How to Create Perfect Client Contracts Using Squarespace Forms

Key Takeaways
- Squarespace’s form builder can be utilized to gather important information from clients, enhancing the way they interact with your business and creating valuable customer relationships.
- The form builder can help create a variety of documents including contracts, proposals, Statements of Work (SoW), project details and documents, and briefs.
- Using Squarespace’s form builder has several advantages such as asking all the right questions, getting consistent and reliable answers, guiding the client in thinking about their needs, capturing the right information at the right level, and reducing friction for the client.
- Squarespace forms can be integrated with Google Docs / Drive and G Suite to collect data from your form, save it into Google Drive and process it from there.
- Squarespace forms can be customized to match your brand, integrated with other tools, and used for appointment booking, adding a contract agreement, sending automated emails to clients, exporting data, and adding a payment option.

This article was sponsored by Squarespace. Thank you for supporting the partners who make SitePoint possible.
Enhancing the way your clients interact with your business lets you create much better, deeper, more valuable customer relationships. In an increasingly competitive landscape, building trust with your clients is vital to your success and longevity. Every touchpoint you have with your client is an opportunity to understand them better, strengthen that trust, and ultimately leave them delighted.
That starts the very first time a client contacts you, and continues through onboarding, engaging you for work, communications, scoping, delivery, and more. It sounds like a lot of effort, but a Squarespace website makes the whole process easier.
Squarespace has an easy-to-use form builder to let you gather important information from your client. You can combine Squarespace forms with built in Google Docs and G Suite (formerly Google Apps) integration to make creating important documents and managing customer relationships a breeze.
The Importance of Presenting a Professional Image to Your Clients
Clients and customers expect to be treated with respect, courtesy, and professionalism. That includes providing documentation on what you’re going to do for them. Clear, concise documents help to:
- Remove confusion and ambiguity.
- Define the scope of what you’re going to do—including time, budget, and quality.
- State exactly how you’re going to work and what you’re going to work on.
- Ensure everyone is working to a common understanding.
This can help with all types of documents including:
- Contracts—defining the terms and conditions of how you and the client are working together.
- Proposals—an offer to provide work explaining what you’re going to do, how much it will cost the client, when they can expect delivery, and various other areas.
- Statements of Work (SoW)—Similar to a proposal, a formal document that you share with a client once they have engaged you.
- Project details and documents—specifications, requirements, and various other factors of a project you’re building for the client.
- Briefs—a brief for various aspects of how you and the client will approach work. These can be very useful for freelancers, especially designers, writers, and other creatives.
The Squarespace form builder can help you with all of these areas.
How Collecting Information via a Squarespace Form Helps You and Your Clients
You might wonder why you would build a form to collect information from a client rather than having a conversation over the phone, or discussing things via email, Skype or Slack. It’s important to note that the form isn’t intended to replace those other communications, but using Squarespace’s form builder has several big advantages.
You can ask all the right questions
You can gather together all the questions you need and present them to the client in a clear and consistent way. You don’t need to remember to ask specific questions through other communications as everything will be available through the Squarespace form.
You will get consistent, reliable, effective answers
If you ask questions in the right way you can get high-quality, consistent information. This makes putting together your contract, proposal, SoW or other document much easier. It also makes it easier to scope potential work and provide value pricing. It will reduce any ambiguity and confusion with your client.
It guides and helps the client in thinking about their needs
Asking the right questions will help to focus the mind of your client. They can clarify exactly what is is they need when they are answering the questions. An online form also lets the client answer in their own time, so they can give the answers the right amount of focus.
It ensures you’re capturing the right information at the right level
In two-way conversations it can be difficult to stay on track when it comes to requirements gathering. An online form removes that issue and lets you capture exactly the right information at exactly the right level.
It reduces friction for the client
A good online form, and the documents you can create from the answers, will impress your client. You can produce high-quality artifacts, which reduces friction, builds trust, and gets your working relationship off to a good start.
How to Gather the Information You need to Create an Effective Document
Before you start using the form builder on your Squarespace website, it’s important to spend some time planning out your form. That will make building the form itself much easier.
Step 1. Establish the type of document you want to create
You’re going to ask different questions for different types of document—a contract will have distinct requirements separate from those for a proposal or project brief. Start by understanding exactly what type of document you’re going to be gathering information for.
Step 2. Create a version of the document without any client information
Next you’re going to write a version of the document without client information in it. This would be the standard text that goes into all documents of this type, with placeholders for areas where you would enter client-, project-, and work-specific information. This will let you understand exactly what information you need from clients to complete the document.
Step 3. Understand exactly what information you need to gather and write questions
Now you have a basic document, go through each placeholder and think about the client information you need to gather to complete each one. When you know what information you need you can then write questions to gather that data. For example, if you have a final completion date in the document, you can ask the question, “When do you need this work completed by?”
Match every placeholder and area where you need client information back to a specific question.
Step 4. Test the document
Now you have your placeholders and the client questions for each one, run through the questions to make sure they can be answered in a suitable way. You should be able to integrate client answers into the document without too much manual effort or guesswork. If you can’t do that, tweak the questions so they guide the client to provide you with specific, useful information.
Building Your Form in Squarespace
Your preparation combined with Squarespace’s intuitive design will make building the form quick and easy. Here’s how to do that.
Step 1. Create a Squarespace page for the form
You will want a unique page on your Squarespace website for each information gathering form. This will reduce confusion for clients and means you can send them to one specific page to gather their requirements. To create a new page in Squarespace:
- Login to your Squarespace account. If you don’t have a Squarespace website yet, start a free trial today. When you decide to subscribe be sure to use coupon ‘SITEPOINT’ for 10% off your first purchase.
- In the main menu on the left, click “PAGES.”
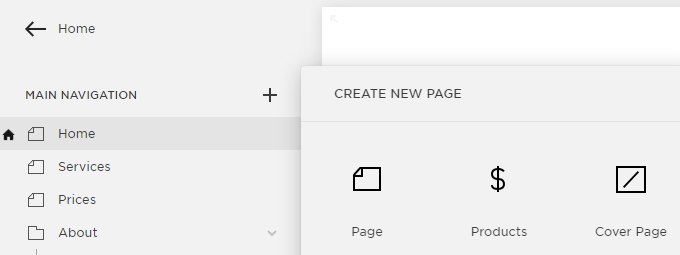
- Next go to the “MAIN NAVIGATION”. Click the + sign and select “Page” from the menu that pops up.

- Give the page a name, select a layout and click “Start Editing.”
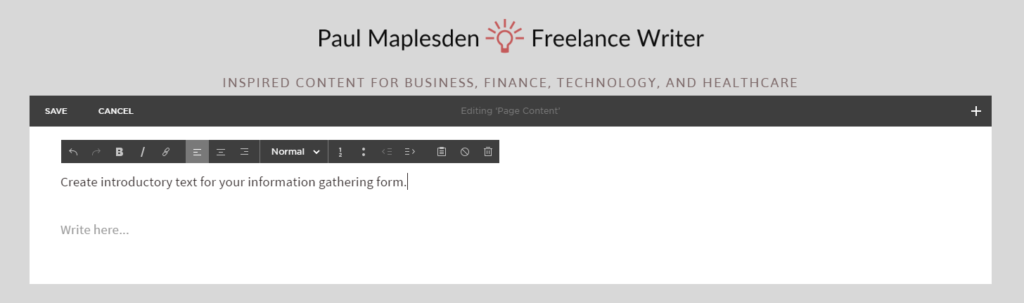
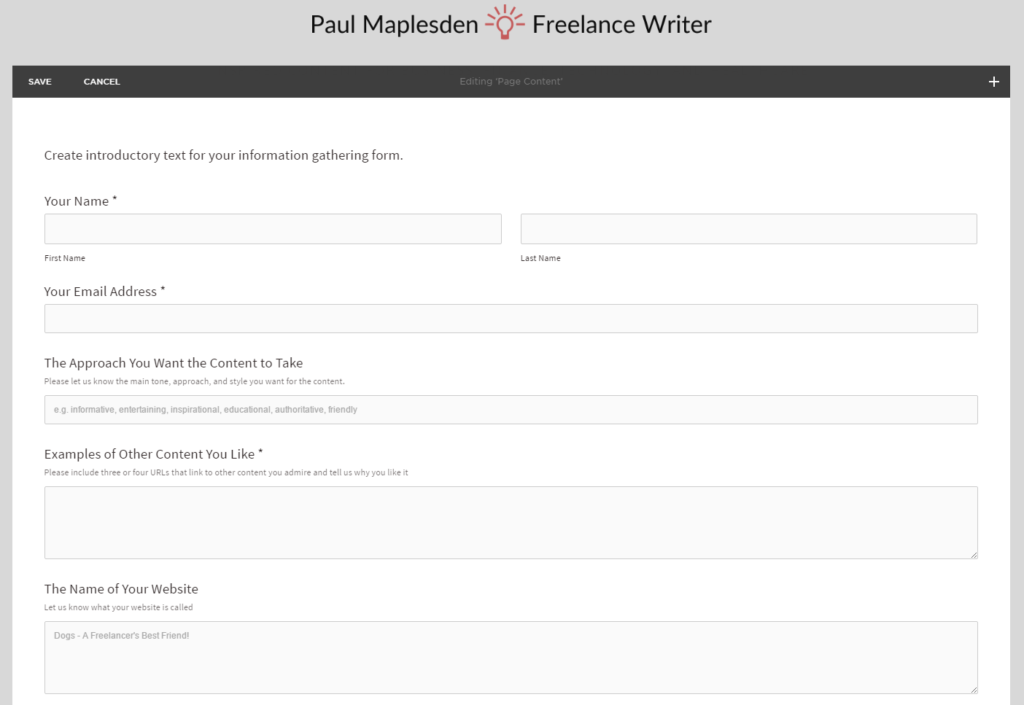
Step 2. Add the non-form elements to the page
Before you create the form, you will want to add any non-form elements like headings, intro and outro text, and anything else you need. You can do that using the standard Squarespace web building interface.

Step 3. Start adding the form elements to the page
Next you’re going to add your form elements using the questions you’ve already created. Here’s how to do that.
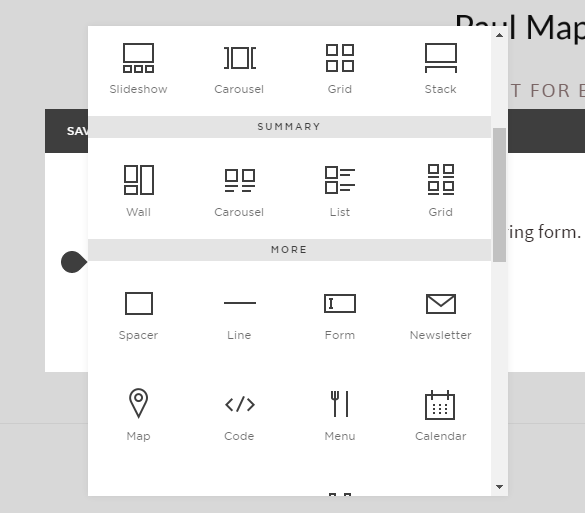
- Choose where on the page you want to insert the form and click the Squarespace insert widget.
- Scroll down and under “MORE” click “Form”

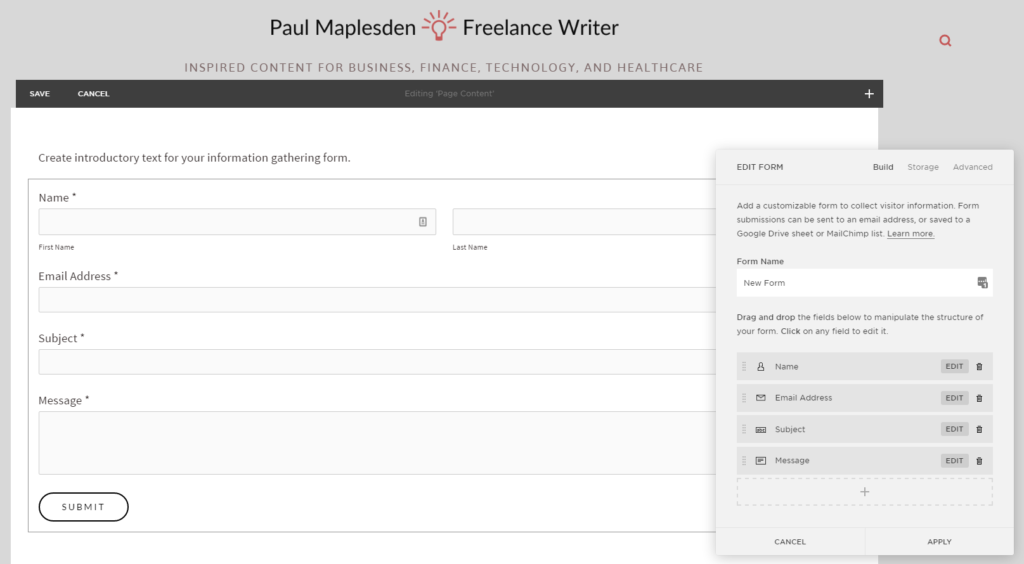
- Squarespace will insert a default form.

- Name the form.
- Delete the existing fields.
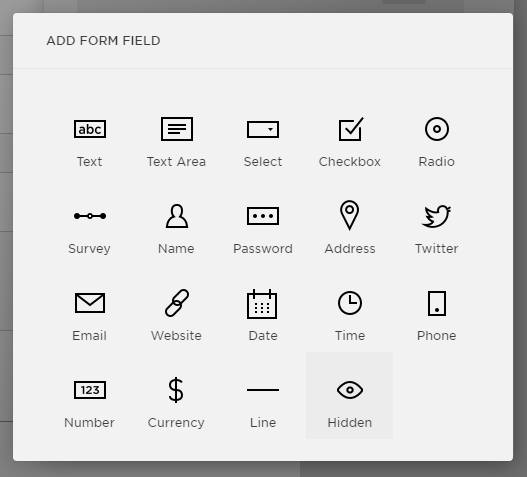
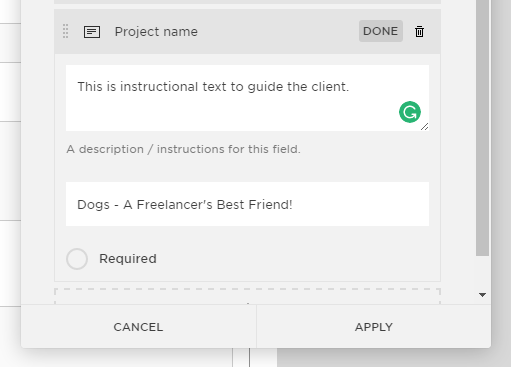
- Add the fields you need. When you click the + sign at the bottom you can choose what type of field to insert. Choose the type that’s most relevant to the information you’re gathering.

- When you’ve inserted the field, paste your question in as the form field name. Add in any descriptions and placeholder text to make it easier for the client to fill in information. Then choose if this is a required field.

- Continue until you have inserted all the fields you need.

- When you’re finished, click “Save.”
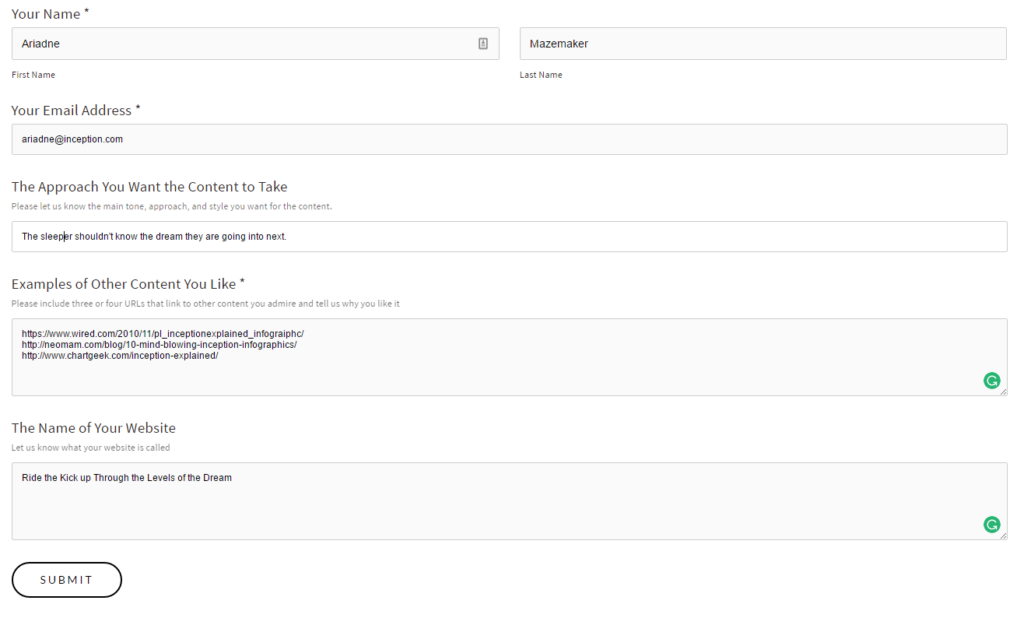
Step 4. Test Your Form Out
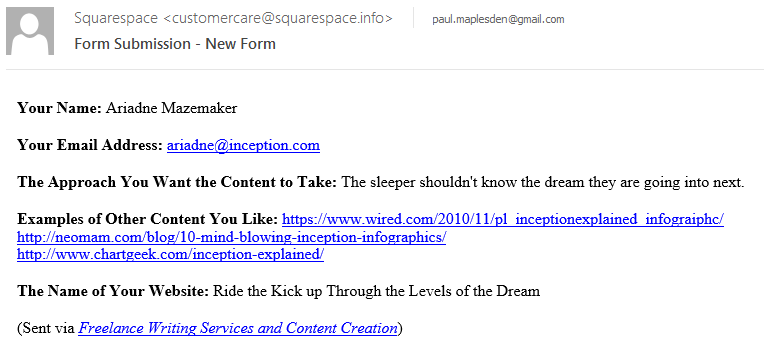
Now you’ve created your form, visit the page on your live website and enter some test information. Click “Submit” and Squarespace will email the information to you by default.


If you’re happy to just take information from the email and integrate it into your document, you’re done—you can just copy and paste the relevant information into the placeholder sections of your master document. Alternatively, you can also integrate Squarespace’s form builder with Google Docs / G Suite.
Integrating Your Form with Google Docs / Drive and G Suite
Squarespace features integration with Google Docs / Drive and G Suite (formerly Google Apps). That means you can collect data from your form, save it into Google Drive and process it from there. You will need a new G Suite account, and when you have one you can use it to store form data as follows.
- In your Squarespace form options (accessed by editing your form in Squarespace), you can click the storage tab. Then choose what you want to connect your form storage to—you can select from an email address (default), a new Mailchimp list, or a Google Sheet.
- Assuming you select Google Drive, the form will automatically save responses in a new Google Sheet.
- Once you have connected your form to Google Drive, you will need to log into your Google account. Squarespace will then continue the setup, including asking you to specify a Google Sheet to store submissions in.
- You can tell Google Sheets to email you when it receives a form submission.
- Once you’ve completed this, try out some test submissions so you can double-check everything is working as intended.
You can find full details of connecting Squarespace forms to Google Drive, Mailchimp, and an alternate email address here.
Once you’ve set up Google integration, you can then copy and paste information from the Google Sheet into your document before sending it off to the client.
Incorporating Client Information into Your Documentation
Now you’ve set up all the technology to gather information from your client and store form submissions, you need to transfer the information into your documents. Test your forms out a few times with real clients to ensure you’re asking, and they’re answering, questions in the right way. Be sure to refine your forms to minimize effort for both yourself and the client.
Once you can trust the quality of the data you’re getting, it’s as simple as setting up a good, reliable workflow to transfer data from your email or Google Sheet into the final document. Once you’ve done that, you can send the document off to the client and start on your work.
We hope you’ve found this useful. Remember:
- Creating a professional image is essential.
- You can do that through interacting with clients in the right way.
- Squarespace provides an easy-to-use form builder to let you collect client information.
- You can then use that client information in a contract, proposal, statement of work, brief, project description, or other documents.
- Using a form to collect information makes things easier for you and the client, reduces confusion, lets you gather consistent, reliable data, and helps the client think about their needs.
- Think about the questions you need to ask and the data you need to capture before you build your form.
- Build and test your form in Squarespace.
- Integrate your form with Google Sheets, if needed.
- Incorporate the data you’ve captured into your formal documents and send them to the client.
Squarespace makes it easy to create professional, beautiful websites. They have friendly customer support available 24×7, and a free 14 day trial. After your trial, use code SITEPOINT at checkout to get 10% off your first order.
Frequently Asked Questions (FAQs) about Creating Perfect Client Contracts Using Squarespace Forms
How can I customize my Squarespace form to match my brand?
Squarespace provides a variety of customization options to match your brand. You can change the form’s layout, colors, fonts, and button styles. To do this, go to the Form Block editor and click on the Design tab. Here, you can adjust the form’s appearance to match your brand’s aesthetic. Remember, consistency in your brand’s visual elements can enhance recognition and trust among your clients.
Can I add multiple fields to my Squarespace form?
Yes, you can add as many fields as you need to your Squarespace form. This includes text fields, checkboxes, dropdown menus, and more. To add a field, click on the ‘+’ icon in the Form Block editor. You can then select the type of field you want to add and customize its settings. This allows you to gather all the necessary information from your clients in one go.
How can I ensure the security of the information collected through my Squarespace form?
Squarespace takes data security seriously. All form submissions are sent over a secure SSL connection, which encrypts the data to protect it from being intercepted. Additionally, you can enable Google reCAPTCHA in your form settings to prevent spam submissions. It’s also important to comply with privacy laws when collecting and storing client information.
Can I integrate my Squarespace form with other tools?
Absolutely. Squarespace forms can be integrated with a variety of third-party services, such as Google Drive, Mailchimp, and Zapier. This allows you to automate processes like adding new contacts to your email list or saving form submissions to a spreadsheet. To set up an integration, go to the Storage tab in the Form Block editor and select the service you want to connect.
How can I track the performance of my Squarespace form?
Squarespace provides built-in analytics tools that allow you to track how many people are viewing and submitting your form. To access these statistics, go to the Analytics section of your Squarespace dashboard. Here, you can see the number of form views, submissions, and conversion rate. This data can help you understand how effective your form is and make improvements if necessary.
Can I use Squarespace forms for appointment booking?
Yes, you can use Squarespace forms to automate appointment booking. By integrating your form with a scheduling tool like Google Calendar or Acuity Scheduling, clients can book appointments directly from your website. This can save you time and make the booking process more convenient for your clients.
How can I add a contract agreement to my Squarespace form?
You can add a contract agreement to your Squarespace form by using a Text field or a Checkbox field. In the Text field, you can paste the terms of the agreement. With the Checkbox field, you can require clients to confirm that they have read and agreed to the terms before submitting the form. This can help ensure that clients understand their obligations and your expectations.
Can I send automated emails to clients who submit my Squarespace form?
Yes, you can set up automated emails to be sent to clients when they submit your form. This can be done through the Storage tab in the Form Block editor. You can customize the email’s content, subject line, and sender information. This is a great way to confirm receipt of the form submission and provide clients with additional information or next steps.
Can I export the data collected through my Squarespace form?
Yes, you can export form submission data to a .csv file, which can be opened in spreadsheet programs like Excel or Google Sheets. To do this, go to the Form & Button Storage section of your Squarespace dashboard and click on the ‘Export CSV’ button. This can be useful for analyzing the data or importing it into other tools.
Can I add a payment option to my Squarespace form?
While Squarespace forms do not natively support payment fields, you can integrate your form with a payment processor like Stripe or PayPal using a third-party service like Zapier. This allows you to collect payments at the same time as other client information. Please note that this may require a separate subscription to the third-party service.
Paul Maplesden is a freelance writer specializing in business, finance, and technology. He loves Earl Grey tea, pivot tables, hats, and other fine geekery.