This post was originally published on calibreapp.com and reposted here with the author’s permission. If you’re interested in taking Calibre for a spin, you can start a free 14-day trial today.
There are plenty of reasons why the presence of JavaScript (what it does, how it works, and how heavy it is) needs to be considered a little more thoughtfully.
Web traffic today is made up of more than 50% mobile devices, of these devices, many operate under extremely volatile network connections—loading scripts alone in less than 10 seconds is nigh on impossible in many situations.
If you’re working on a single page app, with no reasonable content-only fallbacks, this can be far more damaging than you may think—users will be watching a white screen, with partial content, for a long time.
Performance is important, there’s no doubting that, but what common negative impacts does JavaScript have on our sites? How are we currently evaluating performance?
Let’s Have a Brief (but Constructive) Look at the Cost of JavaScript
When commonly auditing the performance impacts of JavaScript, we look at:
- The number of render-blocking scripts present on the page
- How long scripts take to download, and the amount of data transferred
But what we’re often missing is what happens thereafter…
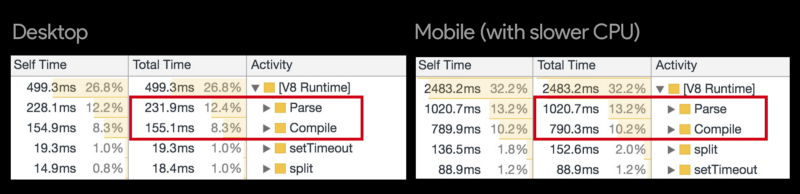
Once the device has downloaded the scripts, they must be parsed, converted to bytecode, compiled and then executed.
Parse and compile time are two reasons why the same site that works great on your $3000 MacBook, feels kind of janky on a 2-year-old smartphone.

The above graphic compares Chrome parse/compile times on a regular desktop browser, verses a low power mobile device. This graphic is taken from Addy Osmani‘s excellent article titled “JavaScript Start-up Performance“.
Ouch.
Let’s say, as an experiment, that we removed all scripts to establish a performance baseline, to answer the question “Just how fast could this be?”.
Calibre exists to make it trivial for teams to have better visibility to more areas of performance and user-experience, so in the spirit of that, you can now run a direct comparison of your site with, or without JS—as a Test profile.

💥Now you’re testing with and without JavaScript
I enabled the ability to disable scripts, and run a few test runs against popular global news sites, both with, and without JavaScript.
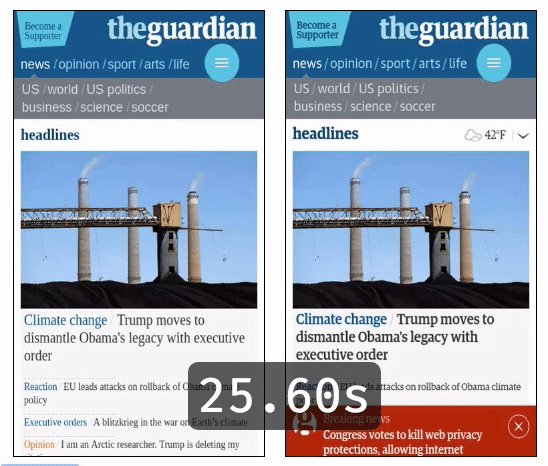
The results were rather staggering—below, The Guardian.

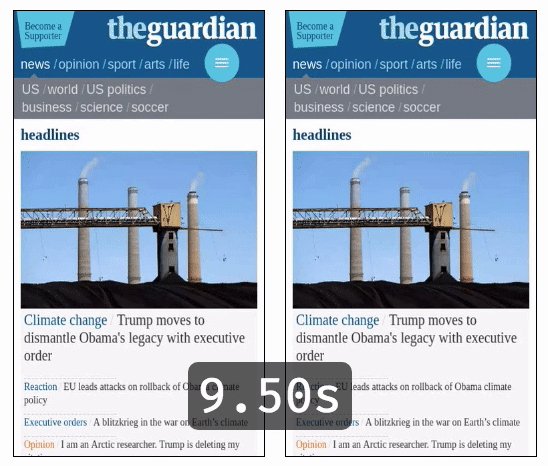
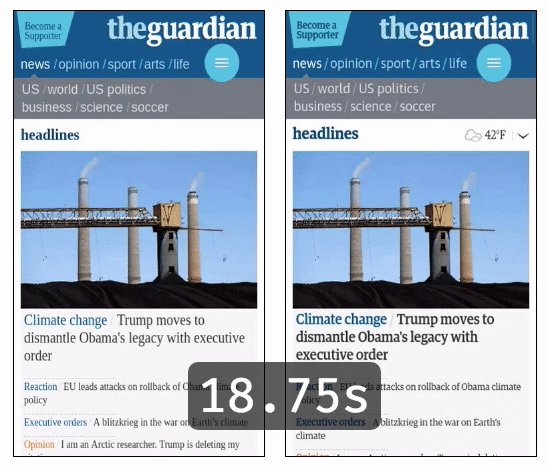
Left: No JS, 3G Connection, iPhone 6 — All content fully visible in less than 5 seconds. Right: 3G Connection, iPhone 6 — All content fully visible around 10 seconds, onLoad called around the 20 second mark.
Time to Visual Completeness
Starting with the ‘non-js’ version (the left image) — all content is visible in under 5 seconds. On 3G. Impressive. 😤
However, the story is quite a bit different for the ‘with-js’ edition—the lead article image appears somewhere around the 9.5 second mark, with minor changes (weather, fonts, more fonts, and finally a ‘breaking news’ article) all the way up until around 20 seconds.
Data
With JavaScript, the Guardian delivered 3.41Mb over 115 requests, without, the data transferred is reduced by more than 50%—1.59MB, from 61 requests. A hefty tax for weather, fonts and a link to a breaking article.
It’s clear that the data transferred isn’t all JS, it’s additional content, icons and perhaps even some styles—but the case is clear: this content is non-essential and is damaging the performance of this page.
Use Calibre to Find Out How Fast Your Site Could Be
There we have it, a solid and repeatable performance baseline to answer the eternal question: “How fast could this be?”. What if we were able to apply these rules (within reason) until just the lightest, fastest possible experience was delivered to customers?
Perfection is finally attained not when there is no longer anything to add, but when there is no longer anything to take away.
—Antoine de Saint-Exupery
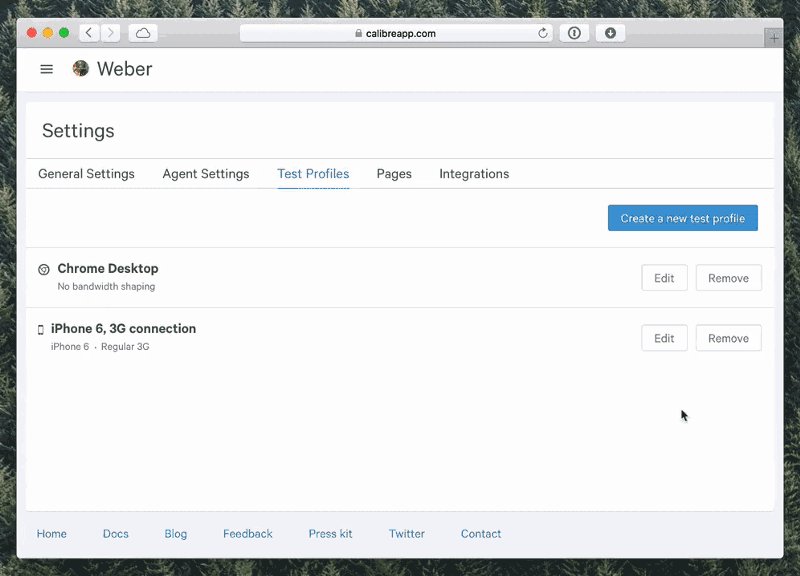
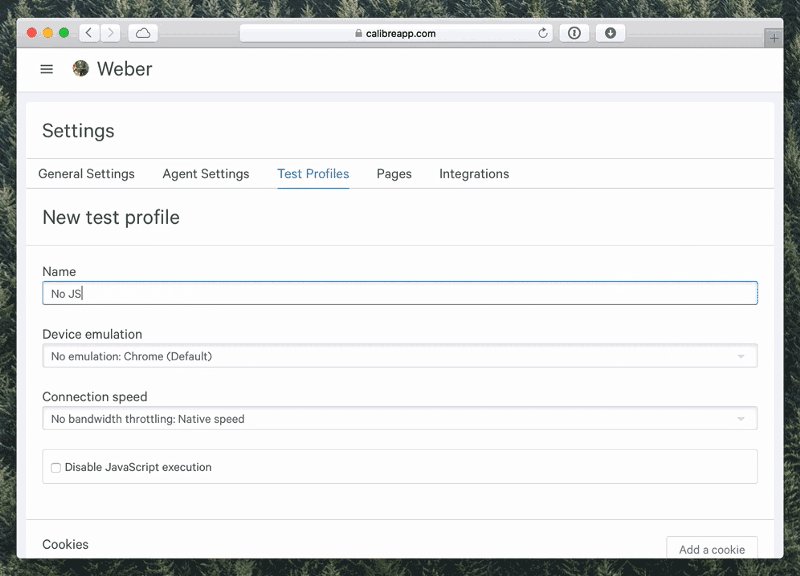
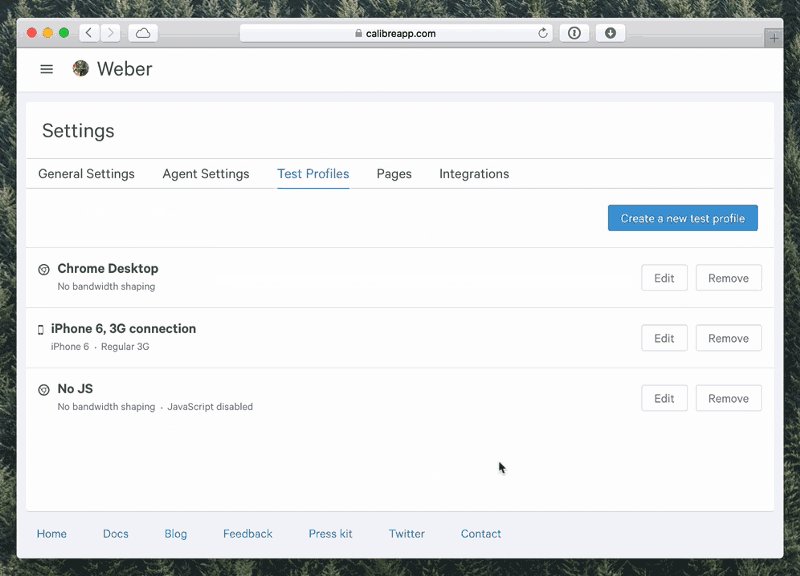
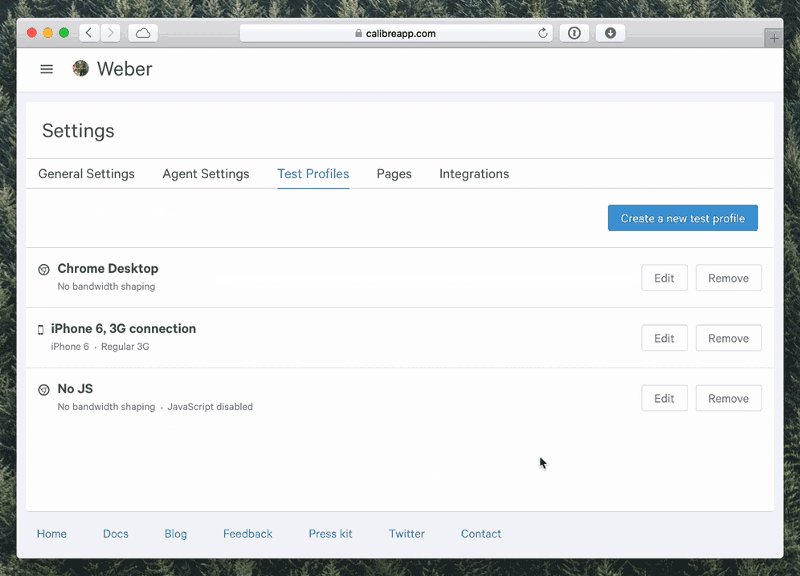
If you’re a Calibre customer and you’re interested in monitoring both with and without scripts, all you need to do is check the Disable JavaScript Execution checkbox. (Your Site→Settings→Test Profiles).
I’d love to hear how you’re planning on using Test Profiles; if you have any queries, ideas or thoughts, please share them!
If you’re not using Calibre yet, then you can start a free 14-day Calibre trial today.
And if this article got your development team arguing about whether the web exists without JavaScript or not, I’m sorry. 😂
Frequently Asked Questions (FAQs) about Calibre and Websites without JavaScript
What is Calibre and how does it work without JavaScript?
Calibre is a powerful tool that allows you to monitor and analyze your website’s performance. It works without JavaScript by using a headless browser to load your website and capture key metrics. This means it can provide insights into how your website performs without relying on JavaScript, which can be particularly useful for understanding how your site behaves for users who have JavaScript disabled.
Why would I want to analyze my site without JavaScript?
Some users may have JavaScript disabled for various reasons, such as security concerns or to improve loading times. By analyzing your site without JavaScript, you can ensure that it remains accessible and functional for these users. This can help improve your site’s overall usability and reach.
How does Calibre compare to other tools for analyzing websites without JavaScript?
Unlike many other tools, Calibre provides a comprehensive suite of metrics and insights specifically tailored for analyzing websites without JavaScript. This includes metrics like time to first byte, speed index, and visual completeness. It also provides visual comparisons and filmstrip views to help you understand how your site loads without JavaScript.
Can I use Calibre to analyze my competitors’ sites without JavaScript?
Yes, you can use Calibre to analyze any publicly accessible website. This can be useful for understanding how your site compares to your competitors’ in terms of performance without JavaScript.
How can I improve my site’s performance without JavaScript?
There are several strategies you can use to improve your site’s performance without JavaScript. These include optimizing your HTML and CSS, reducing the size of your images, and using server-side rendering. Calibre can help you identify areas for improvement by providing detailed performance metrics.
What are the limitations of analyzing a site without JavaScript?
Analyzing a site without JavaScript can provide valuable insights, but it may not fully reflect the experience of users who have JavaScript enabled. Some features and content may rely on JavaScript and may not be fully functional or visible without it.
How can I use Calibre to monitor my site’s performance over time?
Calibre allows you to set up regular snapshots of your site, which can be used to monitor changes in performance over time. This can help you identify any issues that arise and track the impact of any changes you make to improve performance.
Can Calibre help me understand how my site performs on different devices?
Yes, Calibre provides device-specific metrics, allowing you to understand how your site performs on different devices. This can be particularly useful for ensuring your site is optimized for mobile users, who may be more likely to have JavaScript disabled.
How does Calibre handle sites that rely heavily on JavaScript?
Calibre can still provide valuable insights for sites that rely heavily on JavaScript. While some features may not be fully functional without JavaScript, Calibre can help you understand how your site performs in terms of loading times and visual completeness.
Can Calibre help me improve my site’s SEO?
Yes, improving your site’s performance can have a positive impact on your SEO. By ensuring your site is accessible and performs well without JavaScript, you can improve its usability and reach, which can in turn improve your search engine rankings. Calibre’s detailed performance metrics can help you identify areas for improvement.
Ben is the founder of Calibre, an app for comprehensive app monitoring. He’s involved in web standards with @whatwg & @w3c, helps organize JSConf.au, and loves to make the web fast for everyone.




