The Strategic Advantages of Headless Web Design

Key Takeaways
- Headless CMS is becoming an industry standard as it allows for easy scalability and efficient content creation, with the use of this API-powered approach projected to double by this summer.
- Unlike traditional CMS platforms, a headless CMS separates the front-end presentation from the back-end where content is stored, allowing for content to be displayed on all devices and interfaces, making it an ideal choice for businesses looking to scale.
- A headless CMS reduces strain on websites by storing content in a cloud repository, allows for efficient content management and storage, and offers flexibility with third-party integrations, making it future-proof against evolving technology.
- Despite its advantages, a headless CMS does have limitations such as a limited editing UI and a lack of built-in features, which can make it less user-friendly for content managers.
- Using a platform like Duda, which combines a WYSIWYG editor with rich APIs, can help agencies scale up rapidly, making the process of creating, maintaining, updating, and editing a website easier than relying fully on a traditional CMS.
This article was created in partnership with StudioWorks. Thank you for supporting the partners who make SitePoint possible.
Kentico’s most recent State of the Headless CMS report claims that the concept of the headless content management system is “becoming the industry standard for future-proofing and streamlining content creation.” In fact, the report estimates that by this summer, headless CMS use will have doubled.
But what does that even mean?
If you’re currently using a traditional CMS such as WordPress, Drupal or Joomla for your web development needs, chances are you may have never heard of a headless CMS. But what you might know is that you want to build a one-of-a-kind website for your growing agency that can scale with ease, and that marketing your brand across multiple channels is a must if you want to beat the competition.
In this article, we’re going to share with you what the headless CMS trend is all about and how using this API-powered approach to design and deploy your company’s website can help you get ahead, no matter how competitive your industry is.
So, let’s get started.
What Is a Headless CMS?
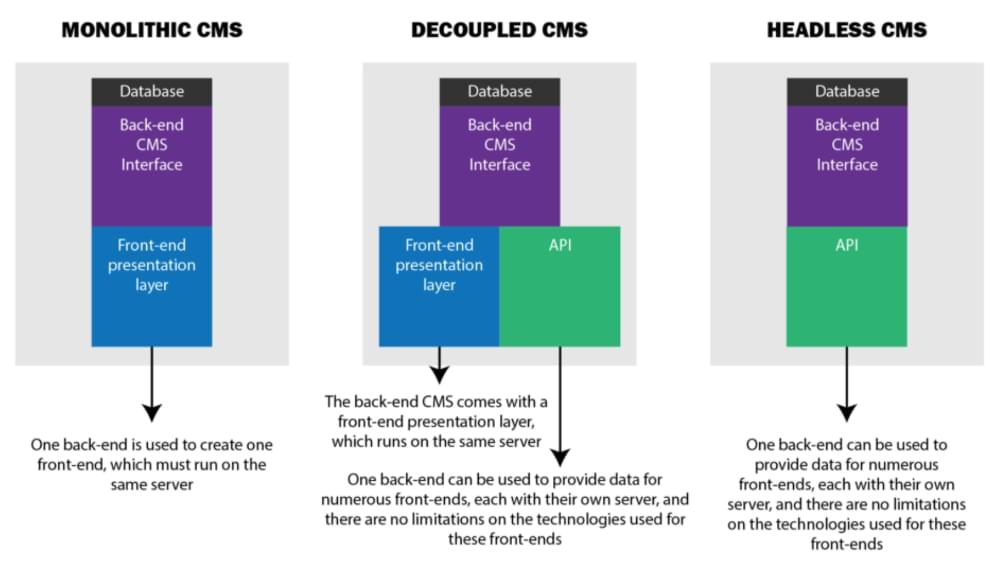
To better understand what a headless CMS is, let’s compare a traditional CMS (or “monolithic”, as developer Bret Cameron likes to call it), a decoupled CMS, and a headless CMS.
Traditional CMS
Traditional CMS platforms like WordPress link the front end of your website, called the head, to the back end of your site, where all your content files and databases are stored. The head of the CMS is strictly responsible for presenting your website to site visitors when they click on your site. The back end, on the other hand, not only stores content, but is where website design and customization applications are stored, where content is created, and where management of site functionality occurs.
Paired together, as they traditionally are, the back-end portion of the website relies on the head of the CMS to display the stored content on devices to users.
Decoupled CMS
With a decoupled CMS architecture, the head portion and the back end of the site are split into two separate systems. One system is responsible for content creation and storage, and the other is responsible for presenting the data to users on an interface, such as a website, mobile app, smartwatch, etc.
When content is created on your website using a headless CMS, a RESTful API helps connect the back end to the head, so that the content can be delivered to users on any device or channel with ease.
A RESTful API is a type of application interface using HTTP requests to GET, POST, PUT, and DELETE data that’s requested by users. It allows for multiple data formats such as JSON, HTML, XML, and plain text. It’s ultimately what links the client and server in a decoupled CMS, allowing your site to infinitely scale and deliver content to anyone on any device.
Headless CMS
A truly headless CMS eliminates the head portion altogether, leaving just the back end. In other words, there’s no dedicated system for front-end presentation. And while you might initially wonder if this type of structure might be to your disadvantage, it’s actually the best way to display content to your site visitors on all devices and interfaces, putting your agency in the best possible position to scale.
Here’s a simple breakdown of how it works:
- Website owners create content (often in small blocks) in the headless CMS, with no regard for how it will display to users. They also store and manage this content here.
- An API connects the back end to many different channels and the various engines that power their front ends.
- The channel or device displays your site’s content.
The way your content will display on the different channels and devices will depend on the frameworks and tools your front-end developers use to act as the “head” portion of your headless CMS.
So it’s more freedom to integrate with more front ends, more scalably and without the risk of breaking anything. How, exactly? Let’s dive a little deeper.
The Advantages of a Headless CMS
APIs work with a headless CMS to do the following:
- Reduce Strain. Using a headless CMS, which stores content in a cloud repository as opposed to a server, will leverage less bandwidth, save resources, and reduce the strain your clients’ websites experience.
- Manage and Store Content . With a headless CMS, all content, including written text and images, are stored in the back end of the database. With a traditional CMS, not only is content stored and managed here, but so are front-end templates, CSS, and plugins for front-end functionality. Separating the back end from the front end means you can upgrade and customize your website without compromising site speed or performance — since all your client needs to worry about is managing and storing content.
- Third-party Integrations. A headless CMS gives you the chance to use third-party systems to trigger, write and read content for you, making development less disruptive. It also gives developers the flexibility to use the front-end framework they prefer to display their site content, focusing more on content creation and less on content management.
Lastly, a headless CMS protects you, your company and your website’s content from future technological advances. After all, platforms and technology are always evolving, making it challenging to keep up.
For example, think about all the problems that those of us who didn’t build responsive websites had when mobile-friendliness became a necessity. People all over, regardless of how well-established and successful they were at the time, had to change everything to ensure a seamless mobile experience.

And there’s no end in sight to the trends — from artificial intelligence to augmented reality to voice assistants — that have the power to change the way you build and deliver digital content experiences. Traditional CMS platforms were designed with website publishing in mind. They were not built with social media product listings, smartwatch apps or talking speakers in mind.
So when the build is decoupled from the delivery, you’re in the best possible position to experiment with new channels and formats on an agile basis. And this is a key aspect to any agency’s value proposition.
If you take advantage of the headless CMS approach and use APIs to deliver your content to where it needs to surface, it won’t matter what changes. That’s because as long as an API-fed front end can be built, your client’s content can be configured to render properly.
Headless CMS Limitations
Though it might seem as though a headless CMS is the answer to all your website problems, be aware that there are some downsides preventing traditional CMS users from making the switch:
- Limited Editing UI. When compared to traditional CMSs, headless CMSs usually lack the flexibility that content managers generally rely on to optimize the content for specific front end uses. If you need to use your CMS for creating landing pages or even article page layouts, the lack of a “Preview” button might be an issue. There is no WYSIWYG page editor on these platforms, since the whole point of going headless is that it won’t render HTML, which makes designing medium-specific content experiences more difficult.
- Lack of Built-in Features . Boris Kraft, CTO and co-founder of Magnolia CMS, reminds people that a traditional CMS will generally come with features like “asset management, navigation, security, workflow, access control, caching, categorization and link management.” In fact, he goes on to say that while a headless CMS does provide companies with more flexibility, many often get lost in the hype and forget that “I have to write, debug and maintain everything I need myself” with a headless CMS solution.
While there is no CMS solution that satisfies all needs, it’s worth noting that the headless CMS approach can be beneficial when used in a hybrid situation.
In fact, if you use a solution such as Duda, a leading web design platform for companies providing web design services to others, and take advantage of APIs to deliver content and handle your site’s structure and layouts on multiple channels, you can get the best of both worlds.
Using Duda for API-powered Site Builds
Nowadays, Duda is known as a powerful drag and drop website builder, complete with team collaboration and client management tools, enabling agency designers and developers to build feature-rich, responsive websites that scale for their clients.
It was built to load with lighting fast speed (meeting Google PageSpeed best practices), is SEO-friendly out of the box, and comes with secure cloud hosting using the reputable infrastructure of Amazon Web Services.
But more than that, Duda gives agency pros customizable, responsive, pre-designed templates for faster website development, the ability to deliver dynamic content on all device types instantly using a global CDN, and help with white-labeling, sales materials, and landing page creation, all of which are crucial to building a successful agency.
That said, the feature to focus on when it comes to an API-powered site build is Duda’s Content Library.
Duda’s Content Library is a central hub for storing all your client’s information: name, email, address, phone number, company hours, images, text blocks, and more. You can manually input client information or import it using the exclusive Duda Content Importer tool, which makes pulling client information from existing websites a cinch.
But more than that, the Content Library lets you map and connect to site elements such as widgets footers, meta titles and even articles, so that any changes made within the Content Library automatically update globally and dynamically on your clients’ sites. This relieves the burden of having to manually edit all elements site when a change needs to be made.
Advanced Content Library from Duda on Vimeo.
With the Content Library, you can also connect to external structured data sets such as CRMs or databases using Duda’s API, and take advantage of the same push functionality.
For instance, if you use a CRM such as Salesforce to store all your clients’ business information — company name, store hours, contact info and more — then manually updating the CRM and all of the the client’s web pages is going to be very time-consuming. With Duda’s Content Library, you can easily connect to your CRM so you only have to make the client update once. When the Content Library notices a change in client information, it will automatically push those changes to any content blocks or widgets on your client’s site so you don’t have to.
Another game-changing use case is when your client participates in a website redesign. Since the Content Library stores not only written information about your clients, but imagery as well, then if you need to change a logo sitewide on a website, there’s nothing more to it than making the change in your Content Library, whether it’s connected to an external data set through an API or not.
All you have to do is update the client’s logo once, and it will be updated everywhere on their site instantly.
Growing Your Agency’s Business With Connected Data
This process of separating content and design is similar to what a headless CMS does for website owners. The act of adding, editing, or removing content data relies not on the CMS (or in this case, the Duda development platform) but the API calls made.
Not sure all of this mapping, connecting and syncing is necessary? Check out some of the most compelling use cases of these tech capabilities for driving agency growth:
- Instant Websites at Scale . Design agencies know all about the time investment requirements for building websites from the ground up for each client. Using the Content Library, and the connected data you input about your client, makes creating instant sites a reality. Choose a few Duda templates or create your own, select site elements and widgets to include, and push your client’s data to the website in minutes. Of course, you can make other design changes once this is done — even to the CSS and Javascript — but creating a starting point from API-powered content pushes can save you a lot of time.
- Pitch Mockups of Unpublished Websites . If your organization offers a DIY site design option for clients, you know there are times when people fail to push their sites live. Part of this is because building a site on your own is tough. And despite the appeal of DIY among clients, finishing the project can involve a lot of friction. Instead of offering templates with placeholder content that your clients will need to fill in on their own, consider the power of presenting them with mockups of sites pre-populated with their content and business details. If your organization has access to a large trove of data relating to scores of businesses, then you can even send people cold emails with links to pre-designed sites that they can “claim” for a modest fee and publish on their own.
- Easy Redesign Upsells. The ease with which the Content Library updates information site-wide gives you the ability to offer website redesigns to older clients. If your client has an outdated site and wants something fresh and new, save time and money (while generating revenue) by using the Content Library and its syncing ability to generate instant mockups of your client’s websites rebooted. You can send them links to these prototypes and tell them that you’ll gladly make any necessary tweaks and bring the whole thing live within hours. And the entire customer re-engagement initiative can happen on a fully automated basis.
Push That Content
As you can see, creating, maintaining, updating, and editing a website using an API-based approach can make site builds and updates much easier than relying fully on a traditional CMS like WordPress.
And while the creativity to build a website using a live preview page editor is missing in a truly headless CMS, using a solution such as Duda that combines a WYSIWYG editor with rich APIs puts agencies in great position to scale up rapidly on both sales and project turnaround.
Frequently Asked Questions on Headless Web Design
What are the key benefits of using a headless CMS for web design?
A headless CMS offers several advantages for web design. Firstly, it provides a high level of flexibility as it separates the front-end presentation layer from the back-end data management. This allows developers to use any programming language and framework they prefer for the front-end. Secondly, it enables omnichannel delivery, meaning the same content can be delivered across multiple platforms such as websites, mobile apps, IoT devices, and more. Lastly, it enhances performance as it allows for faster content delivery and loading times, improving user experience and SEO rankings.
How does a headless CMS differ from a traditional CMS?
The primary difference between a headless CMS and a traditional CMS lies in their architecture. A traditional CMS is coupled, meaning the content management back-end and the front-end presentation layer are linked together. On the other hand, a headless CMS decouples these two layers, allowing developers to build the front-end independently using their preferred tools and technologies. This decoupled approach offers more flexibility and scalability compared to a traditional CMS.
Is a headless CMS suitable for all types of websites?
While a headless CMS offers numerous benefits, it may not be the best choice for all types of websites. For instance, small businesses or personal blogs that require simple, static websites may find a traditional CMS more suitable due to its simplicity and ease of use. However, for larger, more complex websites or those that require omnichannel content delivery, a headless CMS can be a more effective solution.
What are some examples of headless CMS platforms?
There are several headless CMS platforms available today. Some popular examples include Contentful, Prismic, Strapi, and ButterCMS. These platforms offer a range of features such as API-based content delivery, customizable content models, and support for multiple programming languages.
How does headless web design impact SEO?
Headless web design can have a positive impact on SEO. Since it separates the front-end and back-end, it allows for faster content delivery and loading times, which can improve search engine rankings. Additionally, it enables developers to implement advanced SEO techniques and optimizations that may not be possible with a traditional CMS.
Is it difficult to migrate from a traditional CMS to a headless CMS?
The process of migrating from a traditional CMS to a headless CMS can be complex, depending on the size and complexity of the website. It involves transferring all existing content to the new system and rebuilding the front-end using a separate technology. However, many headless CMS platforms offer tools and resources to assist with this process.
Can a headless CMS integrate with other systems and technologies?
Yes, one of the key advantages of a headless CMS is its ability to integrate with other systems and technologies. This is possible due to its API-based architecture, which allows it to connect with various external systems such as e-commerce platforms, CRM systems, and more.
What skills are required to work with a headless CMS?
Working with a headless CMS requires a good understanding of APIs and proficiency in at least one programming language. Since the front-end is built separately, developers also need to be familiar with front-end development tools and frameworks.
Does a headless CMS offer user-friendly content editing features?
While a headless CMS may not offer the same level of user-friendly content editing features as a traditional CMS, many platforms provide intuitive interfaces and tools for content creation and management. Some also offer features such as WYSIWYG editors, content previews, and versioning.
Is a headless CMS more expensive than a traditional CMS?
The cost of a headless CMS can vary depending on the platform and the specific requirements of the website. While some platforms offer free plans, others may charge based on the number of users, amount of content, or other factors. However, it’s important to consider the long-term benefits and potential cost savings of a headless CMS, such as improved performance, flexibility, and scalability.
Gal Shachar is a designer based in Tel Aviv who specializes in digital UX, ad media and branding. He has been active in the industry since 2017, following his studies at Ruppin College. Since then, Gal has been working with many well-known brands and businesses on web design, logo creation, user experience and branding campaigns. You can visit his website here.