Longdesc & Other Long Image Description Solutions — Part 2 of 2: The Solutions
In the first part of this two-part series, the longdesc attribute was examined including its definition, criticism and support, and lack of browser support. In Part 2, let’s now discuss how to implement longdesc, some alternatives, and few other ideas to provide a long description for an image.
Key Takeaways
- Implementing the ‘longdesc’ attribute for images is straightforward, requiring a link to the description to be added to the image element. However, this attribute is not universally supported by all browsers, leading to alternative methods such as adding a standard text link after the image or using the ‘aria-describedby’ attribute.
- A hybrid method combining the ‘longdesc’ attribute, a standard text link, and the ‘aria-describedby’ attribute is currently the most effective solution for providing long descriptions for images. This approach ensures accessibility for all cases, including those using assistive technology and different types of users.
- Other solutions include using code to add missing behavior, such as the jQuery Accessible Longdesc Plugin, using CSS instead of an image, or using jQuery plugins for charts and graphs. However, these solutions remain fragmented and partially supported until better collaboration between the W3C, browser vendors, and web authors occurs.
Implementing It
The Basics
The basics for using longdesc is straight forward. The attribute is added to an image element and the value is a link to the description.
<code><img src="/images/chart.png" alt="chart" longdesc="description.htm" /></code>To make this process easier, there’s a new service ObjectDescription which will host the HTML page containing the description for free.
Note that since longdesc takes a URI as a value, so an anchor such as #description should be valid value in the same way that href="#description" is valid. Never however enter the description text itself in the value.
A Standard Text Link
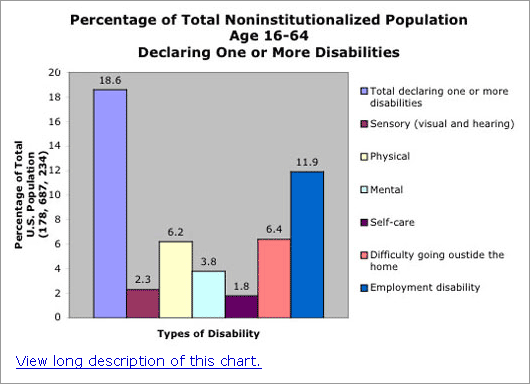
Another way to provide a long description, and avoid the longdesc support issues, is to simply add a regular text link right after the image. The text link points to the external description, similar to longdesc.
<code><img src="/images/chart.png" alt="chart" />
<a href="description.htm">View long description of this chart.</a></code>A disadvantage here is that the text link is plainly visually obvious; this may be beneficial for accessibility and usability, but may be unwanted in the opinion of the designer and website owner (may be considered distracting). Another issue with this method is that it doesn’t semantically or programmatically associate the description with the image (not “programmatically determined“). This is a huge hole when it comes to working with assistive technology.
In case you’re wondering, the D-link is an old-school method where the “D” stands for description. It’s essentially the same technique as the standard text link, but the link text is only the character “D” rather than a more verbose text link such as the example’s “View long description of this chart.” This can also be done using a linked 1-pixel transparent image with an alt attribute of “D” or “description”. The D-link method is no longer recommended.
ARIA DescribedBy
The aria-describedby attribute is an option for defining a long description, but as pointed out in Part 1, there are issues with this method. In order to implement it, an aria-describedby attribute is added to the image. The value of the attribute is set to the id of the container of the long description text, creating an association between the description and the image. This is similar to the method for associating a label with a form element.
<img src="/images/chart.png" alt="chart" aria-describedby="desc" />
<p id="desc">[content of long description here]</p>A major issue here is that the text description must be on the page. A technique to get around this is to replace the long description content with a text link to the external long description page, the same link you’d use in the longdesc attribute. This way, the content of the long description is not needed on the same page.
<img src="/images/chart.png" alt="chart" aria-describedby="desc" />
<a id="desc" href="description.htm">View long description of this chart.</a></code>Hybrid Is Ideal
A hybrid of the techniques above seem to be an ideal solution, at least for now. The longdesc attribute is used, and a standard text link is added, and the aria-describedby attribute is implemented. So let’s take the second ARIA example above, and add longdesc. The result is that the long description is accessible for all cases: browsers supporting longdesc or not, technology supporting ARIA or not, blind or sighted users, mouse or keyboard users, etcetera.
<img src="/images/chart.png" alt="chart" aria-describedby="desc"
longdesc="description.htm" />
<a id="desc" href="description.htm">View long description of this chart.</a>
Now, if desired, you can hide the link off-page from sighted users with CSS. CSSquirrel does this for its comics (read more in CSSSquirrel’s Alone In The Pitch Black Dark).
Other Solutions
Add Missing Behavior in Code
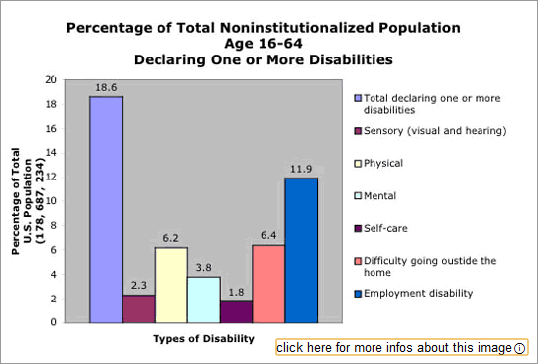
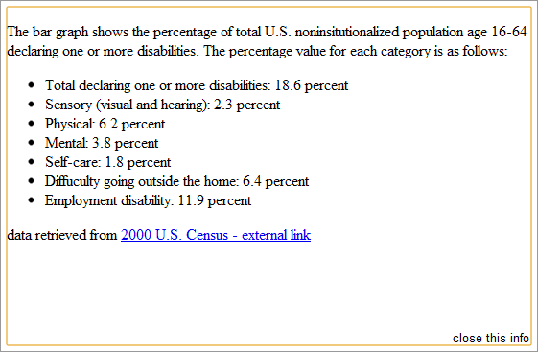
A excellent solution to the browsers’ lack of longdesc support is demonstrated in a jQuery Accessible Longdesc Plugin by Dirk Ginader. (You can find Ginader’s source code on GitHub.) The script creates a visual indication and link when longdesc is available. When activated, it replaces the image with the long desciption; this way a new page or window doesn’t need to be opened. The desciption can then be closed, restoring the image. It’s easy to implement, the JavaScript is unobtrusive, and the links are keyboard accessible; brilliant!


Note: image screeshots have been resized slightly to fit the article.
Use CSS Instead of Image
One way to avoid the entire long description issue is to not use an image in the first place. Case in point, if you are planning to display a graphical chart, an option is to markup a data table or definition list, then use a CSS technique to create a stylish appearance close to what graphic would bring. CSS legend Eric Meyer provided samples of this method a few years back; check out his great examples with table markup and a definition list.

Visualize Plugin
In the article Creating Accessible Charts from the Nomensa blog, Dan Stringer explains another solution for charts and graphs, but a different approach. We start with a properly marked up data table, like Meyer’s CSS example above, but the similarities end there.
A graphical chart is generated with a clever jQuery plugin jQuery Visualize by the Filament Group. The chart is built with HTML5 canvas and provides a Google/VML solution as a fallback. Now we have a table and a chart displayed. The chart itself is not accessible, but the table is. To hide the table from sighted users, a classic CSS technique is used in conjunction with a Modernizr-like method for displaying the data table when JavaScript is not available (since JavaScript is required to generate the chart). Visualize also injects a couple ARIA attributes (role and aria-label) to assist screen reader users determine what’s what.

Summary
The longdesc image attribute is easy to implement but is not supported well. Other methods such as text links and ARIA can be used to achieve a similar result but may not be fully supported either or may not be aesthetically pleasing. Today, the best way to implement a long description for an image, when needed, is to use a hybrid technique with text link, longdesc, and ARIA. Other techniques have surfaced (especially for charts), but until the W3C, browser vendors, and web authors play nice together, there will continue to be fragmented and partially supported solutions which is a loss for everyone.
Further Reading
- HTML5: Techniques for providing useful text alternatives
- Examples in the Wild by Laura Carlson
- Longdesc in WCAG 2.0
- Longdesc in WCAG 1.0
- Longdesc is Dead! Long Live Longdesc!
Frequently Asked Questions (FAQs) about Longdesc
What is the purpose of the longdesc attribute in HTML?
The longdesc attribute in HTML is used to provide a detailed description of the content of an image. This attribute is particularly useful for visually impaired users who rely on screen readers to understand the content of a web page. The longdesc attribute provides a URL that points to a page containing a detailed description of the image, allowing these users to gain a comprehensive understanding of the image content.
How do I use the longdesc attribute?
To use the longdesc attribute, you need to add it to the image tag in your HTML code. The value of the longdesc attribute should be a URL that points to a page containing a detailed description of the image. For example: <img src="image.jpg" longdesc="description.html">. In this example, “description.html” is a separate page that contains a detailed description of the image.
Is the longdesc attribute supported by all browsers?
No, the longdesc attribute is not supported by all browsers. Some browsers, like Google Chrome and Firefox, do not support the longdesc attribute. However, there are browser extensions available that can enable support for this attribute.
What is the difference between the alt attribute and the longdesc attribute?
The alt attribute provides a short, textual description of an image, which is displayed if the image cannot be loaded or is not available. On the other hand, the longdesc attribute provides a URL to a page containing a detailed description of the image. The longdesc attribute is particularly useful for complex images that require a more detailed description than what can be provided by the alt attribute.
Can I use the longdesc attribute for all images on my website?
While you can technically use the longdesc attribute for all images on your website, it is generally recommended to use this attribute for complex images that require a detailed description. For simple images, the alt attribute should be sufficient.
What should I include in the longdesc description?
The longdesc description should provide a detailed and comprehensive description of the image. This could include information about the image content, the context in which the image is used, and any other relevant information that would help visually impaired users understand the image.
How can I test if the longdesc attribute is working correctly?
You can test the longdesc attribute by using a screen reader or a browser extension that supports this attribute. These tools will read out the longdesc description, allowing you to verify if it is working correctly.
What are some best practices for using the longdesc attribute?
Some best practices for using the longdesc attribute include providing a detailed and comprehensive description, using a separate page for the description, and testing the attribute with a screen reader or a browser extension.
Can I use the longdesc attribute for other elements besides images?
No, the longdesc attribute is specifically designed for use with the img element in HTML. It is not applicable to other elements.
What happens if I don’t provide a longdesc attribute for complex images?
If you don’t provide a longdesc attribute for complex images, visually impaired users may not be able to fully understand the content of the image. This could lead to a poor user experience and could potentially make your website less accessible.
Dennis E. Lembree is an accomplished web developer who has worked for a variety of companies including PayPal, RIM, Ford, Google, and Walt Disney World. He is the author of Web Axe, a podcast and blog focused on web accessibility, and the author of the award-winning, web-accessible Twitter application Easy Chirp. He enjoys attending and speaking at conferences, meetups, and webinars. Outside of the tech world, he likes playing guitar, watching football, and frequenting Starbucks. Mr. Lembree is originally from southeastern Michigan and has also lived in Orlando, Florida. He now resides in Cupertino, California, with his wife and their two boys.