 Earlier in the year, Alex wrote an article about Cufon, a method of text replacement which uses JavaScript to replace HTML text with
Earlier in the year, Alex wrote an article about Cufon, a method of text replacement which uses JavaScript to replace HTML text with canvas elements that render the text in vector format. Basically if you’re a designer who is fed up or confused about the inability to put whatever type you darn well please on your web site, Cufon can help. For a more thorough overview on how text replacement works, read Alex’s article.
If you haven’t heard about Cufon before, and are using WordPress, it is a little bit of a web designer’s dream. For many years, the ability to put any font of your choosing has been limited to options such as SIFR and @font face. Both offer designers the chance to use a font other than the old reliables (Times New Roman, Arial, Georgia, and the like), but they do also have their downsides. SIFR is Flash-based and a little bit tricky to use and @font-face, while almost there, ran into major problems with the End User License Agreement on font ownership and use. Cufon comes somewhere in the middle of these two and is easy to use.
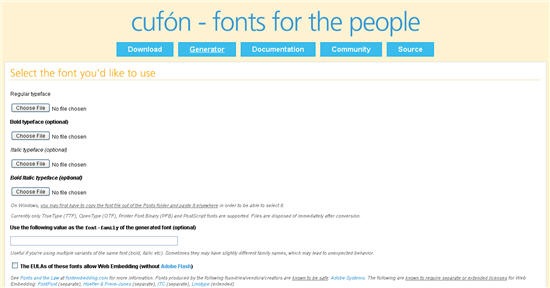
To use Cufon on WordPress, you’ll need to first of all install the plugin, which can be found on the WordPress extend page. The next step is to use the font generator.

There are a few little pernickety bits here, and I found that I had to take the font I wanted to use out of the main fonts folder on Windows before I could successfully upload it. You also need to confirm (by ticking a box) that you rightfully own the font you are using. download movies
See Fonts and the Law at fontembedding.com for more information. Fonts produced by the following foundries/vendors/creators are known to be safe: Adobe Systems. The following are known to require separate or extended licenses for Web Embedding: FontFont (separate), Hoefler & Frere-Jones (separate), ITC (separate), Linotype (extended).
Once I did that, the font is converted and you are presented with a .js file which you upload to your WordPress plugins folder.
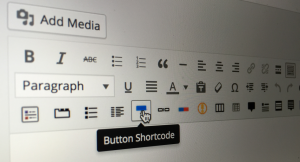
The Cufon plug-in will detect a correctly generated file in your plugging folder and make it available for use on your WordPress site. That’s the bulk of your work done. The Cufon plugin page gives you examples of how to use CSS with the .js fonts.
I wanted to use the Tw Cen MT font on my blog headings so I added the following to the CSS in the space provided on the plugin page:
Cufon.replace('h1', { fontFamily: 'Tw Cen MT' });
Cufon.replace('h2', { fontFamily: 'Tw Cen MT' });
The resulting headings looked like this:

And that’s all there was to it. A quick and easy way to take more control over my WordPress design without having to use images or Flash for typography.
Have you been using Cufon? Do you find it easy to use? Are you using it on a blog?
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.