in your wireframes depends on their purpose. If they’re meant for initial brainstorming and feedback, a simple, low-fidelity wireframe may suffice. If they’re meant for user testing or presentations, a more detailed, high-fidelity wireframe would be more appropriate.
How do I test my wireframes?
Wireframes can be tested through usability testing, where users perform tasks on the prototype while observers watch and take notes. This can provide valuable feedback on the design’s effectiveness and identify any potential issues.
How do I incorporate feedback into my wireframes?
Feedback should be carefully considered and incorporated into your wireframes. This may involve making changes to the layout, adding or removing features, or adjusting the visual design. It’s important to keep an open mind and be willing to make changes based on feedback.
How do wireframes fit into the overall design process?
Wireframes are typically one of the first steps in the design process, following user research and before the visual design and development stages. They provide a blueprint for the design, allowing for early feedback and testing.
Emily Smith is an information architect and usability consultant for the web and Apple devices. She co-works with other web professionals in Greenville, SC and can be found online at emilysmith.cc.