- Chopstakes
- Spritely Background Animations
- jquery deconstructed
- John Resig Workshop Slides
- 10 Online HTML5 tools for Designers
- Quick Background Patterns
- 3d bacon animation
- Online HTML Page Layout Builder
- In-depth jQuery Plugin Article
- Spritecow
- HTML5 Reset
- 1kb grid layout
- Fluid 960 Grid System
- Google webfonts
- Iconizer Search
- HTML5 Drag
- Subscribe
October is over and what a month it has been! Plenty of things happening in the web development world. One contract over, another begins. Here’s some cool random stuff I have found on the net during October 2011. Most of it is relevant to Web Development, jQuery and JavaScript! If you enjoyed it or discovered something new don’t hesitate to leave a comment – you will mm mm mm make me happy! :D
Related posts:
Chopstakes
Chopstakes looks fun i’d love to try this on my iPad, sadly the $30-$40 price tag doesn’t seem to justify me buying one! Cool nevertheless.
Spritely Background Animations
jQuery.spritely is a jQuery plugin for creating dynamic character and background animation in pure HTML and JavaScript (dynamic scrolling backgrounds like the image parallax plugin).
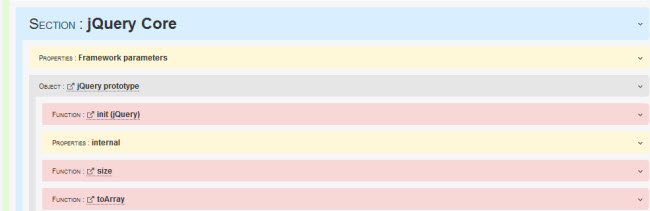
jquery deconstructed
It’s always interesting to have a good look at how jQuery works behind the scenes.
John Resig Workshop Slides
Amazingly this is the first time I have seen this. It’s a presentation slideshow by John and it’s worth have a look and learning something.
10 Online HTML5 tools for Designers
This is one of a couple of guest posts I did for WDL. I am currently writing a jQuery article for Smashing Magazine. I am so happy with the initial draft, stay tuned!
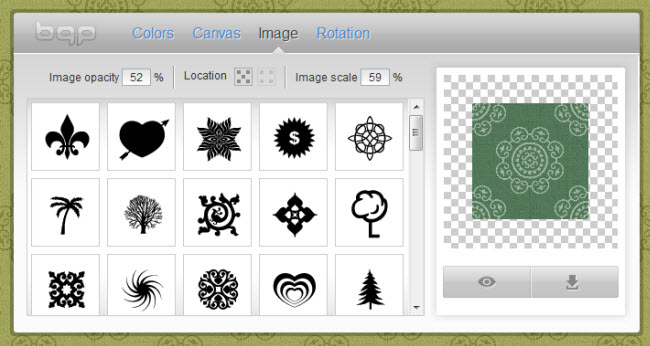
Quick Background Patterns
I really like this online bg making tool. It’s simple. Easy to use. Good job Sergii Lavorskyi.
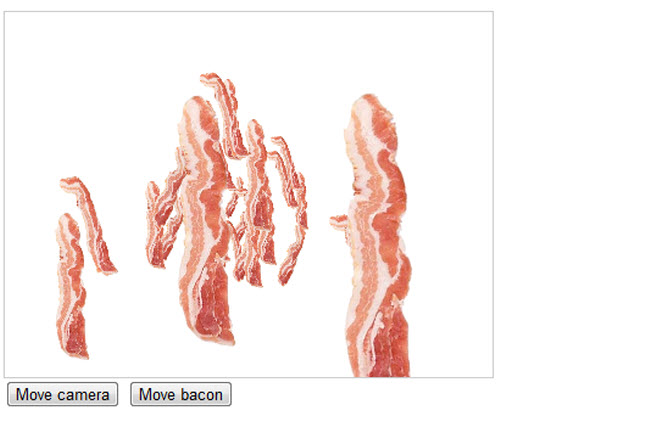
3d bacon animation
Truely awesome work by Steven Wittens. Although the bacon example is fun, the technique can be put to usefulness too!
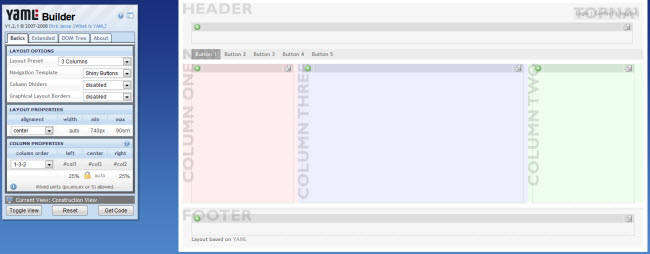
Online HTML Page Layout Builder
YAML is a very extensive online page builder. After using it I must say it’s kinda confusing. Still it may suit some of you who don’t have any skeletons.
In-depth jQuery Plugin Article
This article by Addy is really well written and precise. A must read for any jQuery plugin developer!
Spritecow
Spritecow is awesome. One of the best sprite making tools that i’ve seen. The background colour pick could come in handy for those who aren’t wanting sprites transparent backgrounds.
HTML5 Reset
A style sheet designed to strip initial files from browsers, meaning you start off with a blank slate.
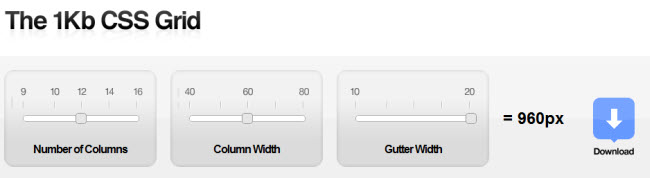
1kb grid layout
1kb grid layout, need i say more? … not that useful really, just some fun.
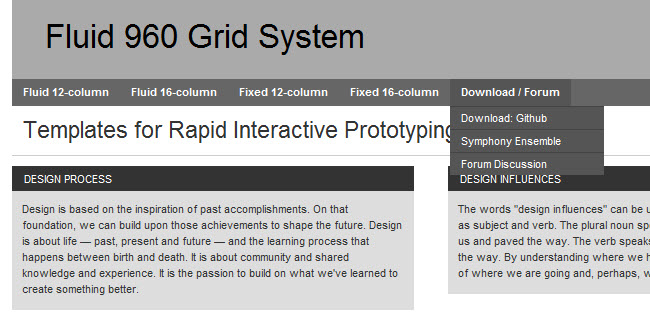
Fluid 960 Grid System
Pretty cool grid layout demo.
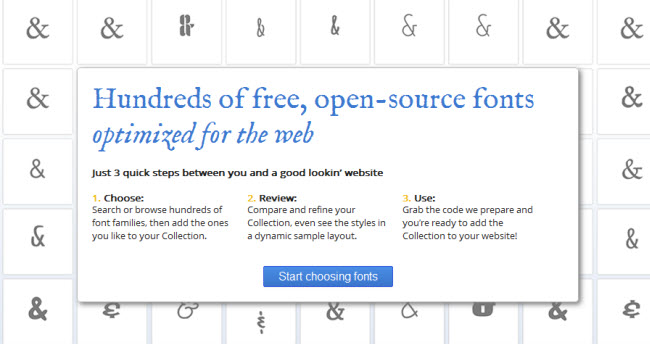
Google webfonts
I must say Google webfonts has been around for a while, but it has a new improved look (since I last visited like a few years ago! hehe). I must say it is Very easy to use and install new professional looking fonts. Check it out you can get a new font for your site in like 2 mins.
Iconizer Search
Great little icon search tool with 305,410 icons generated so far.
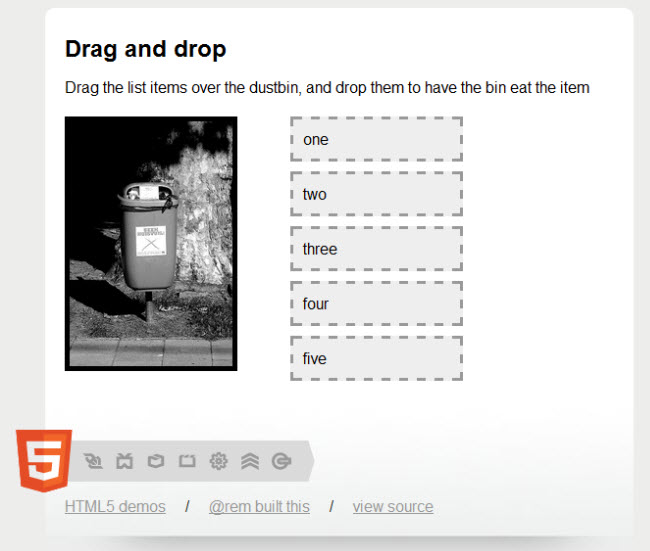
HTML5 Drag
Pretty cool demo of HTML5 Drag and drop in action.
Subscribe
Subscribe to RSS or by email to get next months FREE edition of random stuff!
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.