Today, check out our collection of 5 HTML5 YouTube jQuery Plugins. They promote the use of happy happy joy joy HTML5 and YouTube. Enjoy =)
1. HTML5 Video & Youtube Background
HTML5 video and youtube gallery / background with Flash backup for older browsers and many customization options and special features like skip intro with cookie detection.
2. jQ Youtube Player
A JQuery/HTML5 based YouTube channel player that works on any browser, iPad and iPhone included.
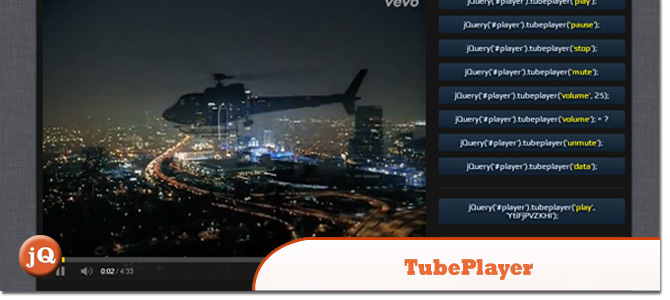
3. jQuery YouTube TubePlayer Plugin
The TubePlayer plugin allows developers to focus on functionality as opposed to infrastructure around the YouTube player. The plugin also provides events that can be triggered on it allowing developers to create a customized player remote, programmatically control videos, gain access for analytics purposes and much more.
4. YouTube HTML5 Video Player
Many YouTube videos will play using HTML5 in supported browsers. You can request that the HTML5 player be used when possible.
5. HTML5 Video Wrapper for YouTube and Vimeo API – MediaElement.js
To make the YouTube and Vimeo APIs easier to use, I wrapped the MediaElement.js shim structure around their proprietary APIs to make them feel like HTML5.
Frequently Asked Questions about HTML5 YouTube jQuery Plugins
What are the benefits of using HTML5 YouTube jQuery plugins?
HTML5 YouTube jQuery plugins offer a range of benefits. They allow you to embed YouTube videos into your website with ease, providing a seamless user experience. These plugins also offer a range of customization options, such as the ability to control the video’s playback, volume, and appearance. Additionally, they are compatible with most modern web browsers, ensuring that your videos can be viewed by a wide audience.
How do I install a HTML5 YouTube jQuery plugin?
Installing a HTML5 YouTube jQuery plugin is a straightforward process. First, you need to download the plugin from its official website or a trusted source. Once downloaded, you can include the plugin’s JavaScript file in your HTML code. You can then use the plugin’s functions and methods in your JavaScript code to embed YouTube videos into your website.
Can I customize the appearance of the YouTube player with these plugins?
Yes, most HTML5 YouTube jQuery plugins allow you to customize the appearance of the YouTube player. You can change the player’s size, color, and other visual elements to match your website’s design. Some plugins also offer advanced customization options, such as the ability to add custom controls or overlays to the player.
Are these plugins compatible with mobile devices?
Most HTML5 YouTube jQuery plugins are compatible with mobile devices. They use responsive design techniques to ensure that the YouTube player looks and works well on both desktop and mobile devices. However, the exact level of mobile compatibility may vary between different plugins, so it’s always a good idea to test the plugin on various devices before deploying it on your website.
How do I control the video’s playback with these plugins?
HTML5 YouTube jQuery plugins provide a range of methods and events that you can use to control the video’s playback. For example, you can use the ‘play’ and ‘pause’ methods to start and stop the video, and the ‘seekTo’ method to jump to a specific point in the video. You can also use events to react to changes in the video’s state, such as when the video starts playing or when it ends.
Can I use these plugins to create a playlist of YouTube videos?
Yes, some HTML5 YouTube jQuery plugins allow you to create a playlist of YouTube videos. You can specify the IDs of the videos you want to include in the playlist, and the plugin will automatically load and play these videos in sequence. Some plugins also provide a user interface for the playlist, allowing users to select which video they want to watch.
Are these plugins free to use?
Most HTML5 YouTube jQuery plugins are free to use. However, some plugins may offer premium features or versions that require a fee. Always check the plugin’s license or terms of use before using it to ensure that it meets your needs and budget.
Do I need any special skills to use these plugins?
While using HTML5 YouTube jQuery plugins does require some knowledge of HTML, CSS, and JavaScript, you don’t need to be an expert to use them. Most plugins come with detailed documentation and examples that can help you get started. If you’re comfortable with basic web development tasks, you should be able to use these plugins effectively.
Can I use these plugins with other JavaScript libraries?
Yes, most HTML5 YouTube jQuery plugins can be used alongside other JavaScript libraries. However, you should always test the plugin with your other libraries to ensure that there are no conflicts or compatibility issues.
What should I do if I encounter a problem with a plugin?
If you encounter a problem with a HTML5 YouTube jQuery plugin, the first step is to check the plugin’s documentation or FAQ for a solution. If you can’t find a solution there, you can try contacting the plugin’s author or community for help. You can also search for a solution online, as many common problems have been discussed and solved by other users.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.