10 Essential Sublime Text Plugins for JavaScript Developers

Key Takeaways
- Sublime Text is a highly customizable, advanced text editor for developers, offering a balance between full-featured IDEs and command line editors. Its extensible plugin architecture allows developers to enhance its functionality.
- Essential plugins for JavaScript developers include Babel for syntax highlighting of ES6/2015 and React JSX code, SublimeLinter for ESLint and JSHint integration, and JsPrettier for automated linting and code formatting.
- Other useful plugins include TrailingSpaces for removing unnecessary spaces, GitGutter for tracking changes in Git, and BracketHighlighter for color coding matching brackets, braces, parentheses, or tags.
- Sublime Text also offers plugins for better project navigation like SideBar Enhancements, previewing Markdown code with Markdown Preview, and improving aesthetics with themes like Boxy.
In this article, I’ll outline ten must-have Sublime Text plugins for JavaScript developers, each of which can improve your workflow and make you more productive.
Sublime Text is a great application for just about any developer to have in their toolbox. It’s a cross-platform, highly customizable, advanced text editor that sits nicely between full featured IDEs (which are notoriously resource hungry) and command line editors such Vim or Emacs (which have steep learning curves).
In recent years, Sublime has gained welcome competition from both Visual Studio Code and Atom, but Sublime Text still holds its own by being indisputably faster, being able to open larger files faster than the others.
One of the things that makes Sublime so great is its extensible plugin architecture. This makes it easy for developers to extend Sublime’s core functionality with new features like code completion, or the embedding of remote API documentation. Sublime Text doesn’t come with plugins enabled out of the box: they’re typically installed through a 3rd-party package manager simply called Package Control. To install Package Control in Sublime Text, please follow the installation guide on their website.
So let’s get to it!
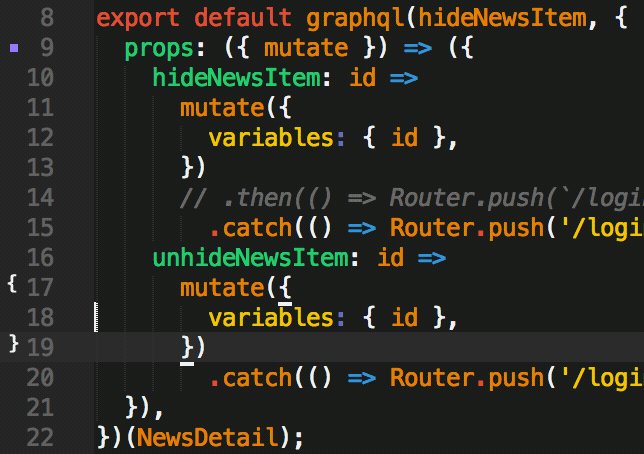
1. Babel
Of course, the first one on my list is the Babel plugin. This plugin adds proper syntax highlighting to your ES6/2015 and React JSX code. After installing the plugin, the first thing you should do is set it as the default syntax for all of your JavaScript and TypeScript file types.
If you haven’t yet discovered the joy of Babel, I highly suggest it. It allows you to compile ES6/ES7/ESNext, JSX, and TypeScript code down to ES5 for full browser support. It integrates well with all popular build tools and the CLI. Obviously, it doesn’t support legacy browsers, but you can follow the tips on their caveats page if you need to support IE10 and below.

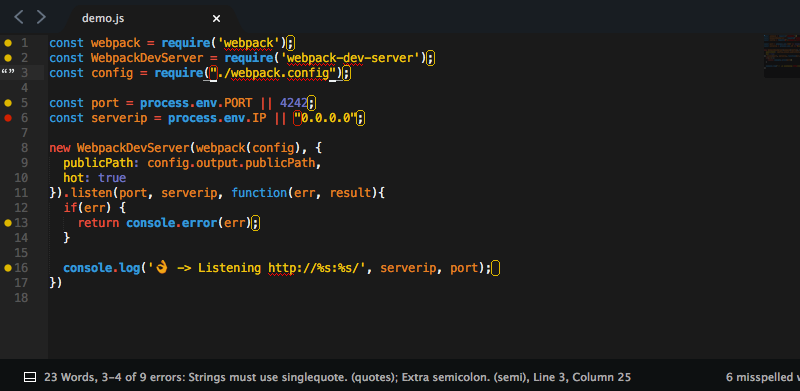
2. SublimeLinter
Next up is SublimeLinter, which provides amazing ESLint and JSHint integration into Sublime. A linter will look over your code and verify it has proper styling and proper syntax based on a configuration file that can be checked in with your source code. No matter if you’re a beginner or have been programming for most of your life: in JavaScript, a linter is a must have. Check out the ESLint or JSHint about pages to see what they can do for you. Depending on which you chose for your project, you’ll also need the supporting packages of SublimeLinter-eslint or SublimeLInter-jshint.
In order for either of these to work, you must include a linter either into your project dependencies or install it globally:
npm install --save-dev eslint
If you’re unsure how to use npm, check out our tutorial on getting started with Node Package Manager.

If you’ve installed and configured it correctly, you should see the changes when you open or save a JavaScript file. The plugin is incredibly configurable and can be made to report in a number of ways that might be better for your workflow. By default, the description of the errors will be reported in the status bar at the bottom of the editor.
3. Vue Syntax Highlight
For those out there using the rock-solid framework built by the phenomenal Evan You, when working with *.vue templates you’re going to need a little extra help with making your code readable. Vue Syntax Highlight is there to help.

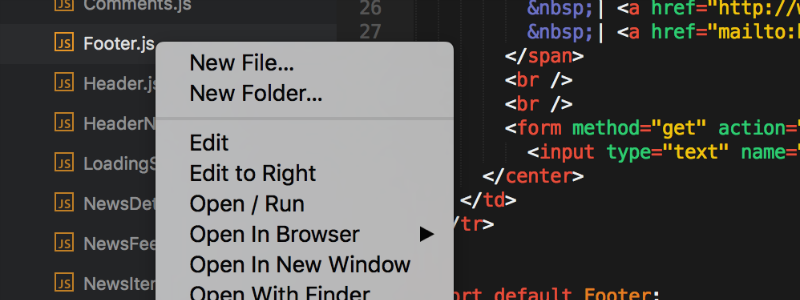
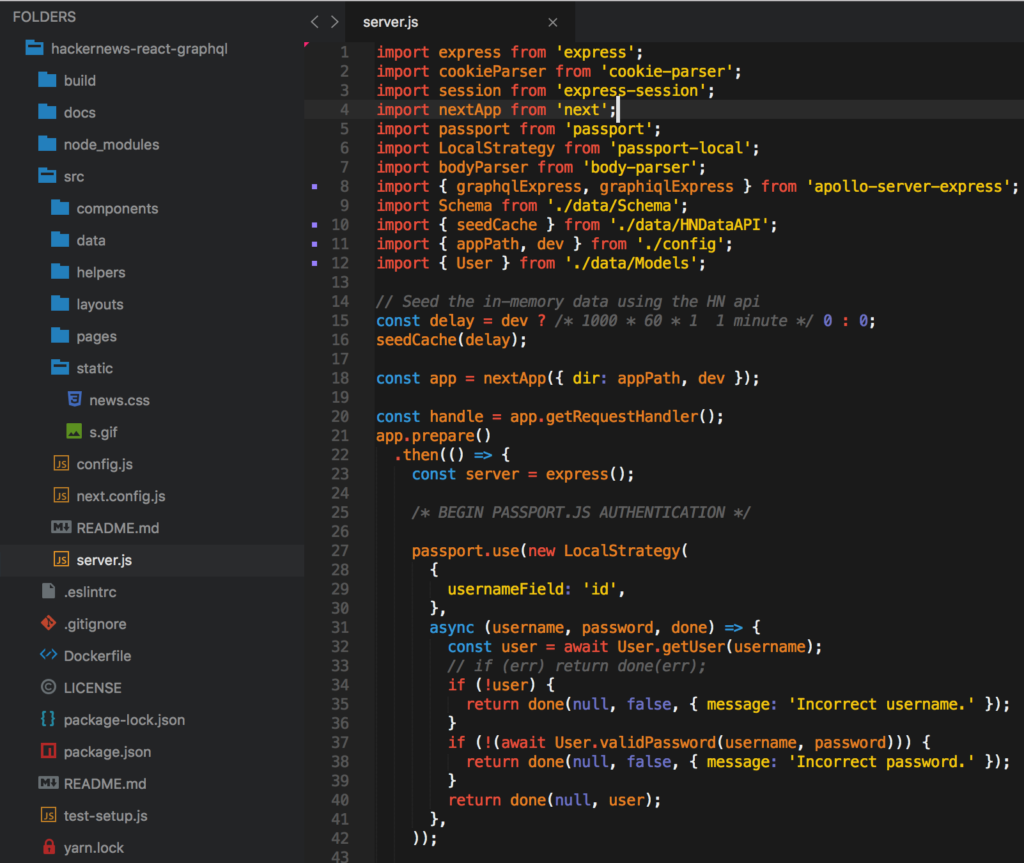
4. SideBar Enhancements
The first plugin to make this list that’s not solely dedicated to JavaScript has to be SideBar Enhancements. Out of the box, Sublime Text has very few options for manipulating files in your sidebar file tree. To put it simply, SideBarEnhancements fixes that. This plugin notably provides a move to trash option for files and folders, an open with.. option, and even a clipboard. It also lets you open files in your web browser, copy the content of a file as data:uri base64 (which is especially handy for embedding images in CSS) and provides a host of search operations. As an added bonus, it integrates nicely with SideBarGit to provide Git commands direct from the sidebar.
With the ever-increasing size of JavaScript code bases, a sensible means of navigating your project and being able to manipulate your project’s files is essential. Therefore, this plugin becomes a must.

5. JsPrettier
Do you or your team prefer taking a fully automated approach to linting to totally ensure it’s perfect? Then you’re probably using Prettier, an opinionated code formatter. And if you are, then wouldn’t it be nice to be able to see the changes on the file you’re currently editing and not have to wait for the build to make the changes for you? That’s where Prettier comes in. This plugin allows developers to run Prettier on the current file they’re editing from within Sublime.
If you’re not using Prettier as an automated tool, this plugin can come in useful as a modern replacement for other Sublime Text plugins such as JsFormat, which can help bring some readability to compacted files or just bad coding standards.
However, if you’re already using ESLint for your project, then ESLint-Formatter would probably be more beneficial, as it will run eslint --fix on the file you’re currently editing.

6. TrailingSpaces
If you’re working in a team environment or in an environment that isn’t obsessively customized, this plugin is going to quickly become a close friend. There’s nothing more annoying than seeing a line change in a commit that does nothing to the actual code, but changes a simple, useless space at the end of a line.
But if you’re the kind of person who tries to keep their Sublime Text plugins on the lighter side, you can just add "trailing_spaces_trim_on_save": true to your User Preferences to have Sublime Text remove these for you on save. I prefer just to be able to see where they are, to make the changes myself, with the added benefit of being able to catch them in other files I’m not explicitly modifying at the time. Even if you have that option enabled, it doesn’t hurt to have this plugin installed … just in case.

7. GitGutter
If you’re one of the few out there not using Git for your source control, you can probably skip this one. But for those of us who are, GitGutter can be fantastic addition to Sublime Text. The main features it brings are:
- Gutter Icons, indicating inserted, modified or deleted lines
- Diff Popup, with details about modified lines
- Status Bar Text, with information about file and repository
- Goto Change , to easily navigate between modified lines.
It probably won’t make any massive improvements to your workflow, but it’s a very nice addition to have.

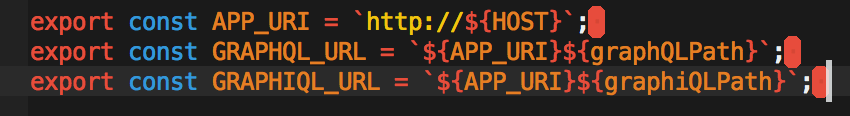
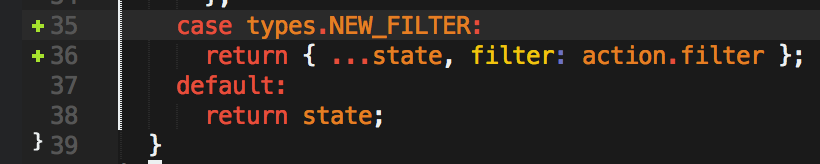
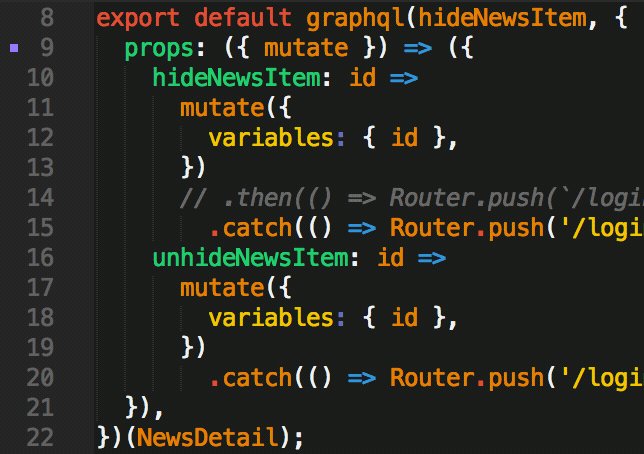
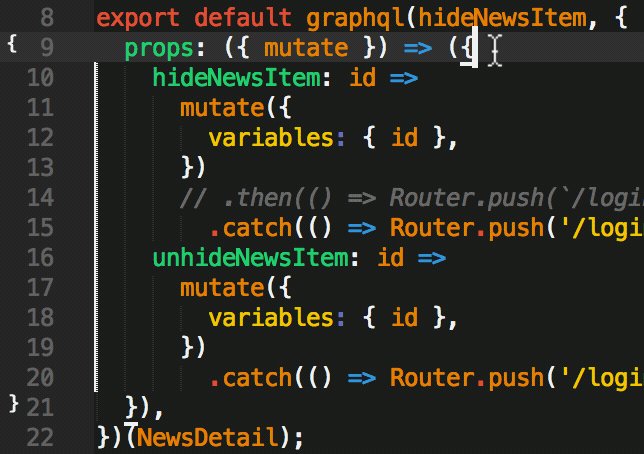
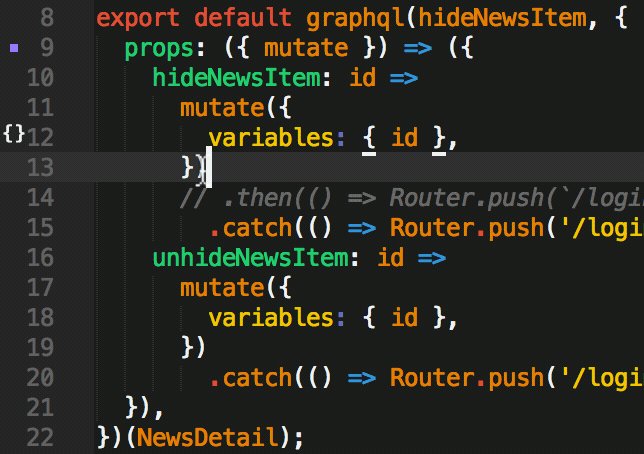
8. BracketHighlighter
This plugin comes in late in this list, but it may be one of the most important Sublime Text plugins on this entire list. All BrackHighlighter does is adds in cutter icons and color coding to the matching bracket, brace, parenthesis, or tag. But what it really does, and what makes it so important, is that it allows developers to maintain their sanity.
If you’re a customization nerd, this plugin is highly configurable to look just the way you want. Check out their documentation for more information.

9. Markdown Preview
Hopefully you’re keeping at least some bit of documentation of the things you’re building, even if it’s just a simple README.md file at the root of your project. And if you are, then wouldn’t it be nice to be able to see a preview for that Markdown code before submitting it? Sublime Text includes some pretty good Markdown syntax highlighting by default, but it lacks any sort of way to see how that Markdown is actually rendered … which may not always be what you intended.
10. Boxy Theme
Sublime Text is blazing fast, easy to use, and just downright powerful in a lot of ways. But let’s be honest here: out of the box it doesn’t look that great, especially when you compare it to some of its competition. Normally I wouldn’t think to add a theme to a list like this, but in Sublime Text 3 themes we’re are now allowed to change file icons in the sidebar, and it’s wonderful! Boxy isn’t the only theme that can do this, but Boxy isn’t just a single theme: it’s a group of them, and they’re all very aesthetically pleasing in their own way. If none of these grab your fancy, Seti_UI is also a good choice.

Conclusion
So there we have it — the ten essential Sublime Text plugins for JavaScript development. I urge you to give one or two of them a try and to let me know how you get on in the comments.
If I left your favorite plugin out, please let me know, and I’ll consider adding it to the list.
Before I go, remember that Sublime Text isn’t freeware. It has an unlimited trial version (with a very occasional nag screen), but a license for a single user costs $70. If you spend most of your day working with a text editor, I would say that’s a worthy investment!
Frequently Asked Questions (FAQs) about Sublime Text JavaScript Plugins
What are the most essential Sublime Text JavaScript plugins for developers?
There are several essential Sublime Text JavaScript plugins that developers should consider. These include ‘SublimeLinter’, which is an interactive code linter, ‘Emmet’, which is a plugin for high-speed HTML and CSS coding, and ‘GitGutter’, which shows an icon in the gutter area indicating whether a line has been inserted, modified or deleted. ‘DocBlockr’ is another useful plugin that helps in writing documentation, and ‘SideBarEnhancements’ offers enhancements to the operations on Sidebar of Files and Folders.
How do I install Sublime Text JavaScript plugins?
To install Sublime Text JavaScript plugins, you first need to install Package Control. Once installed, you can open the command palette by pressing ‘Ctrl+Shift+P’ (Windows, Linux) or ‘Cmd+Shift+P’ (OS X). Type ‘Install Package’ and press Enter. Then, type the name of the plugin you want to install and press Enter again. The plugin will be automatically downloaded and installed.
Can I use Sublime Text JavaScript plugins for frontend web development?
Yes, Sublime Text JavaScript plugins can be extremely useful for frontend web development. Plugins like ‘Emmet’ can speed up your HTML & CSS workflow, while ‘ColorPicker’ allows you to quickly select and use colors in your code. ‘SublimeLinter’ can help you catch errors before they become problems, and ‘GitGutter’ can help you track changes in your code when working with a team.
Are there any Sublime Text JavaScript plugins for autocompletion?
Yes, there are several plugins that provide autocompletion for JavaScript in Sublime Text. ‘JavaScript Completions’ is one such plugin that offers autocompletion for JavaScript and its framework. It provides autocompletion for keywords, most popular functions, and even for your own functions or variables.
How can I use Sublime Text JavaScript plugins to improve my coding efficiency?
Sublime Text JavaScript plugins can greatly improve your coding efficiency by providing features like code snippets, autocompletion, code linting, and more. For example, ‘Emmet’ allows you to write HTML and CSS code with CSS-like abbreviations, significantly speeding up your coding process. ‘SublimeLinter’ helps you catch errors and maintain a clean codebase, while ‘GitGutter’ allows you to see what changes have been made in your code.
Can I customize Sublime Text JavaScript plugins?
Yes, most Sublime Text JavaScript plugins allow for customization. You can usually find the settings for each plugin in the ‘Preferences’ menu under ‘Package Settings’. Here, you can customize the behavior of the plugin to suit your personal coding style and needs.
Are there any Sublime Text JavaScript plugins for debugging?
Yes, there are several Sublime Text JavaScript plugins that can assist with debugging. ‘SublimeLinter’ is one such plugin that provides an interface to various code linters, helping you catch errors before they become problems. Another useful plugin is ‘Debugger’, which is a full-featured debugging tool for Sublime Text.
How do I update Sublime Text JavaScript plugins?
Sublime Text JavaScript plugins can be updated through Package Control. Open the command palette and type ‘Upgrade Package’. Select the package you want to update from the list and press Enter. The package will be automatically updated.
Can I use Sublime Text JavaScript plugins with other programming languages?
While some Sublime Text plugins are specifically designed for JavaScript, many are language-agnostic and can be used with other programming languages as well. For example, ‘Emmet’ works with HTML, CSS, and related languages, and ‘SublimeLinter’ supports a wide range of programming languages.
Are there any Sublime Text JavaScript plugins for code formatting?
Yes, there are several Sublime Text JavaScript plugins that can assist with code formatting. ‘Prettier’ is a popular code formatter that supports many languages, including JavaScript. It enforces a consistent style by parsing your code and reprinting it with its own rules. Another useful plugin is ‘Beautify’, which can beautify your JavaScript, CSS, HTML, and JSON code.
Matt is a professional software developer and is passionate about web dev. Find out more about him at mawburn.com.



