jQuery Custom Validation Rule – fieldPresent
This post shows you how to add a custom validation rule to your forms using the jQuery.validate.js plugin. This post supports the Setup form validation using jQuery in just 2 minutes post. I used the $.validator.addMethod() function to setup the custom validation rules. I’ve added a Live Demo below.
Update: 30/06/2013: Added custom validation rule for date of birth.
Examples
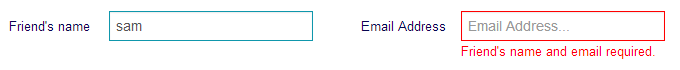
The example below shows a custom validation rule which checks that both a name and email are present. If the name is present the email must be present and vice versa.
Example on left field validation.
![b5f8ddf05cc9e0d77165aab60fe3adec[1]](https://uploads.sitepoint.com/wp-content/uploads/jquery4u/2013/05/b5f8ddf05cc9e0d77165aab60fe3adec1.png)
Example on right field validation.

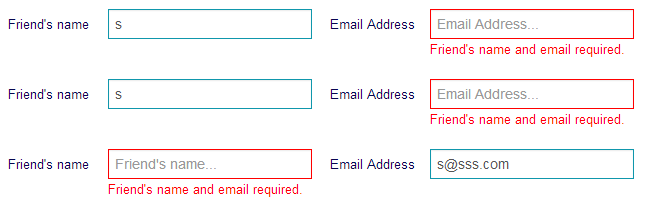
Example on both in action on multiple pairs.

Live Demo
JQUERY
There is a patched version of this snippet at the end of the post, which fixes some cross browser and validation recursion issues.
$.validator.addMethod("fieldPresent", function (value, element, options)
{
//we need the validation error to appear on the correct element
var targetEl = $('input[name="'+options.data+'"]'),
bothEmpty = (value == targetEl.val() == '');
//trigger error class on target input
(bothEmpty) ? targetEl.addClass('error') : targetEl.removeClass('error');
return !bothEmpty;
},
"Friend's name and email required."
);
$('#myForm').validate({
onkeyup: true,
rules: {
"friend1-name": { "fieldPresent": { data: "friend1-email" } },
"friend1-email": { "fieldPresent": { data: "friend1-name" } }
},
submitHandler: function(form) {
console.log('passed validation.');
//submit form handler
}
});HTML
Friend's name
Email Address
CSS
.control-group {
width: 100%;
}
.control-group-inner {
width: 50%;
float: left;
display: inline-block;
}If the jQuery code snippet above doesn’t work here is a newer version to remove some bugs. Kind of want to avoid setTimeouts as they are bad coding practice…
//custom validation: each friend entered must have an email and a name
$.validator.addMethod("fieldPresent", function (value, element, options)
{
//we need the validation error to appear on the correct element
var targetEl = $('input[name="'+options.data+'"]'),
targetEmpty = (targetEl.val() == ''),
elEmpty = (value == ''),
bothEmpty = elEmpty && targetEmpty;
//trigger error class on target input
if (!bothEmpty && targetEmpty)
{
//error msg doesn't exist yet so wait...
setTimeout(function()
{
if (targetEl.closest('.control-group-inner').find('label.fieldPresentError').length == 0)
{
targetEl.addClass('error');
if (!elEmpty) $(element).closest('.control-group-inner').find('label.fieldPresentError').remove();
targetEl.closest('.control-group-inner').find('label.fieldPresentError').remove();
targetEl.after("Friend's name and email required.");
}
}, 500);
}
return (bothEmpty || !elEmpty);
},
"Friend's name and email required."
);Validate Date of Birth (3 inputs)
How to validate dob which contains 3 inputs for day, month & year. You’ll need to add a custom validation rule.
//custom validation for dob
$.validator.addMethod("dobValid", function (value, element, options)
{
//we need the validation error to appear on the correct element
var day = $('input[name="dob-day"]'),
month = $('input[name="dob-month"]'),
year = $('input[name="dob-year"]'),
anyEmpty = ( day.val() == '' || month.val() == '' || year.val() == '' );
if (anyEmpty) {
day.add(month).add(year).addClass('error');
}
else {
day.add(month).add(year).removeClass('error');
}
return !anyEmpty;
},
"Please enter your date of birth."
);
...
$form.validate({
rules: {
...
"dob-year": { required: "required", dobValid: true }
...
},
messages: {
...
},
submitHandler: function(form) {
...
}
});Frequently Asked Questions (FAQs) about jQuery Custom Validation Rule
How can I create a custom validation rule in jQuery?
Creating a custom validation rule in jQuery involves using the jQuery.validator.addMethod() function. This function allows you to define your own validation methods. It takes three parameters: name (the name of the method), method (the validation function), and message (the error message to display if the validation fails). Here’s an example of how to use it:$.validator.addMethod("customRule", function(value, element) {
// Validation logic here
return /* condition */;}, "This is a custom error message.");
In this example, “customRule” is the name of the method, the function is the validation logic, and “This is a custom error message.” is the error message that will be displayed if the validation fails.
What are some common use cases for custom validation rules in jQuery?
Custom validation rules in jQuery can be used in a variety of scenarios where the built-in validation methods are not sufficient. For example, you might need to validate that a field contains a certain pattern of characters, that a date is within a certain range, or that a selection from one field corresponds to a selection in another field. Custom validation rules give you the flexibility to define exactly what constitutes valid input for your specific use case.
How can I apply a custom validation rule to a specific field?
To apply a custom validation rule to a specific field, you can use the rules() method. This method allows you to add or remove rules for an element. Here’s an example of how to use it:$("#myField").rules("add", {
customRule: true});
In this example, “myField” is the ID of the element, and “customRule” is the name of the custom validation rule. The value true indicates that the rule should be applied.
How can I remove a custom validation rule from a specific field?
To remove a custom validation rule from a specific field, you can use the rules() method with the “remove” command. Here’s an example of how to use it:$("#myField").rules("remove", "customRule");
In this example, “myField” is the ID of the element, and “customRule” is the name of the custom validation rule.
How can I display custom error messages with my custom validation rule?
When you define a custom validation rule with the jQuery.validator.addMethod() function, the third parameter is the error message to display if the validation fails. This message will be displayed in the same way as the messages for the built-in validation methods. Here’s an example:$.validator.addMethod("customRule", function(value, element) {
// Validation logic here
return /* condition */;}, "This is a custom error message.");
In this example, “This is a custom error message.” is the error message that will be displayed if the validation fails.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·Cloud·CMS & Frameworks·Miscellaneous·Patterns & Practices·PHP·Web·Web Security·August 8, 2014



