16 Design Tools for Prototyping and Wireframing
Key Takeaways
- The article provides an in-depth review of 16 different tools for prototyping and wireframing, including purpose-built applications like Visio, OmniGraffle Pro, and Axure RP Pro, and multifunctional applications such as SmartDraw and MockupScreens.
- The author highlights key features, strengths, and weaknesses of each tool, offering insights on their suitability for different design tasks, their compatibility with various operating systems, and their respective price points.
- The article also addresses frequently asked questions about prototyping and wireframing tools, covering topics such as the key features to look for, how these tools can enhance the design process, and how to choose the right tool for specific needs and requirements.
This article was written in 2009 and remains one of our most popular posts. If you’re keen to learn more about wireframing, you may find this recent article on free online wireframing tools of great interest.
In recent years the number of tools available to help you document and design your web site has just exploded. It seems that we all need a wireframing or prototyping tool at our fingertips (at least in the design arena). So in order to save you the hard work required to find one, I’ve assembled this list. It can be expanded upon, so if you use an unlisted application, please let me know and I’ll add it to the list.
The tools tend to fall into two categories:
- purpose-built applications
- multifunctional applications
Within these two groups I’ve found that usefulness can vary markedly among tools; some are only suitable for diagramming and wireframing, while others focus only on prototyping. The best are blessed with both capabilities and more.
Purpose-built Applications
1. Visio
I will state upfront that I’m not a big fan of Visio (price: from $US259, demo available); I’ve used it from time to time on various projects, but I’ve always found it fiddly and time-consuming.
Visio first started as an add-on to MS Word, filling the need for a business and technical diagramming tool and eventually graduating to separate product status. Visio’s power remains in the area of diagrammatical documentation; as a prototyping tool its functionality is limited at best. However Visio, like Omigraffle (below), is particularly suited to content map generation from CSV files. In the recent version, Visio 2007, the addition of the UML plugin has allowed for smoother importing of UML.
Visio has also spawned a number of add-on tools; Swipr (which is free) is the most relevant as it allows for rapid export of wireframes and screen flows into a clickable HTML prototype. This is very handy for creating the entire prototype in one go and not having to link it together after exporting.
Visio is only available on the Windows platform.
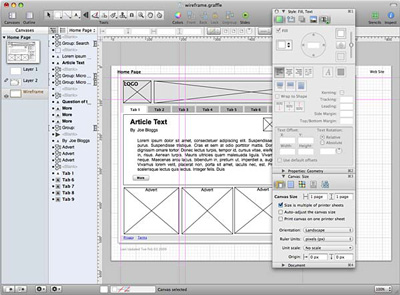
2. OmniGraffle Pro
Yes, I’m a little biased here; I do like OmniGraffle (price: $US199, demo available), especially the latest version. OmniGraffle is best suited as a tool for wireframes, screen flows, and content maps. It can also be used as a prototyping tool, with the ability to link canvases (pages). This allows you to produce a complete HTML prototype in one operation from OmniGraffle. You can, via the use of the notes function, easily annotate and complete the specification documentation for your prototype objects as you go.

OmniGraffle provides an extensive series of Visio import and export functions, allowing for cross-platform team compatibility. It also allows you to import your base content structure from a CSV or XML file via a fully customizable rule-based layout function; this can be especially handy for documenting large and ever changing content maps.
Support for OmniGraffle is supplemented by a large online community, as is evidenced by the resources available at Graffletopia. OmniGraffle is only available for the Mac.
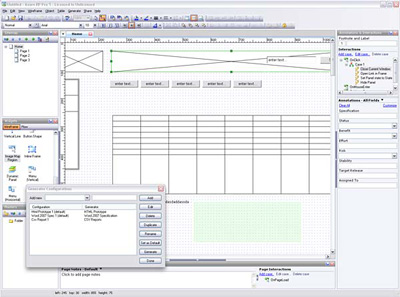
3. Axure RP Pro
Axure (price: $US589, demo available) has rapidly become the darling of the user experience and information architecture communities. The application allows you to construct wireframe models, document functional specifications, and generate prototypes, all using a built-in version control system.
Axure is an extremely rapid wireframing and prototype generation system that I’ve personally found pays for itself very quickly – in terms of increased productivity – despite its mid-level price tag.

Axure allows for complete flexibility when designing an interface, from standard widgets, to custom builds, to an open-ended canvas. However, Axure’s true killer functionality is the generation of rich HTML prototypes and Ajax-like interactions between states. It’s a little like Dreamweaver and its JavaScript generation, but good.
A word of caution: if you do go looking under the hood of your HTML prototype, the code it generates is not for the fainthearted and should never be considered for use beyond a testing prototype.
The one downside for me is that it only runs on Windows. If it was available on the Mac, I would be very happy with Axure.
4. iRise Pro
iRise (price: from $US6,995, demo available) was the first product of its type to market, and has advantages and disadvantages. The iRise product suite is very Axure-like in its functionality, and as the price suggests, is clearly geared towards an enterprise-level market.
Price aside, the one thing that I dislike about iRise is the user interface. Now this may be a personal preference, but you would think that if you’re going to be producing a tool for user experience professionals that you would at least make sure the UI is right. iRise suffers from a legacy interface that uses older GUI methods and techniques. I believe it’s in real need of an overhaul.
Still, if you’re looking at working with very large teams and need a comprehensive suite of products to span your entire prototype development life cycle, then iRise is worth a look.
5. Pencil
Pencil (free) is a Firefox plugin that professes to enable you to build wireframes and prototypes. As a prototyping tool it’s quite good, allowing you to quickly put together a reasonably high fidelity mockup. However, be aware you’ll still need to produce the visual design elements for Pencil, as it relies on dragging and dropping pre-made graphical elements.
The output wireframe elements that ship with Pencil do tend to be based on the look and feel of a Windows desktop application. This really is undesirable for a web application, however you could modify this with your own page elements.
Another downside of Pencil is that its export functionality provides only a few image formats. This means that Pencil falls short of being a real interactive prototype development tool.
6. SmartDraw
SmartDraw (price: from $US297, demo available) is marketed at the business diagramming sector, it’s not really a dedicated wireframing and prototyping application, but that doesn’t mean that it should be dismissed completely.
It’s at the lower end of the market so you would expect a reduced functionality set compared to Axure. SmartDraw is aimed at the same market as Visio or OmniGraffle, with a standard template suite and few auto generation features. For prototyping SmartDraw allows you to add simple dynamic elements to a page, with the final output being a PDF file. There is no allowance for the representation of the transition between states on prototypes.
SmartDraw is only available for Windows, offering a degree of MS-Office Suite integration.
7. MockupScreens
MockupScreens (price: from $US79, demo available) is a Windows-only application. It focuses primarily on the building of simple prototypes from a series of wireframes based around common screen elements.
The prototyping functionality is limited, and only available within the MockupScreens application. I do note that you can export the screens as image files or as a very limited HTML rendering. This product is very much at the bottom end of the market in terms of cost and functionality, however this may suit your needs.
Frequently Asked Questions about Prototyping and Wireframing Tools
What are the key features to look for in a prototyping and wireframing tool?
When choosing a prototyping and wireframing tool, there are several key features to consider. Firstly, the tool should offer a user-friendly interface that allows you to easily create and edit your designs. Secondly, it should support collaboration, enabling multiple team members to work on the same project simultaneously. Thirdly, the tool should offer a wide range of design elements and templates to help you create realistic prototypes. Lastly, it should allow you to easily share your prototypes with stakeholders and gather feedback.
How can prototyping and wireframing tools enhance the design process?
Prototyping and wireframing tools can significantly enhance the design process by allowing designers to visualize their ideas and concepts before they are developed into final products. They enable designers to experiment with different design elements, test the usability of their designs, and make necessary adjustments based on feedback. This not only improves the quality of the final product but also saves time and resources by preventing costly mistakes.
Are there free prototyping and wireframing tools available?
Yes, there are several free prototyping and wireframing tools available that offer a range of features for designing and testing prototypes. Some of these tools include Figma, Sketch, and Adobe XD. However, it’s important to note that while these tools offer free versions, they may have limitations in terms of features and usage. For more advanced features, you may need to upgrade to a paid version.
How do I choose the right prototyping and wireframing tool for my needs?
Choosing the right prototyping and wireframing tool depends on your specific needs and requirements. Consider factors such as your budget, the complexity of your project, the size of your team, and the level of collaboration required. It’s also important to consider the learning curve associated with the tool. Some tools may be more user-friendly and easier to learn than others.
Can I use prototyping and wireframing tools even if I don’t have a design background?
Yes, many prototyping and wireframing tools are designed to be user-friendly and intuitive, making them accessible to individuals without a design background. These tools often come with pre-designed templates and drag-and-drop features that make it easy to create and edit designs. However, having a basic understanding of design principles can be beneficial when using these tools.
How can I share my prototypes with stakeholders?
Most prototyping and wireframing tools allow you to easily share your prototypes with stakeholders. This can be done through a shareable link, which allows stakeholders to view and interact with the prototype. Some tools also offer features for gathering feedback directly within the prototype, making it easier to collect and incorporate stakeholder input.
Can I use prototyping and wireframing tools for mobile app design?
Yes, many prototyping and wireframing tools support mobile app design. They offer features such as mobile-specific templates and design elements, as well as the ability to test your designs on different screen sizes and resolutions. This can help ensure that your app provides a seamless user experience across different devices.
What is the difference between a prototype and a wireframe?
A wireframe is a basic visual guide used in interface design to suggest the structure of a website or app. It does not include any styling, color, or graphics. On the other hand, a prototype is a more detailed representation of the final product. It includes more detailed information about the layout, interactions, and overall look and feel of the design.
Can prototyping and wireframing tools help with user testing?
Yes, prototyping and wireframing tools can be extremely useful for user testing. They allow you to create interactive prototypes that closely mimic the final product, making it possible to test the usability of your design and gather valuable feedback from users. This can help you identify and address any potential issues before the final product is developed.
How can prototyping and wireframing tools improve collaboration among team members?
Prototyping and wireframing tools can greatly enhance collaboration among team members by providing a shared platform for designing and reviewing prototypes. They allow multiple team members to work on the same prototype simultaneously, making it easier to share ideas and feedback. Some tools also offer features such as version control and commenting, which can further facilitate collaboration.




