Flow Based Programming With NoFlo
Key Takeaways
- Flow Based Programming (FBP), a concept coined by J. Paul Morrison in the 1970s, is gaining traction in the technology industry. FBP allows for visually-appealing program flow and a step away from object-oriented programming, leading to more understandable, flexible code.
- NoFlo, a project by Henri Bergius and Forrest Oliphant, is a significant development in FBP. Key features include the ability to create graphs via JSON, an open-source underlying programming framework, and the fact that the UI does not generate any of its own code. NoFlo components can react to varying inputs and output to different targets.
- Despite initial resistance from developers, FBP may offer benefits that outweigh potential drawbacks. These include promoting modularity and reusability, providing a clear visualization of data flow, and supporting concurrent execution. However, the learning curve for FBP can be steep for developers used to traditional control flow-based programming.
It is amazing that with our lightning-fast technology cycle, a workflow born out of the era of bellbottoms and turntables is making a revival. Back in the 1970s, an ingenious engineer by the name of J. Paul Morrison crafted a banking system that resembled a common flowchart. His software concept was quietly credited for having the ability to stream complex logic visually, in a way that could be grasped by non-technical personnel. Years later, a movement is surging that professionals in the technology industry would be wise to pay attention to. This article explores Flow Based Programming, or FBP.
The Gist
Since the moment when Morrison’s FBP banking system first came to fruition, little has been officially mentioned regarding the disruptive concept. However, FBP had actually been popping up in industries away from the software development epicenter: visual effects, film, artificial intelligence, enthusiast programming, etc.
The need for visually-appealing program flow, and a step away from object-oriented programming seems like steps towards more understandable, flexible code. Why then, has FBP been slow to reach universal acceptance among designers, product managers, and most importantly, developers?
There is growing evidence that this unanswered question may have been successfully dealt with via the advent of the Flowhub network, and specifically NoFlo for Javascript.
NoFlo
Highly-lauded tinkerer Henri Bergius, and Meemoo creator Forrest Oliphant formed two crucial pieces of a Kickstarter that gained tremendous support worldwide. The NoFlo project, while ambitious, had a few traits that set it apart from Yahoo Pipes, Quartz Composer, and other successful but limited FBP-like systems of the past:
- NoFlo’s graphs can be created via JSON.
- While the hosted infrastructure is closed, the underlying programming framework is open source.
- The UI does not generate any of its own code.
- In addition to the NoFlo/JavaScript runtime, similar runtimes are being built for Java, Objective-C, and other languages.
- Custom components can be created and tested for any purpose.
Flowhub’s programs arrange logic into “graphs” whose “nodes” serve as program components. Nodes are setup to react to Incoming Information Packets (IIPs), such that a node receives and then outputs actions based on the component type. The majority of the time in OOP, developers are concerned about how components are going to communicate, whereas with FBP, the only concern involves which components to connect. A quote from NoFlo’s original Kickstarter page summed up a version of the Mythical Man Month quite well:
“That’s what building software is; it’s how much scaffolding you can erect before it collapses of its own weight… It doesn’t matter how many people you have working on it… A software development project gets to a certain size where you add one more person, the amount of energy to communicate with that person is actually greater than their net contribution to the project so it slows down.” – Steve Jobs
NoFlo components can react to varying inputs, including HTTP requests and APIs, and can output to different targets, such as databases. You can even integrate a NoFlo graph into an existing JavaScript project by using a Node.js library. This flow challenges the one-step-at-a-time paradigm that governs most programming logic, especially when we consider the vast amount of input/output, and bloated data sources that modern interfaces deal with as they grow larger.
The insecurity that this philosophical shift creates among developers is palpable and understandable. What if the job of the developer were to be eliminated, only to be swallowed up by designers and product managers who could easily understand how to connect pieces of cookie-cutter components that fit every task imaginable? In the end, however, it may be that the flexibility of FBP has benefits that far outweigh any consequences to the software development industry. There are also questions of building custom components, implementing FBP with existing code, and potential user-interface limitations due to the visual nature of this kind of programming.
Case Study
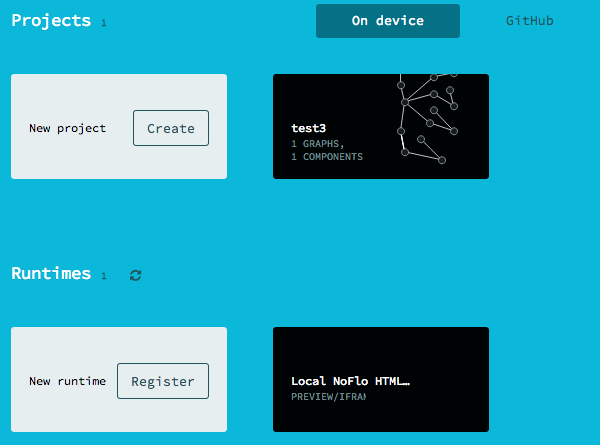
Let’s embark on a quick experiment with NoFlo’s FBP to find out about the interface firsthand. Signup requires a GitHub account, leading to the option of seamless deployment to a repository. Depending on the runtimes that you have available on your plan, the interface may vary:

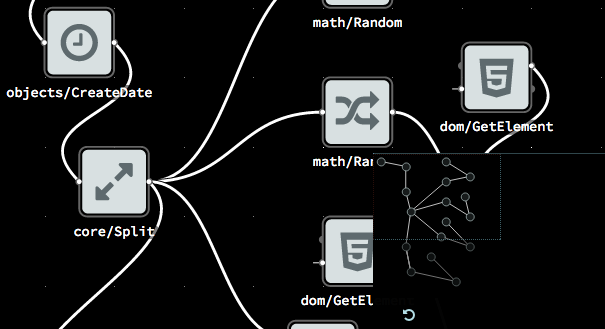
A handy map gives you bearings when you’ve zoomed to a level where only pieces of your entire network can be seen. This feature and other methods of navigation would be crucial on complex flows that could literally take up buildings of readable space. For this reason, scaling is as easy as a pad swipe or a finger-pinch (touch) away.

Moving the viewable area around takes a click-hold-drag action or similar touch action, and all-in-all, movement across the interface is intuitive. The search bar, when clicked, lists all the ready-made components, spanning from CSS elements and actions, to simple database calls, to common math functions and drawing features.
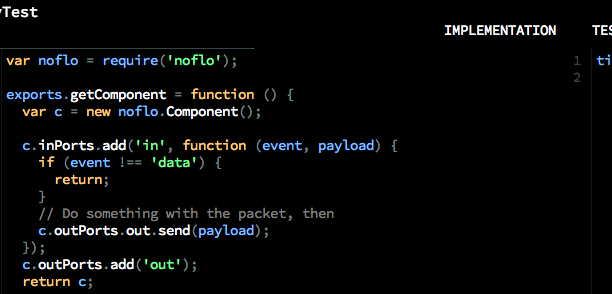
Currently, you can preview your output in a browser, as well as build and test custom components, through a text-editor interface:

Conclusion
Once I developed a feel for initiating IPs, and laying aside worries about text, the visual approach lent itself to a certain freedom. Had the project had more layers of complexity, I sense there may have been an even greater concept for the physical logic flow in the program. Collaboratively, this visual depiction looks like a sketch, or some graphical pseudo code that some developers use to outline the basic flow of a program before we translate it into a specific language. As seems to increasingly be the case in many disciplines, one can imagine a world with far less text and far more pictures.
Experiment with the project code or in the browser (once signed-in with Github).
Frequently Asked Questions about Flow-Based Programming
What is the main difference between Flow-Based Programming (FBP) and traditional programming?
Flow-Based Programming (FBP) is a type of programming that uses a data-driven approach, unlike traditional programming which is control flow-based. In FBP, applications are built by specifying their behavior as a network of black-box processes, which exchange data across predefined connections. This allows for high-level reasoning about software structure and behavior, making it easier to build, analyze, and understand complex systems.
How does NoFlo fit into the concept of Flow-Based Programming?
NoFlo is a JavaScript implementation of Flow-Based Programming (FBP). It provides a way for developers to define and run FBP networks on both Node.js and web browsers. NoFlo’s visual programming environment allows developers to build applications by connecting data streams graphically, making it easier to understand and modify the application’s behavior.
What are the benefits of using Flow-Based Programming?
Flow-Based Programming offers several benefits. It promotes modularity and reusability, as components can be reused across different projects. It also provides a clear visualization of data flow, making it easier to understand and debug the application. Moreover, FBP supports concurrent execution, which can lead to improved performance in multi-core systems.
How does Flow-Based Programming handle concurrency?
In Flow-Based Programming, concurrency is inherent in the model. Each component in an FBP network operates concurrently with all other components. They communicate with each other by sending and receiving data packets over connections, which are implemented as queues. This allows for efficient utilization of multi-core processors.
Can I use Flow-Based Programming for web development?
Yes, Flow-Based Programming can be used for web development. NoFlo, for instance, is a JavaScript implementation of FBP that can run on both Node.js and web browsers. It allows developers to build web applications by connecting data streams graphically.
What is the learning curve for Flow-Based Programming?
The learning curve for Flow-Based Programming can be steep for developers who are used to traditional control flow-based programming. However, once the basic concepts are understood, developers often find that FBP makes it easier to build, analyze, and understand complex systems.
How does Flow-Based Programming support software testing?
Flow-Based Programming supports software testing by making it easier to isolate components and test them independently. Since components are black boxes that communicate via data packets, they can be tested in isolation or in groups, without the need to understand the entire system.
Can Flow-Based Programming be used for real-time applications?
Yes, Flow-Based Programming can be used for real-time applications. The concurrent execution model of FBP is well-suited for real-time systems, where multiple tasks need to be executed simultaneously and independently.
How does Flow-Based Programming handle error handling?
In Flow-Based Programming, error handling is typically done by sending error packets along the data connections. Components that can handle errors will have input ports for receiving these error packets. This allows for flexible and robust error handling strategies.
What resources are available for learning Flow-Based Programming?
There are several resources available for learning Flow-Based Programming. The NoFlo website and GitHub repository provide documentation and examples. There are also several books and online tutorials available on the subject.
As a technical copywriter, David Nance writes Mother-approved user manuals and online documentation for tech companies. As a coder, he looks for solutions in game excitement, self-organized systems, and end-user behavior. David and his family reside in Las Vegas, Nevada.
Published in
·App Development·Blogs·Business·Design & UX·Mobile·Mobile UX·Mobile Web Development·Responsive Web Design·February 4, 2015



