Find JavaScript Code Snippets by Functionality with Cocycles

Key Takeaways
- Cocycles is a new code search service that allows developers to find code by functionality, aiming to catalogue all open-source code and make it easily accessible.
- The service uses natural language processing algorithms to understand the description of the code needed, translating the query into the desired code functionality. It currently supports JavaScript, with plans to add additional languages later in the year.
- In addition to finding code snippets, Cocycles also provides an interactive exploration mode that allows users to interact with the code, view full source implementations, and learn from real usage examples.
Cocycles is a new code search service that enables code to be found by functionality. In this article, Cocycles team member Jonathan explains the idea behind this approach to code searching.
We’re all familiar with it: that moment when you’re forced to abandon your code editor, interrupt your workflow and open your browser to search for a code snippet or explanation of how to code something. It can be a time consuming and frustrating process.
For years, I’ve found myself mostly turning to familiar search engines like Google and Bing, submitting queries like “JavaScript parsing HTTP headers” and praying that someone, somewhere, has asked about this, and that someone else has provided a useful answer and even a working snippet.
Google and Bing can understand English pretty well, but they can’t read code. Sometimes luck’s on our side, and sometimes it’s not.
However, it doesn’t have to be like this. In April 2016, GitHub reported that it holds over 35 million repositories. That’s a whole lot of code lines! I’m willing to bet that most of what developers search for every single day already lies somewhere around the open-source web. Up till now, the problem has been that we can’t easily find it. This is why we built Cocycles, a search engine for code.
In this article, I’ll introduce this new tool, explaining how it works and how to use it.
Cocycles: a Functional Code Search Engine

More than anything else, Cocycles is a method of organizing knowledge and making it accessible. Cocycles does something fairly easy to describe, but incredibly challenging to do: it aspires to be able to find every piece of code in the open-source domain, catalogue it, and make it easy to find and use. So, it needs to do three things:
- know what every piece of code actually does
- understand what is it you are actually looking for
- match the two, sit tight and wait for the “Thank you” flowers.
In reality, this is an ongoing process, in which community cooperation is a major key.
Cocycles is a technology that learns to understand what each piece of code does. It looks not only at the code’s signature, text or documentation, but also — and primarily — at its functionality. Cocycles understands code and what it does. It’s actually able to tell which pieces of code are best for swapping two elements in a given array, or creating a random string, and is able to identify them and even understand the connections between different pieces.
It currently supports JavaScript, and additional languages are planned later in 2016.
Searching for Code in Plain English
Cocycles is able to understand English. It’s also designed to understand developers. To achieve this, Cocycles uses natural language processing algorithms to understand the description of the code you need and find what you’re looking for.
So when searching via Cocycles, it’s best to describe what you need in the same way you’d search for it in a search engine like Google, Bing and others. Unlike these, however, Cocycles is able to understand code, and therefore will translate your query into the desired code functionality.
For example, if you need to swap two elements in a given array, you should simply search for “swap elements”. If you need to parse the headers of an HTTP request, search for “parse http headers”. And when looking for a function to create a random string, try searching for “create random str”.

Thanks to semantic capabilities, Cocycles is also able to understand that “String” is the same as “Str” and “Create” might mean “Generate”. Furthermore, you can try looking for something broader, such as “timer”, and find useful timer classes with different methods.
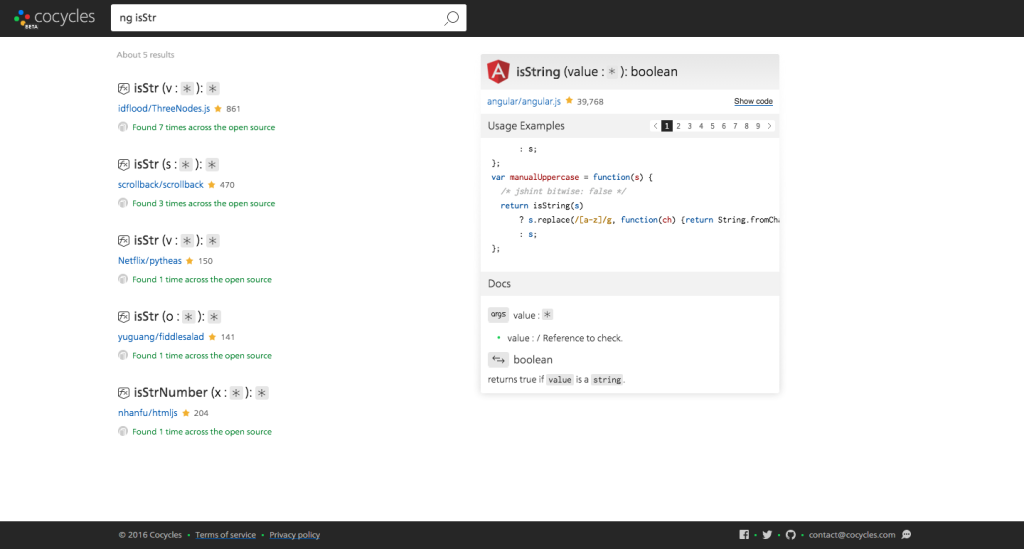
Another neat feature is called “Cocycles Immediate”. When Cocycles knows exactly what it is you’re looking for, it will provide an immediate description of the desired result with important key info — as seen in the image below, which shows a search for “angular isStr”:

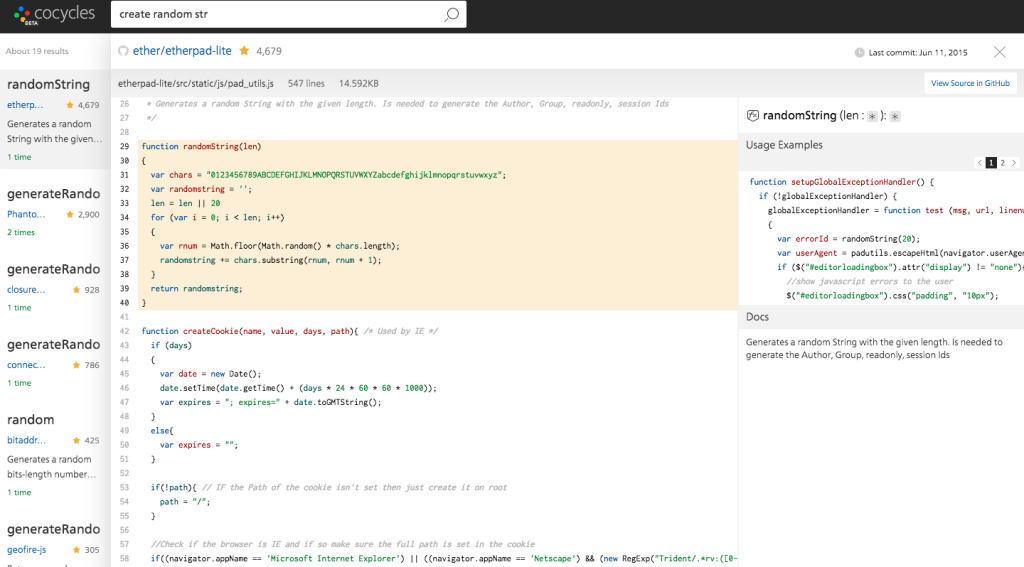
Learning How the Code Works
When opening a result unit, Cocycles takes you in to an IDE-like interactive exploration mode. It allows you not only to view the full source implementation itself, but also interact with the code. Hovering over certain parts will highlight matching parts; clicking on a certain variable or function will move you to its definition; and soon it will be possible to jump between files and even entire projects. This takes Cocycles out of the world of “snippets” and into the world of learning, exploring and making code useful. This last view will adapt to fit various types of results. For example, if the selected result is a class, Cocycles will list its methods and will offer a quick browse between them.
When available, Cocycles will also provide the full original documentation for every code unit found. Even cooler, it will find real usage examples from which you can learn how to use the code you find and how other people did so. If needed, you can also view the code’s source in GitHub directly.
Looking Into the Future
Cocycles isn’t perfect. The technological challenges are massive. It’s a process, and an ongoing endeavor to organize all the code in the world and make it accessible.
It’s being built with help from the community, and by advice from some of the web community’s leading lights. It’s free, and built to last.
We also understand that the future lies in providing even more value to people — by harnessing more of the potential hidden in the open-source world.
For example, we should be able to identify in real time when a developer is making a mistake, or is writing less than optimal code. We need to be able to offer an instant solution based on open-source code. We’re currently working on something that will offer all of this and more. We have a newsletter you can subscribe to, and a Twitter feed, if you want to be notified of updates.
It’s yours to use, and any kind of feedback, ideas or thoughts would be gratefully welcomed. Visit cocycles.com and tell us what you think!
Frequently Asked Questions (FAQs) about JavaScript Code Snippets
What is the significance of JavaScript code snippets?
JavaScript code snippets are small blocks of reusable code that can be inserted into a larger software system. They are essential for developers as they save time and effort by providing ready-made solutions to common programming tasks. These snippets can range from simple functions to complex algorithms, and they can be easily modified to fit specific requirements. They also serve as a great learning tool for beginners who are trying to understand how different JavaScript functions work.
How can I find JavaScript code snippets by functionality with CoCycles?
CoCycles is a search engine specifically designed for finding code snippets. You can use it to find JavaScript code snippets by functionality. Simply type in the functionality you’re looking for in the search bar, and CoCycles will provide you with relevant code snippets. You can also filter the results by language if you’re looking for JavaScript-specific snippets.
What are some JavaScript code snippets that every developer must know?
There are several JavaScript code snippets that every developer should be familiar with. These include snippets for array manipulation, string manipulation, date and time manipulation, and event handling. For example, a common snippet for array manipulation is the ‘map’ function, which creates a new array with the results of calling a provided function on every element in the calling array.
How can I use Google Code Search to find JavaScript code snippets?
Google Code Search is a tool that allows you to search for specific code snippets across various open-source repositories. You can use it to find JavaScript code snippets by typing in the specific functionality you’re looking for, followed by ‘JavaScript’. The tool will then provide you with relevant results from various open-source projects.
What is the 30 seconds of code website?
The 30 seconds of code website is a collection of useful JavaScript code snippets that can be understood in 30 seconds or less. The snippets are categorized by functionality, making it easy for developers to find what they’re looking for. Each snippet comes with a brief explanation, example usage, and a link to a more detailed explanation if available.
How can I use PublicWWW to find JavaScript code snippets?
PublicWWW is a search engine that allows you to search the source code of millions of websites. You can use it to find JavaScript code snippets by typing in the specific functionality you’re looking for. The tool will then provide you with a list of websites that contain the relevant code.
What are JavaScript snippets in Google Chrome DevTools?
JavaScript snippets in Google Chrome DevTools are small scripts that you can write and execute within the DevTools environment. They are useful for running JavaScript code on any webpage, which can be helpful for testing and debugging purposes. You can also save these snippets for future use.
How can I create and run JavaScript snippets in Google Chrome DevTools?
To create a JavaScript snippet in Google Chrome DevTools, open DevTools, go to the Sources panel, and then to the Snippets tab. Click on the ‘+ New snippet’ button and give your snippet a name. You can then write your JavaScript code in the provided space. To run the snippet, right-click on it and select ‘Run’, or press Ctrl + Enter.
How can I share my JavaScript code snippets with others?
There are several ways to share your JavaScript code snippets with others. You can use a code sharing platform like GitHub or Bitbucket, or a code snippet repository like Gist. You can also share your snippets on social media platforms, or on your personal blog or website.
How can I organize my JavaScript code snippets?
Organizing your JavaScript code snippets can be done in several ways. You can categorize them by functionality, complexity, or usage frequency. You can also use a code snippet manager, which allows you to store, categorize, and search your snippets. Some popular code snippet managers include GistBox, SnippetStore, and Lepton.
Jonathan S. (Joni Sar) is a part of the Bit team and has spent a lot of time and effort designing Bit and the free and open Bit community. He loves to talk about OSS and designing things from the grounds-up. Feel free to get in touch.


