- 20. Custom Scrollbar
- 19. Adipoli jQuery Image Hover Plugin
- 18. Mobi Pick
- 17. Parsley.js
- 16. Select2
- 15. jQuery UI Map
- 14. Hook.js
- 13. ModalBox
- 12. iPicture²
- 11. Canvas Query
- 10. Percentage Loader
- 9. Moment.js
- 8. Chart.js
- 7. Bacon!
- 6. rainyday.js
- 5. jQuery File Upload
- 4. Vegas Background jQuery Plugin
- 3. Sly
- 2. jQuery Social Stream Plugin
- 1. MixItUp
Counting down from 100, here is what we think are the best jQuery plugins on 2013. Here are the 20-1 entries. Note: Some older plugins may be featured if they have had a major upgrade in 2013.
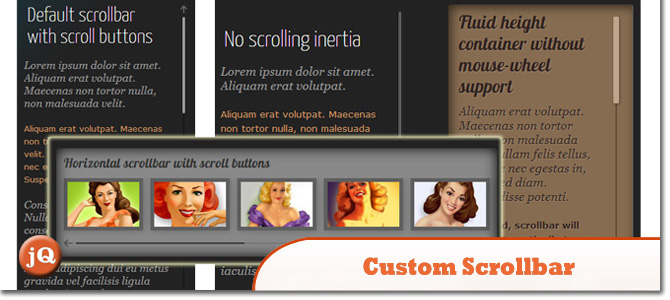
20. Custom Scrollbar
Custom scrollbar plugin that’s fully customizable with CSS. Features vertical/horizontal scrolling, mouse-wheel support (via jQuery mousewheel plugin), scrolling buttons, scroll inertia with easing, auto-adjustable scrollbar length, nested scrollbars, scroll-to functionality, user defined callbacks and much more.
19. Adipoli jQuery Image Hover Plugin
Adipoli is a simple jQuery plugin used to bring stylish image hover effects.
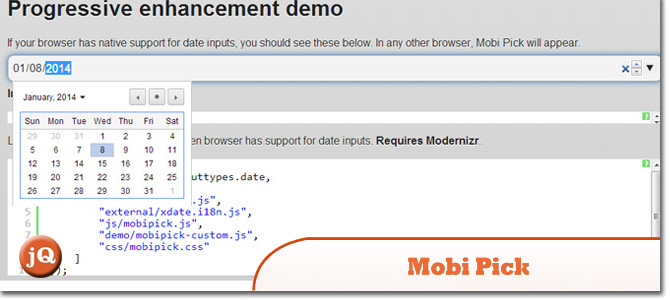
18. Mobi Pick
An Android-style datepicker widget for jQuery Mobile. It uses the date library XDate and allows progressive enhancement for date input fields using Modernizr.
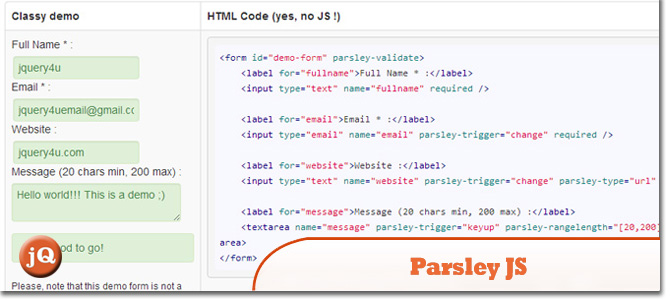
17. Parsley.js
Javascript form validation, without actually writing a single line of javascript!
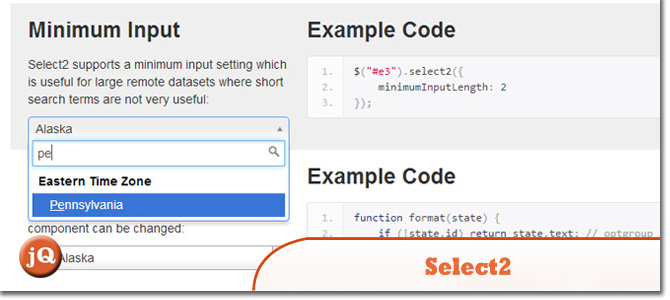
16. Select2
A jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results.
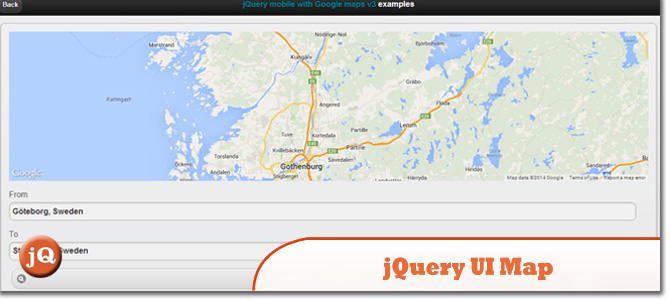
15. jQuery UI Map
Google map v3 plugin for jQuery and jQuery Mobile
14. Hook.js
Pull to refresh. For the web.
13. ModalBox
a powerfull jQuery plugin which can be used to highlight a photo, video, map, AJAX content or inline HTML content. ModalBox can also be used to show Alert, Confirm or Prompt boxes.
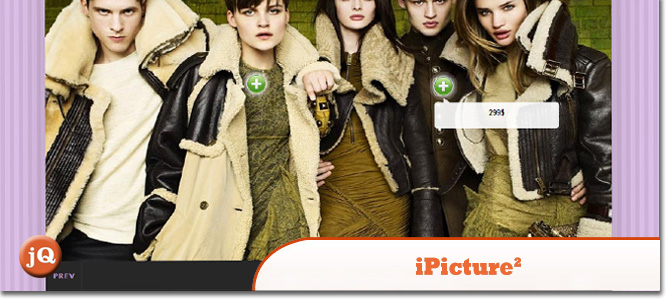
12. iPicture²
It is an evolution of free iPicture jQuery Plugin. iPicture² creates interactive pictures with extra descriptions, embedded video, links or everything else using javascript and css3.
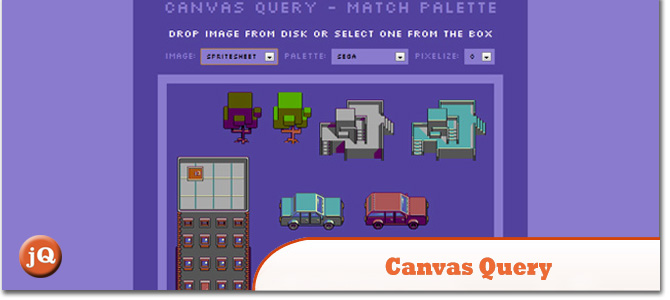
11. Canvas Query
A wrapper library for the HTML5 Canvas element that allows it to be used with a jQuery like syntax. It also adds a lot of common use image manipulation methods which are convenient for game developers.
10. Percentage Loader
A jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter.
9. Moment.js
A javascript date library for parsing, validating, manipulating, and formatting dates.
8. Chart.js
Easy, object oriented client side graphs for designers and developers.
7. Bacon!
A jQuery plugin that allows you to wrap text around a bezier curve or a line.
6. rainyday.js
The idea behind rainyday.js is to create a JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface.
5. jQuery File Upload
File Upload widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video for jQuery.
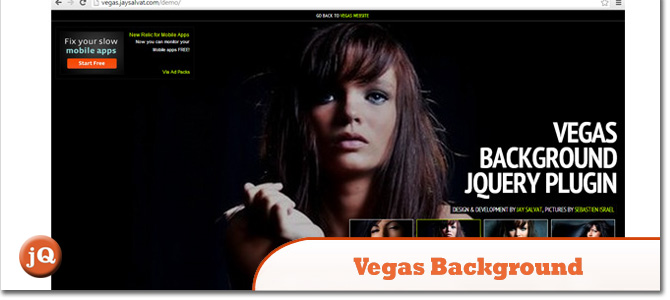
4. Vegas Background jQuery Plugin
Vegas is a jQuery plugin to add beautiful fullscreen backgrounds to your webpages. You can even create amazing Slideshows.
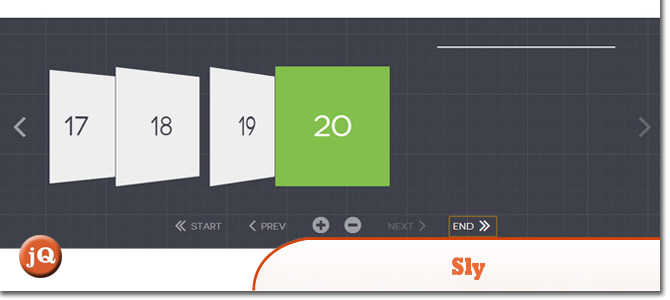
3. Sly
JavaScript library for one-directional scrolling with item based navigation support.
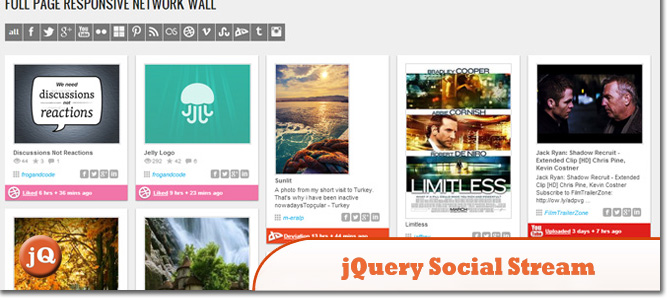
2. jQuery Social Stream Plugin
Includes Facebook, Twitter, Google + & LinkedIn share links to make you social network streams more interactive, help promote your social network posts and boost your traffic!
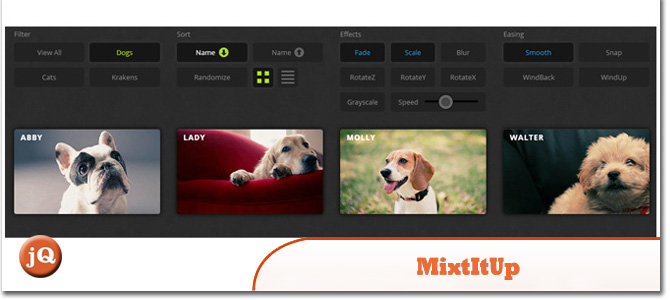
1. MixItUp
A CSS3 and jQuery Filter and Sort Plugin
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.