Here are the top 5 demos/apps that I have seen (so far!) which use AngularJS framework. Demos/rankings current as of 16-11-2012. If you haven’t heard of Angular JS before it is a JavaScript Framework which is great for creating dynamic HTML templates which can utilize cool features such as two way data binding and custom HTML tags. Although it’s definitely a usable framework as it stands now, it is one to look out for in the future.
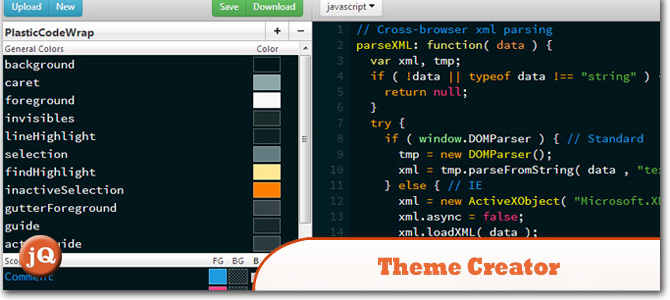
1. Sublime2 and Textmate Theme Creator
Awesome design, easy to use and download your custom theme.
 View Demo
View Demo
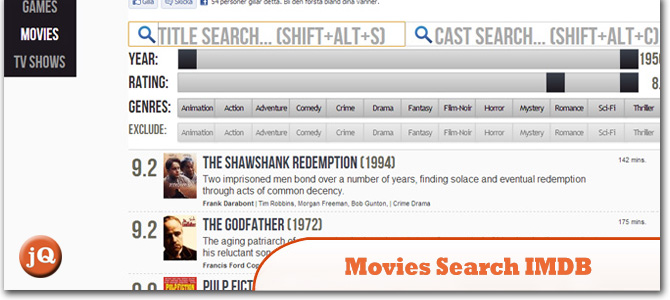
2. Movies search IMDB
Fast, awesome slider filter, nice category filters. Built with jQuery, AngularJS and taffyDB JavaScript database.
 View Demo
View Demo
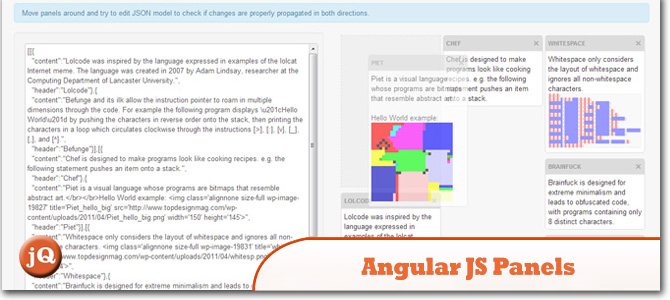
3. Angular JS Panels
Nice demo of two way data binding and model structure.
 View Demo
View Demo
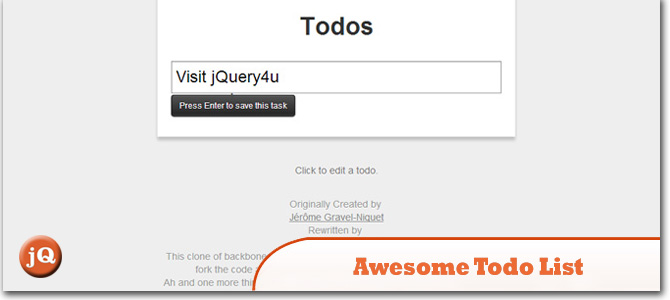
4. Awesome Todo List
Simple but elegant.
 View Demo
View Demo
5. Employee Login App
Nice UI – Built with AngularJS, CoffeeScript, Sass and Rails.
 View Demo
View Demo
6. Wine Cellar App
There is one more demo which is pretty good and worth a mention.
 View Demo
View Demo
Frequently Asked Questions (FAQs) about AngularJS Demo Applications
What are the key features of AngularJS that make it suitable for web application development?
AngularJS is a powerful JavaScript framework developed by Google. It is particularly suited for web application development due to its key features. Firstly, AngularJS supports two-way data binding, which means changes in the model state reflect in the view and vice versa. This eliminates the need for additional code to provide this synchronization. Secondly, AngularJS uses dependency injection, a software design pattern that deals with how components get hold of their dependencies. This makes the application easier to develop, understand, and test. Lastly, AngularJS provides a modular structure where you can organize your JavaScript code into reusable modules. These modules can depend on each other, but are organized in a way to avoid global state.
How does AngularJS compare to other JavaScript frameworks?
AngularJS stands out from other JavaScript frameworks due to its comprehensive nature. While many frameworks require additional libraries to build a full-featured application, AngularJS is all-inclusive. It provides a solid foundation for building complex applications with a single framework, including features like data binding, dependency injection, and directives for extending HTML capabilities. Additionally, AngularJS has a strong community support and extensive documentation, making it a reliable choice for developers.
Can you provide some examples of real-world applications built with AngularJS?
Yes, AngularJS has been used to build a variety of real-world applications. For instance, Google’s DoubleClick for Publishers, a comprehensive ad revenue engine, is built with AngularJS. Other examples include IBM’s MobileFirst platform, which uses AngularJS for its front-end development, and Weather.com, which uses AngularJS for its interactive weather forecast interface.
What are the steps to create my first AngularJS application?
Creating your first AngularJS application involves several steps. First, you need to include the AngularJS library in your HTML file. Then, you define an AngularJS application using the ng-app directive. Next, you create a controller using the ng-controller directive, which is responsible for managing the application data. Finally, you bind the application data to HTML using expressions or directives.
What are some best practices for developing with AngularJS?
When developing with AngularJS, it’s important to follow best practices for optimal performance and maintainability. These include organizing your code into modules, using directives for DOM manipulation, avoiding global variables, using services for reusable business logic, and testing your application thoroughly. Additionally, it’s recommended to use the AngularJS $http service for AJAX calls instead of jQuery’s $.ajax function.
How can I debug an AngularJS application?
Debugging an AngularJS application can be done using browser developer tools. AngularJS also provides a Batarang extension for Chrome, which adds an AngularJS tab to the Chrome Developer Tools. This tab shows information about the current AngularJS application, including scopes, bindings, dependencies, and performance.
How can I optimize the performance of an AngularJS application?
Performance optimization in AngularJS can be achieved through several techniques. These include minimizing watchers to reduce digest cycle time, using one-time binding where possible to reduce the number of watches, using track by with ng-repeat to avoid recreating DOM elements, and using the $http service’s caching mechanism for AJAX calls.
Can I use AngularJS with other JavaScript libraries?
Yes, AngularJS can be used with other JavaScript libraries. However, it’s important to note that AngularJS provides many features that other libraries provide, so it’s often unnecessary to include additional libraries. If you do choose to use other libraries, make sure they are compatible with AngularJS.
What resources are available for learning AngularJS?
There are many resources available for learning AngularJS. The official AngularJS website provides comprehensive documentation, including a tutorial for building a complete AngularJS application. Other resources include online courses, books, and community forums.
What is the future of AngularJS?
While AngularJS remains a popular choice for web application development, its successor, Angular, has gained significant traction since its release. Angular offers many improvements over AngularJS, including better performance, a more powerful template system, and improved mobile support. However, AngularJS will continue to be supported by Google until December 31, 2021.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


