Introduction
Unless you’re from France, you may not yet have heard about Thelia, an e-commerce system that is getting some international attention, due in no small part to the buzzwords thrown around in the media material released for the launch of the beta version of Thelia 2 in late September. The full version won’t be launched until the end of this year, but when an e-commerce system is described in terms of open source, Symfony, HTML5, Bootstrap, Propel, PHPUnit, Travis, Smarty and semantic microdata, it warrants some attention.Fundamentals
Thelia 2 is built on some popular tools:- Symfony2, a modern PHP framework which you will also find in ezPublish CMS and (in components of) Drupal 8.Symfony2 is using the MVC model
- Bootstrap 3, a CSS framework for building responsive websites, on which Syed Fazle Rahman wrote an excellent article
- Smarty 3, for its templating engine, a smart move because it makes adaptation easier
Front end
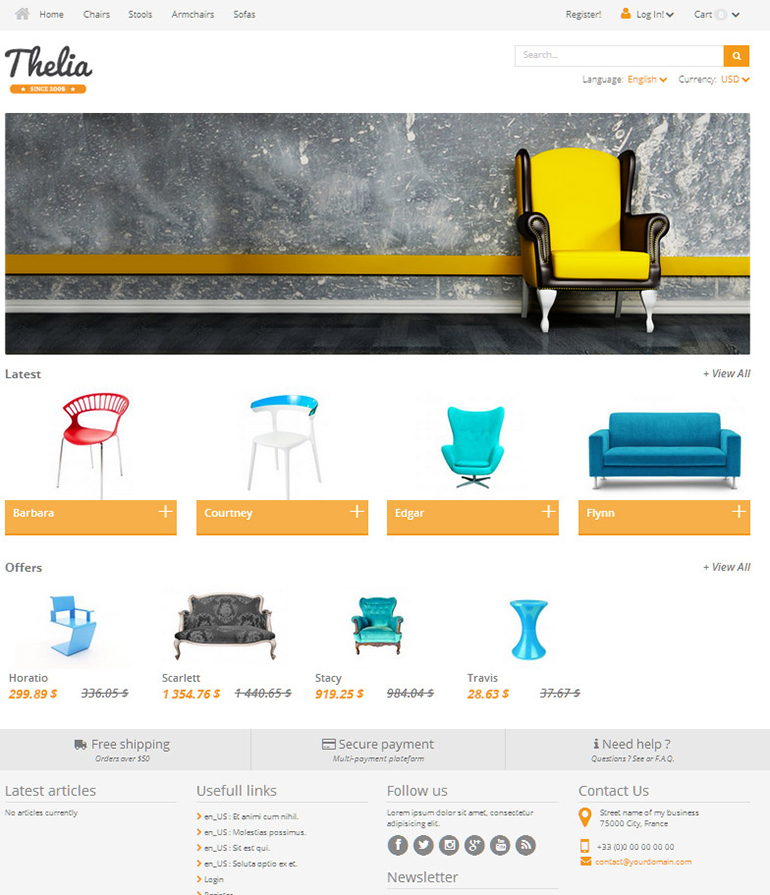
 The homepage has the modern look used in most e-commerce tools these days, with a nice twist on the roll-over part. It looks clean, and a Yslow score of 91 means their code is pretty clean as well.
The homepage has the modern look used in most e-commerce tools these days, with a nice twist on the roll-over part. It looks clean, and a Yslow score of 91 means their code is pretty clean as well.
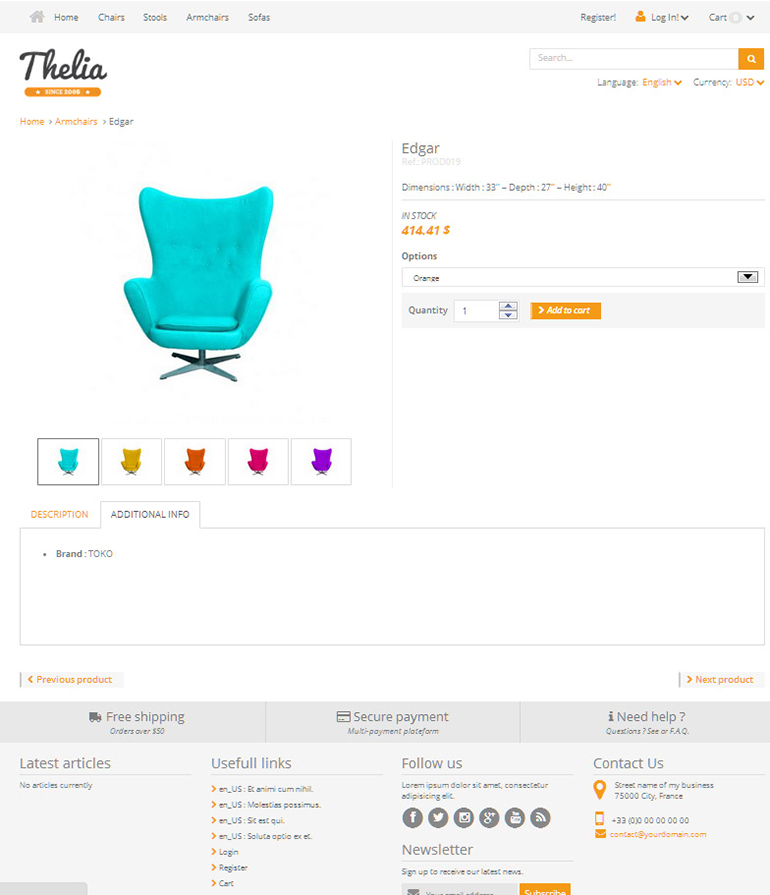
 Same goes for a product page, all crisp and clean – but nothing special. The basics are here: multiple products images, information tabs and product attributes (options). But this doesn’t set Thelia apart from all of the other modern e-commerce tools, so let’s dive in the back end to see what’s hidden here.
A clever front end touch is given to the oh-so important upsell: it’s right there after you add a product to your shopping cart. That’s how it should be done, right when the customer is in a shopping mood.
Same goes for a product page, all crisp and clean – but nothing special. The basics are here: multiple products images, information tabs and product attributes (options). But this doesn’t set Thelia apart from all of the other modern e-commerce tools, so let’s dive in the back end to see what’s hidden here.
A clever front end touch is given to the oh-so important upsell: it’s right there after you add a product to your shopping cart. That’s how it should be done, right when the customer is in a shopping mood.

Back end
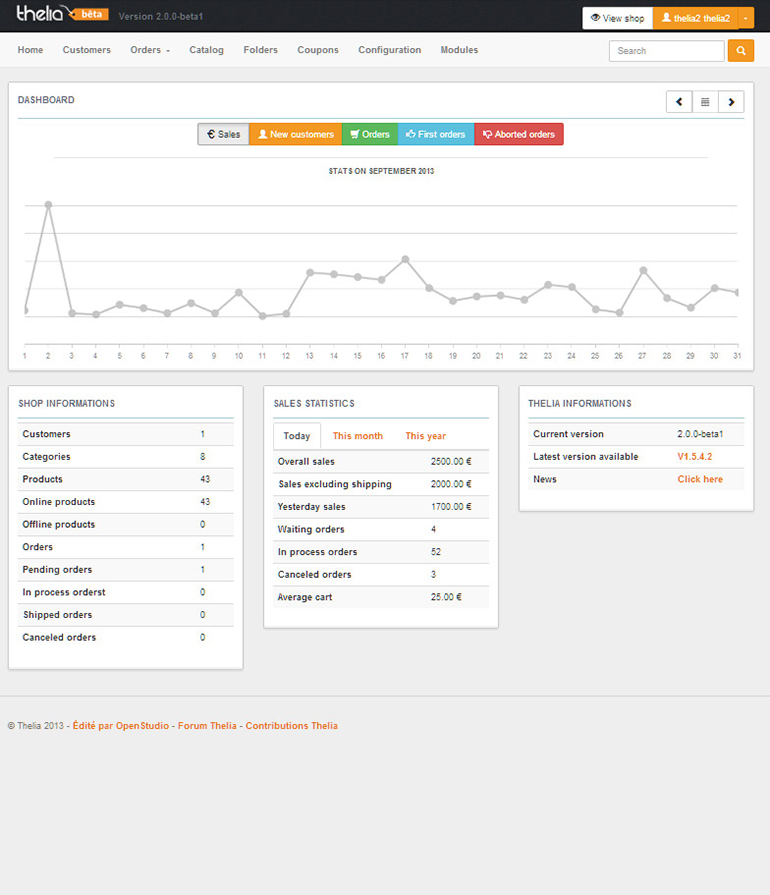
 I’m a sucker for sales graphs, so they definitely score on this point. It just works better than raw numbers when it comes to motivation, and these should be clearly displayed when you log in.
Too bad they leave lots of space unused, which could be used for quick links, to-do list etc. And there’s no way to change it.
On top you will find the navigation bar, and when you compare this with a beast like Magento it certainly is again, clean. But there’s a reason Magento’s navigation is extensive – there’s a lot to set up and manage in an e-commerce store.
I’m a sucker for sales graphs, so they definitely score on this point. It just works better than raw numbers when it comes to motivation, and these should be clearly displayed when you log in.
Too bad they leave lots of space unused, which could be used for quick links, to-do list etc. And there’s no way to change it.
On top you will find the navigation bar, and when you compare this with a beast like Magento it certainly is again, clean. But there’s a reason Magento’s navigation is extensive – there’s a lot to set up and manage in an e-commerce store.
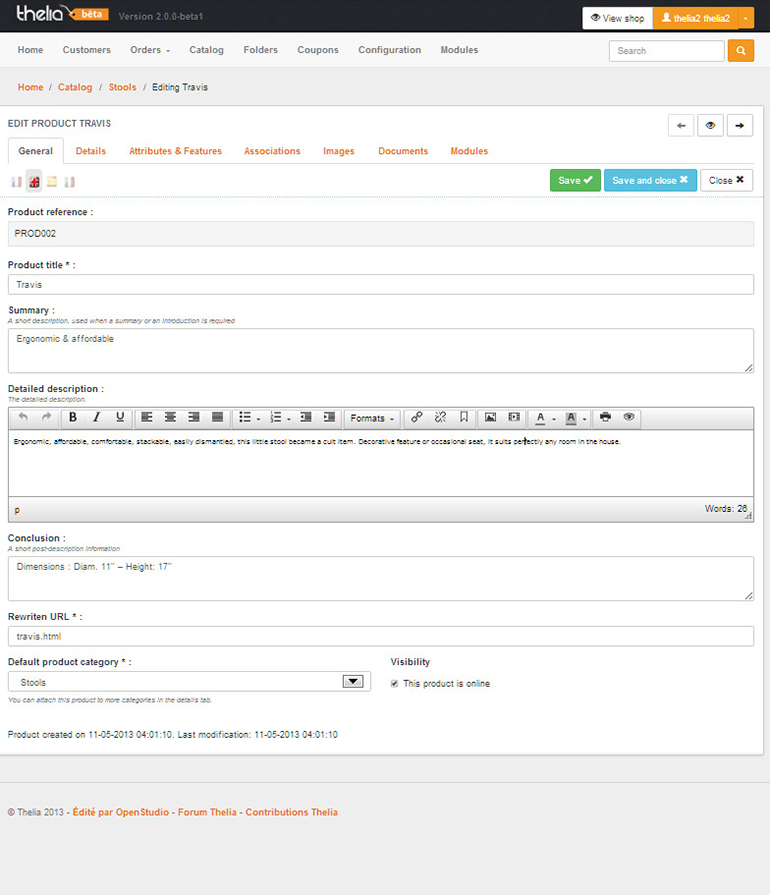
 When you start editing a product, Thelia finally comes alive. It’s very easy to set up a multi-language store, and you can edit each translation by clicking on the flags. This keeps it very convenient.
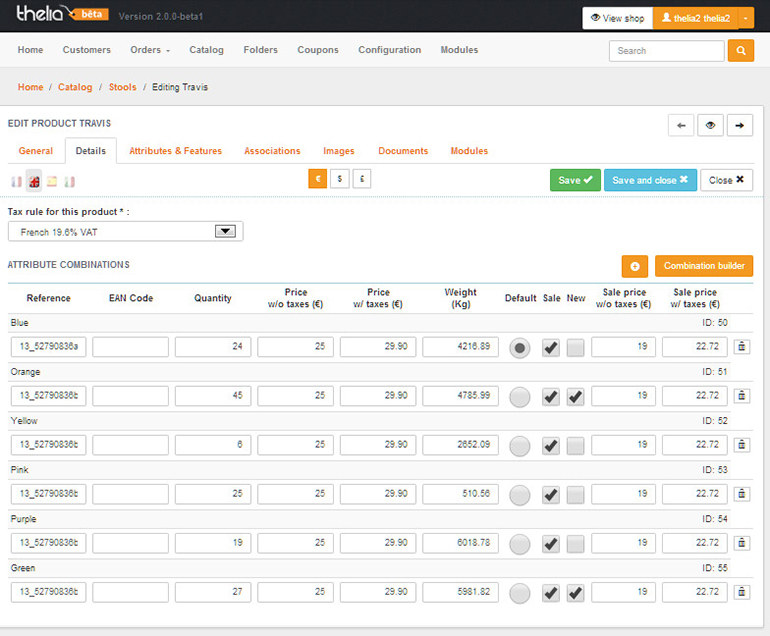
Then you open the “Details” tab.
When you start editing a product, Thelia finally comes alive. It’s very easy to set up a multi-language store, and you can edit each translation by clicking on the flags. This keeps it very convenient.
Then you open the “Details” tab.
 What you are seeing here are the quantities and pricing of the different variations of the product. But somehow it doesn’t work for me, too messy. These aren’t details, these are stock and pricing. Much easier to name them that way.
To make it even further confusing, they call them “attribute combinations”, but there’s also a tab called “Attributes & features”. This only confuses, but since it’s still in beta it might be on the list to improve.
What you are seeing here are the quantities and pricing of the different variations of the product. But somehow it doesn’t work for me, too messy. These aren’t details, these are stock and pricing. Much easier to name them that way.
To make it even further confusing, they call them “attribute combinations”, but there’s also a tab called “Attributes & features”. This only confuses, but since it’s still in beta it might be on the list to improve.
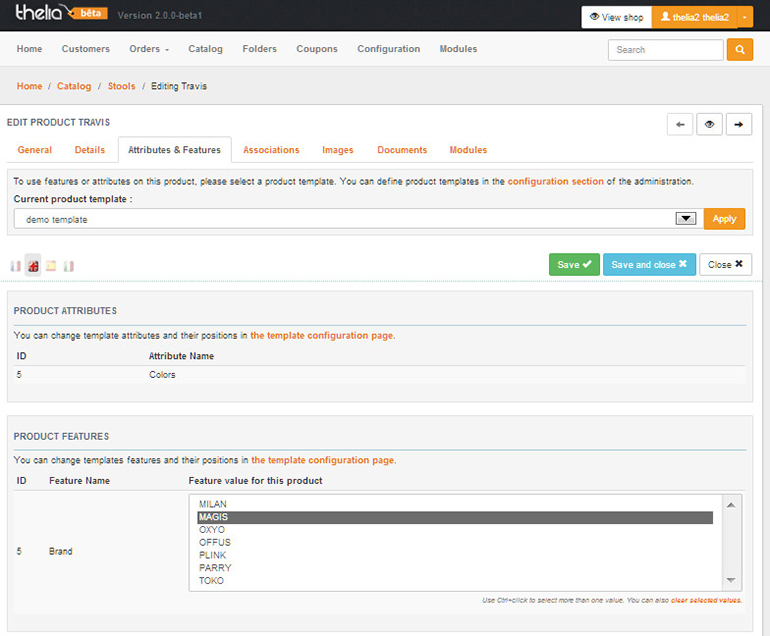
 Speaking of attributes, let’s see how Thelia handles this. Attributes are very important in managing consistency throughout your store, but can be a bit overwhelming. So it’s important to make this hassle free. Unfortunately, Thelia doesn’t convince here, either.
Instead of assigning attributes to a product, you first need to make a template that contains one or more attributes. And this template is assigned to your product. While this initially seems just a different approach, this can quickly become very annoying when you have lots of attribute combinations.
You have to make a lot of different templates, and since it’s in a drop-down list you have to make up tons of unique and identifiable names. A simple check-box list would be much easier. Also, these type of choices aren’t really attributes, but product options.
Product features are listed in a tab called “Additional info” on the front end. These are the real products attributes, and not features. Using selection fields isn’t a bad choice though.
All in all this is a very confusing part of the editing, and out of sync with what’s common in webstore terminology.
Speaking of attributes, let’s see how Thelia handles this. Attributes are very important in managing consistency throughout your store, but can be a bit overwhelming. So it’s important to make this hassle free. Unfortunately, Thelia doesn’t convince here, either.
Instead of assigning attributes to a product, you first need to make a template that contains one or more attributes. And this template is assigned to your product. While this initially seems just a different approach, this can quickly become very annoying when you have lots of attribute combinations.
You have to make a lot of different templates, and since it’s in a drop-down list you have to make up tons of unique and identifiable names. A simple check-box list would be much easier. Also, these type of choices aren’t really attributes, but product options.
Product features are listed in a tab called “Additional info” on the front end. These are the real products attributes, and not features. Using selection fields isn’t a bad choice though.
All in all this is a very confusing part of the editing, and out of sync with what’s common in webstore terminology.
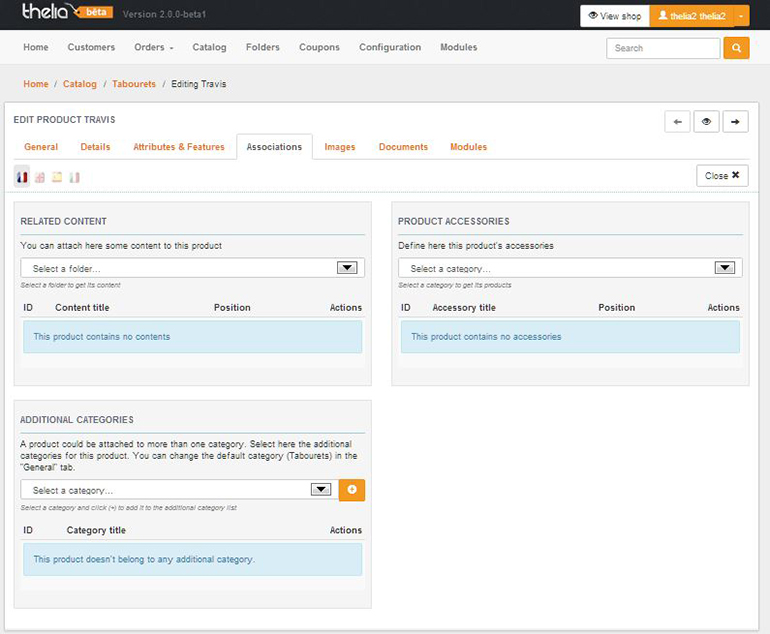
 Now let’s look at the associations tab, used for cross-sell, related content and additional categories. Let me start by saying that none of this was working. I hope it’s just a bug in the beta, but it’s really too bad since handling cross-sell is an important part of e-commerce, and a major part in deciding which tool to use.
Also, I don’t get the related content part. With this you have three different fields to edit content (Detailed descriptions, products features and this) on three different tabs. But it might help if I see it in action though. Then additional categories: Again, why? Should be in the general tab.
The cross-sell part, called product accessories, makes a bit more sense. But, by calling it accessories you are limited to selecting actual accessories related to the product. This means it has to complement your feature product, instead of offering a different choice or brand. It does come down to how you define cross-sell, but it does remove the option to use it for upselling. That is, when you don’t edit it in the code yourself.
The images and documents tabs use simple drag-and-drop, and look fine. The only limitation in here is that you don’t use a central repository, but a per-product image/document library instead.
The modules section didn’t load, but is used for adding shipping and payment options. The configuration of these modules didn’t work either, so I can’t say anything about it.
So the product editing doesn’t come out very well: it’s confusing, not using proper naming and the features aren’t that advanced. And this does count for other parts of the system as well. There is:
Now let’s look at the associations tab, used for cross-sell, related content and additional categories. Let me start by saying that none of this was working. I hope it’s just a bug in the beta, but it’s really too bad since handling cross-sell is an important part of e-commerce, and a major part in deciding which tool to use.
Also, I don’t get the related content part. With this you have three different fields to edit content (Detailed descriptions, products features and this) on three different tabs. But it might help if I see it in action though. Then additional categories: Again, why? Should be in the general tab.
The cross-sell part, called product accessories, makes a bit more sense. But, by calling it accessories you are limited to selecting actual accessories related to the product. This means it has to complement your feature product, instead of offering a different choice or brand. It does come down to how you define cross-sell, but it does remove the option to use it for upselling. That is, when you don’t edit it in the code yourself.
The images and documents tabs use simple drag-and-drop, and look fine. The only limitation in here is that you don’t use a central repository, but a per-product image/document library instead.
The modules section didn’t load, but is used for adding shipping and payment options. The configuration of these modules didn’t work either, so I can’t say anything about it.
So the product editing doesn’t come out very well: it’s confusing, not using proper naming and the features aren’t that advanced. And this does count for other parts of the system as well. There is:
- No layered navigation (product filtering)
- Discount only work by offering coupons
- Reporting is limited
- No product comparison or wish-lists
- No social sharing on product-level
- No extensions currently offered
Conclusion
Keep it mind this is a beta version of Thelia 2, but some of the most important elements are either not included or incomplete. The interface is confusing, and very basic. It also doesn’t help that the demo they host themselves isn’t fully functional. If you look at it as a product on its own, you can’t really complain. They have the bases covered, and I am sure they will work out most of the glitches and keep improving their feature set. But when you compare it with Prestashop, for example, it just can’t compete on features. However, as a developer you might like their approach of utilizing modern standards like Symfony2 and Bootstrap. Especially Bootstrap is not that common among e-commerce tools, while it’s a fantastic way of doing mobile commerce, for instance, an area that Thelia is deliberately targeting. So the people behind Thelia 2 definitely know their stuff, and if they put the same level of effort into feature development, we might have a winner someday. And in the meantime, developers you might like it because you could undertake quite a lot if this development yourself, because Thelia 2 is free and open-source. If you’ve had any experience with Thelia 2, let us know in the comments.Resources
Front end demo Back end demo (thelia2/thelia2)Frequently Asked Questions about Thelia 2
What makes Thelia 2 different from other eCommerce platforms?
Thelia 2 stands out from other eCommerce platforms due to its flexibility and scalability. It is built on Symfony2, a popular PHP framework, which makes it highly customizable. This means you can tailor your online store to your specific needs. Additionally, Thelia 2 supports multiple languages and currencies, making it an excellent choice for businesses aiming to reach a global audience.
Is Thelia 2 suitable for beginners?
Thelia 2 is designed to be user-friendly, even for those with little to no experience in eCommerce. It offers a straightforward installation process and an intuitive interface. However, to fully leverage its customization capabilities, some knowledge of PHP and Symfony2 would be beneficial.
How secure is Thelia 2?
Thelia 2 takes security seriously. It uses a role-based access control system to manage user permissions, ensuring that only authorized individuals can access sensitive data. Additionally, it supports secure payment gateways, providing customers with a safe shopping experience.
Can I integrate Thelia 2 with other software?
Yes, Thelia 2 is designed to be highly integratable. It can be seamlessly connected with various CRM, ERP, and accounting systems. This allows you to streamline your business operations and improve efficiency.
Does Thelia 2 support mobile devices?
Absolutely. Thelia 2 is responsive, meaning it automatically adjusts to fit different screen sizes. This ensures that your online store looks great and functions smoothly on both desktop and mobile devices.
Can I use Thelia 2 for a multi-vendor marketplace?
While Thelia 2 is primarily designed for single-vendor stores, it can be customized to support a multi-vendor marketplace. However, this would require significant customization and may not be suitable for beginners.
What kind of support is available for Thelia 2 users?
Thelia 2 has a strong community of users and developers who can provide assistance. There are also numerous online resources, including tutorials and documentation, to help you get started and troubleshoot any issues.
How customizable is Thelia 2?
Thelia 2 is highly customizable. It uses a template system that allows you to modify the look and feel of your online store. Additionally, it supports a wide range of plugins, enabling you to add new features and functionality as needed.
Does Thelia 2 offer SEO features?
Yes, Thelia 2 includes several SEO-friendly features. It supports SEO-friendly URLs, meta tags, and sitemaps, helping to improve your online store’s visibility in search engine results.
Is Thelia 2 free to use?
Thelia 2 is an open-source platform, meaning it is free to download and use. However, you may incur costs for hosting, domain registration, and any premium plugins or themes you choose to use.
 Jacco Blankenspoor
Jacco BlankenspoorJacco Blankenspoor is a website developer from the Netherlands, and is currently just building lots of different websites. When he is not working on HIPAAHQ.com you might catch him grinding coffee.

