The hand-drawn look is still popular on the web. Scribbles, doodles, scratchy writing and hand drawn elements can be combined to create a less polished, homemade look for your web site. There are a large number of hand-drawn fonts and other design elements available to download, but today I wanted to show you how to take any font in Illustrator and give it a scribbled appearance. It’s incredibly easy to do using the Scribble command and you can create some very nice effects. So let’s start by opening a document in Illustrator and adding some text.
- I’ve used Myriad Pro Bold Condensed (which you should have on your system if you have Illustrator installed), but this effect works well with all kinds of typefaces. The font size here is 120px, the fill color is black and there is no stroke.

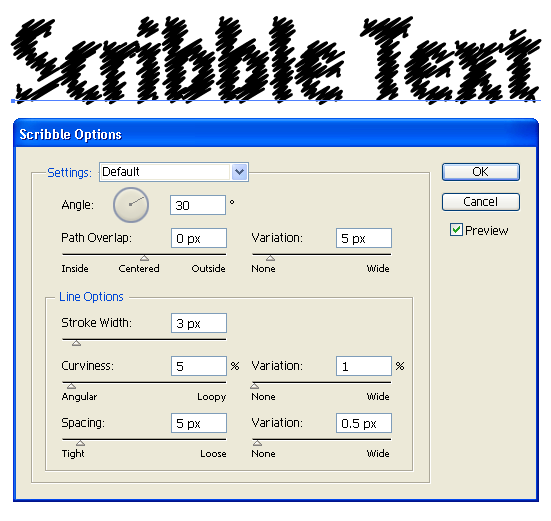
- With the text still selected, choose Effects > Stylize > Scribble. The Scribble Options dialog box opens and your text will change immediately. Make sure you have the preview box checked so you can see the changes.

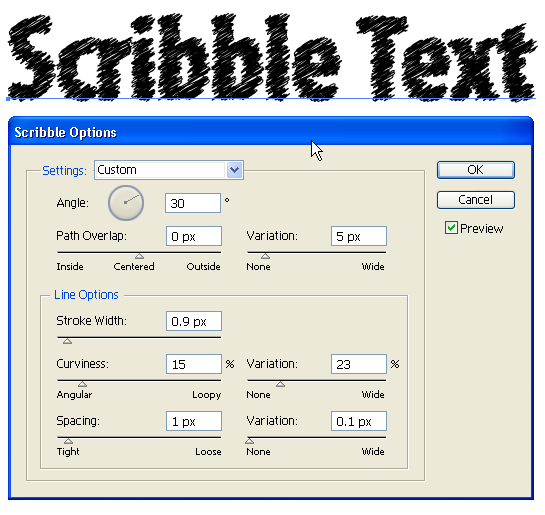
- Now, we can play around with the sliders to achieve different types of scribbles. I made the stroke width thinner, the line loopier with tighter spacing and also changed the variation on each of these options.

- When you’re happy with your text, click OK. And that’s it. The really cool part about using this method is that the text is still editable and any extra characters you add will automatically take on the scribble effect.

- By playing around with different fonts you can get some interesting and fun results. Here’s a few more examples created using various scribble settings.
 Have you used the Scribble command before? What else have you applied it to?
Related Reading:
Have you used the Scribble command before? What else have you applied it to?
Related Reading:
- Sketch Style: Ten Fonts and Ten Design Elements
- Sketchy Design Style Still Going Strong: 10 Examples
Frequently Asked Questions about Creating Your Own Scribbled Scratchy Typeface in Illustrator
How can I create a more realistic hand-drawn effect in Illustrator?
To create a more realistic hand-drawn effect in Illustrator, you can use the brush tool. First, select the brush tool from the toolbar. Then, choose a brush that resembles a pencil or chalk to give your text a hand-drawn look. You can adjust the brush settings to change the thickness and texture of the lines. Additionally, you can use the warp tool to distort the text and make it look more hand-drawn. Remember to experiment with different settings to achieve the desired effect.
What are some good fonts for creating a scratched effect?
There are many fonts available that can help you create a scratched effect. Some popular choices include Scratchy, Grunge, and Distressed. These fonts have irregular edges and varying line thicknesses, which can give your text a scratched or worn look. You can find these fonts on websites like 1001fonts.com or fontspace.com. Remember to check the license before using any font in your projects.
Can I watch a video tutorial on creating a scribbled scratchy typeface in Illustrator?
Yes, there are many video tutorials available online that can guide you through the process of creating a scribbled scratchy typeface in Illustrator. Websites like YouTube have a wide range of tutorials from beginner to advanced levels. Some tutorials may also provide downloadable resources that you can use in your projects.
How can I add more texture to my scribbled scratchy typeface in Illustrator?
To add more texture to your scribbled scratchy typeface in Illustrator, you can use the grain effect. First, select your text and go to the Effect menu. Then, choose Texture > Grain. You can adjust the intensity and contrast of the grain to achieve the desired effect. Additionally, you can use the brush tool with a textured brush to add more depth and texture to your text.
Can I create a scribbled scratchy typeface in other software besides Illustrator?
Yes, you can create a scribbled scratchy typeface in other graphic design software as well. Programs like Photoshop, CorelDRAW, and GIMP also have tools and features that can help you create a hand-drawn or scratched effect. However, the process may vary depending on the software.
How can I make my scribbled scratchy typeface look more unique?
To make your scribbled scratchy typeface look more unique, you can experiment with different fonts, brushes, and effects. You can also combine different techniques to create a unique look. For example, you can use the warp tool to distort the text, and then add a grain effect to give it more texture. Remember to experiment and have fun with the process.
Can I use my scribbled scratchy typeface in commercial projects?
Whether you can use your scribbled scratchy typeface in commercial projects depends on the license of the font you used. Some fonts are free for personal use but require a license for commercial use. Always check the license before using any font in your projects.
How can I save my scribbled scratchy typeface for future use?
To save your scribbled scratchy typeface for future use, you can create a graphic style. First, select your text and go to the Graphic Styles panel. Then, click the New Graphic Style button. Your text style will be saved in the panel, and you can apply it to other text objects with a single click.
Can I create a scribbled scratchy typeface with a specific theme or style?
Yes, you can create a scribbled scratchy typeface with a specific theme or style. For example, you can use a Halloween-themed font to create a spooky scribbled scratchy typeface, or a Christmas-themed font to create a festive version. You can also adjust the colors and effects to match the theme or style.
How can I improve my skills in creating a scribbled scratchy typeface in Illustrator?
To improve your skills in creating a scribbled scratchy typeface in Illustrator, you can practice regularly and experiment with different techniques. You can also watch video tutorials, read articles, and take online courses to learn new techniques and tips. Remember, practice makes perfect, so don’t be afraid to make mistakes and learn from them.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.

