Embed Interactive jsFiddle Snippets on your Web Page
I just found out that you could embed interactive jsfiddle snippets on your webpage (not sure how long its been available, but thought it was worth a mention!). This is how you might go about embedding interactive jsFiddle code snippets live on your web page.
Instructions
- Go to jsfiddle.net and create your snippet
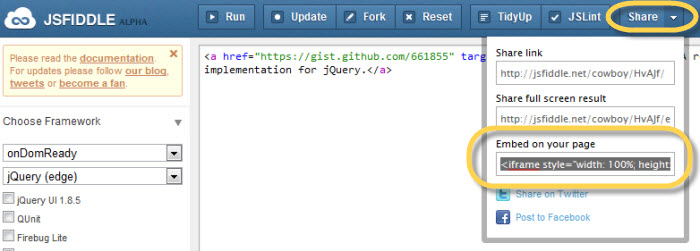
- Navigate to Menu > Share > Embed Code (embeds in an iFrame).
- Copy the iFrame code into your webpage HTML

Demo
Here is the demo of a jsfiddle embed – the cool things is you can switch between js, css etc and run the code live on the page, just press the play button!
Happy fiddling!
You may also be interested in:
Frequently Asked Questions (FAQs) about Embedding JSFiddle Code on Web Pages
How can I embed JSFiddle code into my website?
Embedding JSFiddle code into your website is a straightforward process. First, you need to create your code on JSFiddle. Once you’re satisfied with your code, click on the ‘Share’ button at the top of the page. This will give you a few options, including ‘Embed on a page.’ Click on this option, and JSFiddle will generate an iframe code for you. Copy this code and paste it into the HTML of your website where you want the code to appear. The embedded JSFiddle will now show up on your website.
Can I customize the appearance of the embedded JSFiddle on my website?
Yes, you can customize the appearance of the embedded JSFiddle on your website. When you generate the iframe code, you can adjust the width and height attributes to fit the space on your website. You can also use CSS to further customize the appearance of the iframe, such as adding borders or changing the background color.
Is it possible to embed multiple JSFiddles on a single web page?
Yes, it is possible to embed multiple JSFiddles on a single web page. Each JSFiddle generates its own unique iframe code, so you can embed as many as you like on a single page. Just make sure each iframe code is pasted in the correct location on your web page.
Can I embed a JSFiddle that uses external resources?
Yes, you can embed a JSFiddle that uses external resources. When creating your JSFiddle, you can add external resources such as CSS or JavaScript files. These resources will be included in the embedded JSFiddle on your website.
Can I update the embedded JSFiddle code on my website?
Yes, you can update the embedded JSFiddle code on your website. To do this, you need to update the code on JSFiddle and generate a new iframe code. Replace the old iframe code on your website with the new one. The changes will be reflected on your website.
Can I embed a JSFiddle without the JSFiddle branding?
No, the embedded JSFiddle will always include the JSFiddle branding. This is because the iframe code generated by JSFiddle includes a link back to the JSFiddle website.
Can I embed a private JSFiddle on my website?
No, you cannot embed a private JSFiddle on your website. The JSFiddle must be public in order to generate the iframe code needed for embedding.
Can I control the view of the embedded JSFiddle on my website?
Yes, you can control the view of the embedded JSFiddle on your website. When generating the iframe code, you can choose between different views, such as ‘Result only’ or ‘JavaScript + Result.’
Can I embed a JSFiddle on a website that doesn’t use HTML?
No, you can only embed a JSFiddle on a website that uses HTML. The iframe code generated by JSFiddle is HTML code, so it can only be used on websites that support HTML.
Can I use JSFiddle to embed code from other coding platforms on my website?
No, JSFiddle can only be used to embed code created on JSFiddle. If you want to embed code from other platforms, you will need to use the embedding options provided by those platforms.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.



