 Camellie is a portfolio web site and features the artist’s drawings in the bottom left of the background. The drawings are static and stay in place as you navigate through the site.
Camellie is a portfolio web site and features the artist’s drawings in the bottom left of the background. The drawings are static and stay in place as you navigate through the site.
 The Morphix home page features a vector style drawing of a scene of country life with the big city off in the distance. It conveys a nice sense of harmony.
The Morphix home page features a vector style drawing of a scene of country life with the big city off in the distance. It conveys a nice sense of harmony.
 On each refresh of The Big Chill web site, you’ll find a different brightly colored, loosely drawn background which gives a fun feel to this festival site.
On each refresh of The Big Chill web site, you’ll find a different brightly colored, loosely drawn background which gives a fun feel to this festival site.
 The Noel Design
site has a tactile feel thanks to the use of paper cut-out drawings.
The Noel Design
site has a tactile feel thanks to the use of paper cut-out drawings.
 Mauricio Studios has a stunning flash site which scrolls beautifully show off a pretty big background image. This one really is a treat for the eyes.
Mauricio Studios has a stunning flash site which scrolls beautifully show off a pretty big background image. This one really is a treat for the eyes.
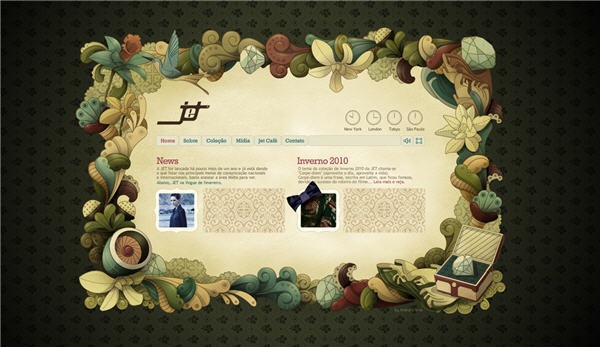
 Jetset has a lovely illustrated border which remains in place as you navigate through the site.
Jetset has a lovely illustrated border which remains in place as you navigate through the site.
 At the moment Magnivate has a “Coming Soon” page featuring some nice watercolor artwork in the background. Check out their old site (the link is on the coming soon page) because that also includes some lovely character drawings.
At the moment Magnivate has a “Coming Soon” page featuring some nice watercolor artwork in the background. Check out their old site (the link is on the coming soon page) because that also includes some lovely character drawings.
 Ozhan
features a gentle Japanese scene on each page.
Ozhan
features a gentle Japanese scene on each page.
 Absolutely stunning work from Indofolio.com. It’s another flash site but the background illustration combined with the movement of the waves as you navigate is really beautifully done.
Absolutely stunning work from Indofolio.com. It’s another flash site but the background illustration combined with the movement of the waves as you navigate is really beautifully done.
 What do you think of the artistic backgrounds used in these sites? Is it a style you like?
What do you think of the artistic backgrounds used in these sites? Is it a style you like?
Frequently Asked Questions about Web Background Art
What are the best sources for free website background images?
There are several online platforms that offer free website background images. Some of the most popular ones include Pexels, Vecteezy, Freepik, and Unsplash. These platforms offer a wide range of high-quality images that can be used for various purposes. However, it’s important to check the licensing terms before using any image to avoid copyright issues.
How can I choose the right background for my website?
Choosing the right background for your website depends on several factors such as the purpose of your website, your target audience, and the overall design of your website. It’s important to choose a background that complements your website’s design and enhances its visual appeal. You can experiment with different colors, patterns, and images to see what works best for your website.
Can I use artistic backgrounds for my website?
Yes, you can use artistic backgrounds for your website. Artistic backgrounds can add a unique and creative touch to your website, making it stand out from the crowd. However, it’s important to ensure that the artistic background doesn’t distract from the main content of your website. The background should enhance the overall design of your website, not overpower it.
What are the latest trends in website background design?
The latest trends in website background design include the use of bold colors, gradients, geometric shapes, and abstract patterns. Video backgrounds and animated backgrounds are also becoming increasingly popular. These trends can add a modern and dynamic touch to your website, making it more engaging for your visitors.
How can I create a custom background for my website?
Creating a custom background for your website can be done using various graphic design tools such as Adobe Photoshop or Illustrator. You can create a unique design that reflects your brand’s identity and complements your website’s design. However, if you’re not familiar with graphic design, you can hire a professional designer to create a custom background for you.
What is the ideal size for a website background image?
The ideal size for a website background image depends on the layout of your website and the screen resolution of your visitors. However, a common recommendation is to use images that are at least 1920 pixels wide for a full-screen background.
Can I use a video as a background for my website?
Yes, you can use a video as a background for your website. Video backgrounds can add a dynamic and engaging element to your website. However, it’s important to ensure that the video is optimized for web use to avoid slow loading times.
How can I optimize my website background for mobile devices?
Optimizing your website background for mobile devices can be done by using responsive design techniques. This means that the background will automatically adjust to fit the screen size of the device. You can also use CSS media queries to apply different backgrounds for different screen sizes.
What are the best colors for a website background?
The best colors for a website background depend on your brand’s identity and the overall design of your website. However, neutral colors such as white, grey, and black are often used as they provide a clean and professional look. You can also use colors that match your brand’s color scheme to create a cohesive design.
How can I add a background image to my website using CSS?
Adding a background image to your website using CSS can be done by using the “background-image” property. You can specify the URL of the image and use other properties such as “background-repeat”, “background-position”, and “background-size” to control how the image is displayed.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.



