The Designer’s Guide to Working with SVG – Pt 1
Key Takeaways
- SVG (Scalable Vector Graphics) files can be created without any fancy software, and can be coded using basic tools like Notepad or Textedit. They can also be manipulated and optimized for better use outside of the application that created them.
- SVG files can be optimized for web use by removing unnecessary metadata, simplifying complex paths, and using CSS for styling instead of inline styles. Tools like Peter Collingridge’s online SVG optimizer can help in this process.
- SVG files can be animated using CSS or JavaScript, allowing for the creation of interactive and dynamic graphics.
- SVG files are a great choice for responsive web design as they are resolution-independent and can be scaled up or down without losing quality. They can also be manipulated with CSS and JavaScript, allowing adjustments based on the user’s screen size.

What’s the big deal about SVG, anyway?
Don’t you just hit ‘Save as SVG’ in Illustrator, and you’ve got yourself an SVG?
Yes and no. While it’s technically true, by the same logic, every MS Word user is technically a web developer.
Perhaps the question to ask is: Is that SVG file any more useful than an equivalent PNG or JPG?
Often the generated SVG files we get from graphics apps are not actually very much use outside the application that made it.
The real power of SVG becomes clearer when you’ve got a readable, manipulatable document — and not a dense, arcane document ejected from a graphics app.
Today, I want to give you a speed guide on the basics of SVG, and how to get files that you can work with.
In the weeks that follow, we’ll cover some more interesting thing you can do with these files.
SVG 101: How do you create an SVG?
Arguably, the coolest thing about SVG is you don’t need fancy (or expensive) software to make them. Just like your HTML/CSS files, you can create an SVG with nothing more than trusty ol’ Notepad, Textedit or even VIM.
In fact, if you’ve never hand-coded SVG before, try this:
- Bust out a new text file in your editor of choice.
- Add the following three lines :
<svg xmlns="https://www.w3.org/2000/svg">
<circle cx="40" cy="40" r="24" fill="#00cc00"/>
</svg> - Save the file as ‘whatever.svg‘.
- Point your browser at it.
There you go. You’ve created a simple, finished graphic in less than it takes to write a tweet.
If we wanted to add a red rectangle after the circle, we could add the following.
<rect x="100" y="20" height="40" width="70" fill="#ff3300"/>
What about if we wanted to group the circle and rectangle into a single object?
SVG has a handy <g> element that you can use as a ‘container’ for grouping objects together. Think of it like a DIV in HTML.
We could do something like this.
<svg xmlns="https://www.w3.org/2000/svg">
<g id="shapes">
<circle cx="40" cy="40" r="24" fill="#00cc00"/>
<rect x="100" y="20" height="50" width="50" fill="#ff3300"/>
</g>
</svg>
As you can see, SVG is relatively simple to both write and make sense of. If you know your HTML, this should feel reassuringly familiar.
However, there are going to be times where hand-coding a complicated letterform, an icon or a map coastline becomes impractical. We’re going to need a graphics tool that gives us clean, raw SVG to work with.
So, let’s first take a quick (and by no means comprehensive) look at the some of the main graphics editors that handle SVG — and how they perform.
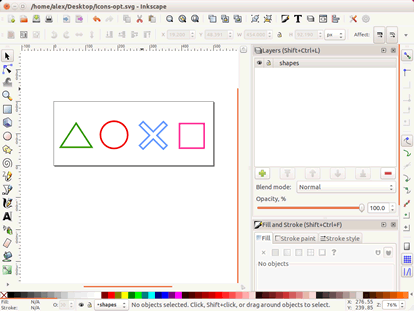
Inkscape

I’m starting with Inkscape because, though it may not be the prettiest, it’s powerful, it’s free, it runs on all platforms, and can produce very nice SVG.
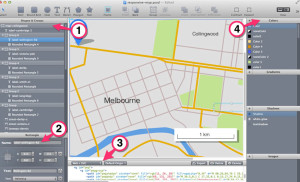
Like many graphics applications, Inkscape has a ‘Layers’ panel on the right column. Any time you name one of these layers, that name automatically becomes the ID of a group in your SVG.
This is a great way to start structuring and organising your SVG, before it becomes code.
Exporting SVG in Inkscape
Chances are, if you know anything about Inkscape, it’s probably that Inkscape uses SVG as its default format.
Perfect, right?
Not quite.
The default Inkscape format — referred to as ‘Inkscape SVG’ — isn’t really what you want to work with outside of Inkscape.

It’s fine to keep these files as ‘working documents’, but they’re full of Inkscape-specific code that is useless and bloating outside of Inkscape.
So, when you save a document in Inkscape, you’ll see ‘Plain SVG’ listed as a format just below ‘Inkscape SVG’. This is much better.
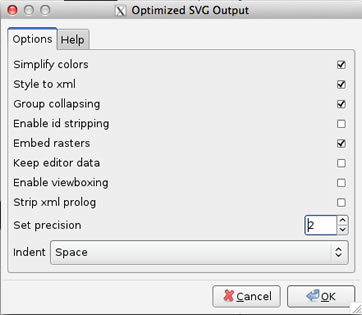
Even better, further down that file format list you’ll see ‘Optimized SVG’.
This ‘Optimized SVG’ option offers you an export settings dialog (pictured), including the ability to trim decimal places and embed raster images.
How does this ‘Optimized SVG’ compare to the default format?
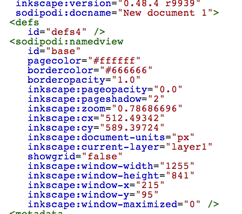
As an example, here’s a very simple SVG letterform that is 2125 characters when viewed in a text editor.

of unnecessary code
Look at the markup and you’ll see line after line of ‘inkscape’ and ‘sodipodi’ properties, that have no meaning outside of Inkscape.
The same file exported as an ‘Optimized SVG’ becomes 760 characters.
And even that file could be manually trimmed to less than 500 characters without altering the way it renders.
In short, always use the ‘Optimized SVG’ option for any file you intend to use in a browser.
Note: The ‘Optimized SVG’ option may require you to install an extra Python library file. If this becomes a sticking point for you , the ‘Plain SVG’ is a still very good option.
Adobe Illustrator CC
Adobe Illustrator has been capable of exporting SVG for long time, but until recently it’s been fairly horrible.
The good news is Adobe has stepped up their game here, and Illustrator CC’s SVG export is now quite flexible and efficient.
Like Inkscape, Illustrator will convert your all layer names into SVG groups, so use meaningful layer titles and don’t miss the opportunity to organise your artwork properly.
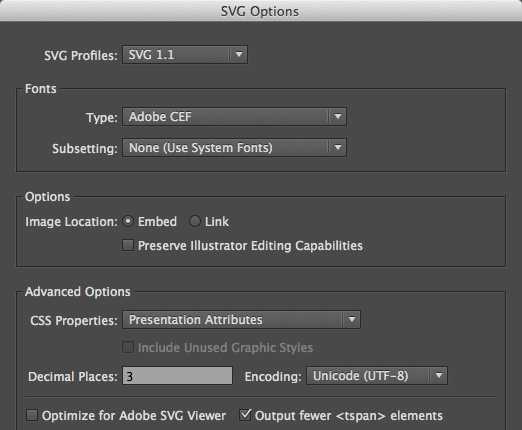
Under the ‘Save As’ option, you’ll find SVG in the dropdown list. This will launch a dialog (shown) that will let you set the precision levels

Illustrator’s amazing tool set is also its biggest potential SVG ‘gotcha’. It’s easy to be lured into using extravagant brushes and filters that don’t have obvious equivalents in SVG.
Most of the time the results are going to be visually clunky and bloated, and you’ll start losing a lot of the benefits of using SVG.
In short: Use Illustrator, but try not to get too fancy.
Also note that older version of Illustrator will export SVG, but you’ll have to manually clean the files up.
Webcode

Webcode is an OS-X-only option that I reviewed a few weeks ago, so I won’t go into in great detail here.
One great aspect of Webcode is its ability to easily produce fallback PNGs or JPGs from your SVGs. It also gives your pure SVG circles when you ask for circles.
Suffice to say, Webcode positively encourages you to construct intelligent, well-organised SVGs from the start with a very SVG-centric toolset. I like it.
Sketch
Sketch is another OS-X-only option, that seems to have struck a huge chord with designers. In fact, our own Peter Bakacs will be covering his experiences making the shift to Sketch in a separate article. I digress.

In terms of pure toolsets, Sketch is probably more closely related to Adobe Fireworks or even Illustrator, than it is to Photoshop. It has a heart of vectors, not pixels, which is a good start.
But, can it write nice SVG?
Sketch is certainly a broader graphic design tool than a ‘coder-focused’ tool like Webcode. As such, Sketch doesn’t currently expose you directly to the SVG code as you work. Personally, I do find it useful to be able to see my code before hitting export.
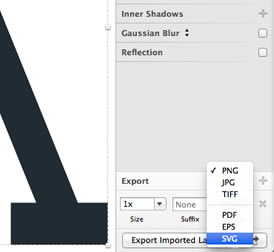
Sketch has a single ‘Export as SVG’ option, so there’s currently no way to adjust or tune your SVG output to your liking.
However, that being said, the Sketch SVG code is as clean and well-considered as anything I’ve seen.
Adobe Fireworks

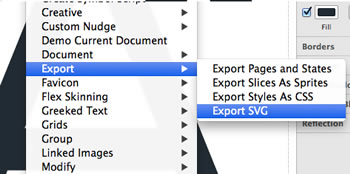
Though Fireworks was never really designed to write SVG, ( Aaron Beale’s SVG Export ) extension successfully grafts SVG super powers on to it.
Normally, you might expect such an afterthought to deliver shabby results, but I’ve actually had great results from this solution.
It even allows you to export smaller components within a larger project. This can be useful when you’re assembling a larger SVG infographic or animation from smaller SVG components.
Things to watch out for:
- It exports path coordinates to four decimal points. That’s far more than we need or want. We’ll talk about how to use SVG optimizers to fix this later.
- Like Inkscape, Fireworks keeps rectangles intact, but seems to automatically convert circles into more complicated paths on export.
In short, if you’re already a Fireworks fan, this is actually a fairly good solution.
Code Playgrounds are Great for Honing Your SVGs
I’ve found live ‘code playgrounds’ like CSSDeck.com and CodePen.io are incredibly useful when working with SVG.
Being able to edit your SVG and see the results is real-time, really helps you understand what you’re looking at.
Just open your SVG in a code editor, and copy and paste it straight into the HTML window. These apps give you live feedback as you work with your file, and are a great way to learn how SVG works.
Use CSS in Your SVG
SVG starts to get really interesting when you realise you can use <style> blocks in the top of your SVG document.
As it is with HTML, this allows you to move repeating properties out of your inline elements to a single class at the top, often dramatically reducing your file size. Obviously, it also lets you make document-wide changes from a single point.
For instance, take an SVG element like this:
<rect fill="#7f7f00" stroke="#7f0000" stroke-width="3" height="143" width="143" y="156" x="386" />
We can move the stroke, stroke-width and fill properties off this PATH element, and move it to a class:
<style>.basecolor{
stroke: #7f0000;
stroke-width: 3;
fill: #7f7f00;
}</style>
...
<rect class="basecolor" height="143" width="143" y="156" x="386" />
Now, at this scale, this obviously makes little difference to your file size, but once you get hundreds (or thousands) of image components sharing a class, this is a big deal.
If you’re thinking, ‘hang on, stroke, stroke-width and fill aren’t valid CSS’, they are perfectly valid in an SVG file. In fact, you can move almost all SVG properties to CSS, besides stuff like coordinates, positions and sizes.
Optimizing your SVG Code

Regardless of which editor you use, none of them write perfect SVG code. As such, it’s worth looking at standalone SVG Optimizers.
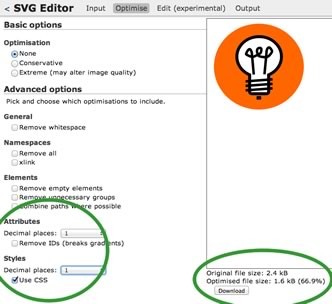
There are number of downloadable apps, but I prefer Peter Collingridge’s online tool.
As we noted earlier, some apps will export ridiculously precise coordinates. This precision not only means nothing to the way it renders — what is 1/100th of a pixel? — but it quickly blows out your filesize in any SVG file containing lots of coordinates.
Peter’s SVG Optimizer will trim decimal places in any SVG file you give it. One decimal place SHOULD be PLENTY for most situations – two at most.
In path-heavy documents, I’ve found this can slash your filesize by more than a third — and at the same time, making your file easier to read and make sense of.
As an example, here’s a PATH for the letter ‘K’ in Helvetica exported to SVG from Adobe Fireworks.
<path d="
M 18 191 L 58.1684 191 L 58.1684 129.1406 L 73.5454 112.6903
L 128.6201 191 L 177 191 L 102.3118 83.5213 L 173.2865 6
L 123.9128 6 L 58.1684 76.4261 L 58.1684 6 L 18 6 L 18 191
L 18 191 Z" />
Here’s the same PATH after Peter’s tool has done it’s thing.
<path d="
M18 191 L58.2 191 58.2 129.1 73.5 112.7 128.6 191
177 191 102.3 83.5 173.3 6 123.9 6 58.2 76.4 58.2 6
18 6 18 191 18 191Z"/>
To the eye, it renders identically.
Keep this in mind particularly with SVG maps, icons or diagrams that you source from Wikimedia Commons or other online repositories. In my experience, most need some love.
Peter’s optimizer can also automatically move inline SVG properties to a style block at the top of your document. This becomes a killer feature on more complex artwork, and I’m not aware of any other tool that can automate that process.
It’s very handy. Definitely check it out.
And that’s the end of part one.
This has been a bit of a primer for the coming articles.
Next week we’ll get into the funner stuff. See you then!
Frequently Asked Questions about SVG for Designers
What are the advantages of using SVG over other image formats?
SVG, or Scalable Vector Graphics, is a vector image format that has several advantages over traditional raster image formats like JPEG, PNG, or GIF. Firstly, SVG images are resolution-independent, meaning they can be scaled up or down without losing any quality. This makes them ideal for responsive web design, where images need to look sharp on a variety of screen sizes. Secondly, SVG files are typically smaller in size than their raster counterparts, which can help to improve the load time of your website. Lastly, SVG images can be manipulated with CSS and JavaScript, allowing for interactive and dynamic graphics.
How can I use SVG in my web design projects?
There are several ways to use SVG in your web design projects. You can embed SVG code directly into your HTML, use an SVG as a background image in your CSS, or reference an SVG file using the ‘img’ tag in your HTML. Additionally, you can use JavaScript to manipulate SVG images, creating interactive and dynamic graphics.
Can I use SVG for logo design?
Yes, SVG is an excellent format for logo design. Because SVG images are resolution-independent, your logo will look sharp and clear at any size, making it ideal for both print and digital use. Additionally, SVG files can be easily edited and manipulated, allowing you to make changes to your logo without having to start from scratch.
Are there any limitations to using SVG?
While SVG has many advantages, there are a few limitations to be aware of. Not all web browsers support SVG, so it’s important to provide fallbacks for older browsers. Additionally, complex SVG images can be larger in file size than their raster counterparts, which can impact the load time of your website. Lastly, SVG images can be more difficult to create and edit than raster images, requiring a good understanding of vector graphics and potentially specialized software.
How can I optimize my SVG files for web use?
There are several ways to optimize your SVG files for web use. You can reduce the file size by removing unnecessary metadata, simplifying complex paths, and using CSS for styling instead of inline styles. Additionally, you can use tools like SVGO or SVGOMG to automatically optimize your SVG files.
Can I animate SVG images?
Yes, SVG images can be animated using CSS or JavaScript. This allows you to create interactive and dynamic graphics, such as hover effects, transitions, and even complex animations.
How can I create SVG images?
SVG images can be created using vector graphics software like Adobe Illustrator or Inkscape. These programs allow you to draw shapes and paths, which are then converted into SVG code. Additionally, there are online tools and libraries that can generate SVG code for you, such as D3.js or Snap.svg.
Can I use SVG for responsive web design?
Yes, SVG is an excellent choice for responsive web design. Because SVG images are resolution-independent, they can be scaled up or down to fit any screen size without losing quality. Additionally, SVG images can be manipulated with CSS and JavaScript, allowing you to adjust the appearance and behavior of your graphics based on the user’s screen size.
Are SVG files compatible with all web browsers?
Most modern web browsers support SVG, including Chrome, Firefox, Safari, and Edge. However, older versions of Internet Explorer do not fully support SVG, so it’s important to provide fallbacks for these browsers.
Can I use SVG for print design?
Yes, SVG is a vector format, which means it can be scaled up or down without losing quality. This makes it an excellent choice for print design, where high-resolution images are required. However, not all print shops accept SVG files, so you may need to convert your SVG to a different format, such as PDF or EPS, before printing.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.

Published in
·Accessibility·Animation·Animation·Design·Design & UX·Technology·Usability·UX·March 22, 2017




