Quick Tip: Boost Opt-ins with Contact Form 7 for WordPress
You might have heard the saying, “the money is in the list”. Your email list, to be exact. Email marketing is widely considered to be the most powerful form of marketing today, and there are plenty of stats to back it up.
A big email subscriber base gives you a lot of power. You have an audience at your fingertips who like your brand and are ready to invest in it. If you have any sort of product or service, an email list is invaluable to you.
The problem? It can be difficult to get email addresses. Some people hate popups with a passion and won’t give them the time of day. Even if you offer something great in exchange for an email address, some people may not be interested.
One particularly effective method of getting email addresses is to include an auto-checked box in your contact form. Whenever someone contacts you through the form, there will be a pre-checked box that automatically signs them up for your newsletter. Of course, they can uncheck it if they want to, but many people don’t.
In this article, I’ll show you how to use the free and highly versatile Contact Form 7 plugin for WordPress to create an auto-checked box that will help your email list grow by leaps and bounds.
I’d recommend checking your local spam laws and regulations before implementing this. I’d be interested to hear more about your thoughts and preferred approach in the comments below.
What you’ll need:
Contact Form 7

Contact Form 7 MailChimp extension

How to Create an Auto-Checked Optin Box
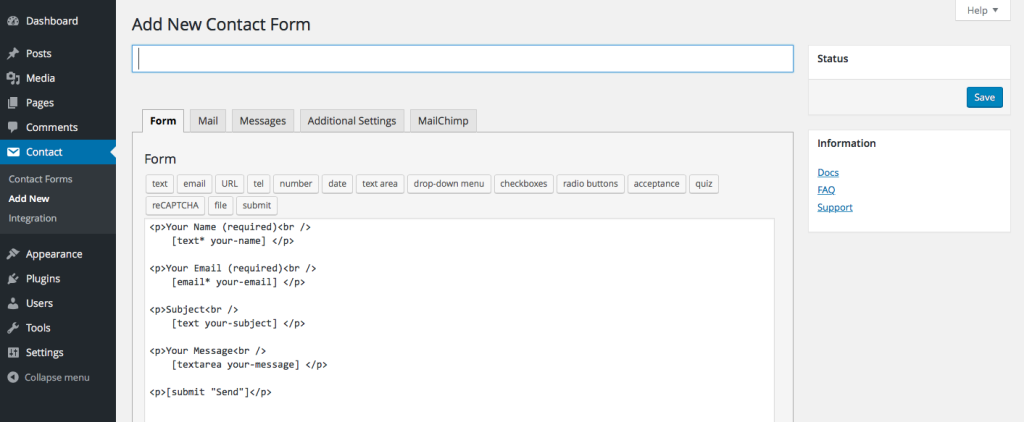
1. Create a New Contact Form
In your Dashboard, navigate to ‘Contact’ > ‘Add New’. You’ll see a text field where you can code your contact form. The plugin conveniently provides several handy choices. All you have to do is click on the element you want (a drop-down menu, for example), modify it to your liking, and then click ‘Insert tag.’

After you’re done creating the form itself, you can head over to the ‘Mail’, ‘Messages’, and ‘Additional Settings’ tabs to further customize your form.
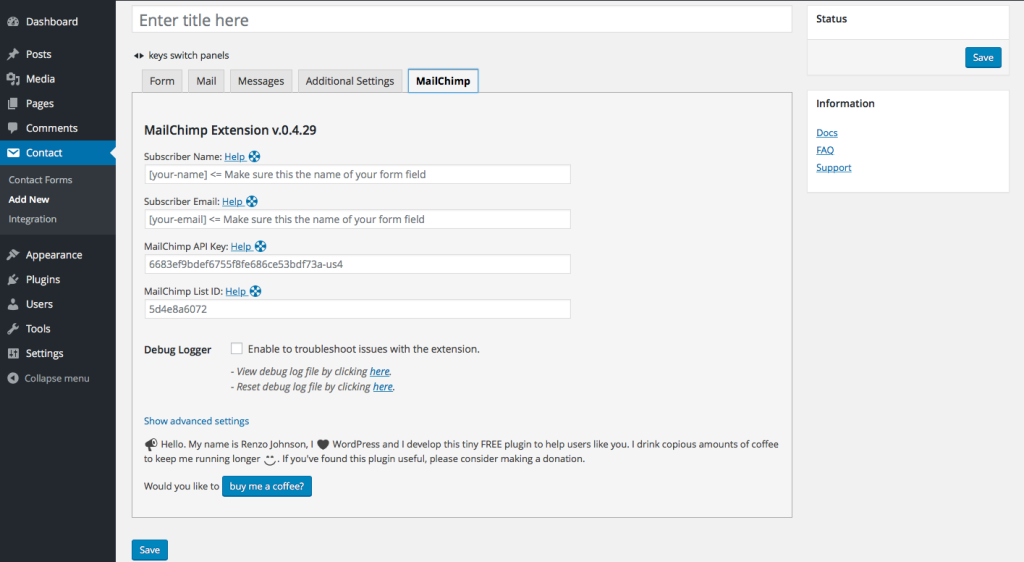
2. Integrate Your MailChimp Account with Contact Form 7
Next, click on the ‘MailChimp’ tab. You’ll see four fields here: ‘Subscriber Name’, ‘Subscriber Email’, ‘MailChimp API Key’, and ‘MailChimp List ID’.

In the ‘Subscriber Name’ field, enter [your-name]. In the ‘Subscriber Email’ field, enter [your-email]. In the other two fields, you simply enter your MailChimp API key and List ID. (Here’s how to find your API key, and here’s how to find your List ID.)
3. Enter the Checkbox Shortcode
Finally, head back to the ‘Form’ tab. You’re going to insert one simple line of shortcode wherever you want the checkbox to appear. Here’s the shortcode:
[mc4wp_checkbox "Sign up for the email list!"]
You can replace the text with any message you’d like, and I recommend replacing it with a compelling phrase that’s targeted to your audience.
Save the form, and you’re all done! Now, whenever someone contacts you and doesn’t uncheck the box, they’ll be signed up for your list.
NB: If you have double optin enabled on your MailChimp account, the sender will still receive an email asking them to confirm their subscription.
Frequently Asked Questions (FAQs) about Contact Form 7 for WordPress
How can I integrate Mailchimp with Contact Form 7?
Integrating Mailchimp with Contact Form 7 is a straightforward process. First, you need to install and activate the Contact Form 7 Mailchimp Extension plugin. Once activated, go to the settings page and enter your Mailchimp API Key and List ID. Now, you can add a new form or edit an existing one. In the form editor, you’ll see a new tab for Mailchimp where you can map form fields to Mailchimp fields. Save your changes, and your form is now connected to Mailchimp.
What is the purpose of the DOI Helper in Contact Form 7?
The DOI (Double Opt-In) Helper is a feature in Contact Form 7 that helps you comply with certain email marketing regulations. It ensures that the person who filled out the form is the owner of the email address and agrees to receive further communications. The DOI Helper sends a confirmation email to the user, and only after the user clicks the confirmation link, their email address is added to your list.
How can I use the double opt-in feature in Contact Form 7?
To use the double opt-in feature, you need to install and activate the Double Opt-In for Contact Form 7 plugin. Once activated, go to the settings page and enable the double opt-in feature for your desired form. Now, when a user submits the form, they will receive a confirmation email. Only after they click the confirmation link, their submission will be processed.
Can I use Contact Form 7 Mailchimp Extension on WordPress.com?
Yes, you can use the Contact Form 7 Mailchimp Extension on WordPress.com. However, please note that to install plugins on WordPress.com, you need to have a Business or eCommerce plan.
How can I troubleshoot issues with Contact Form 7?
If you’re experiencing issues with Contact Form 7, first ensure that you’re using the latest version of the plugin and WordPress. If the problem persists, try deactivating all other plugins to see if there’s a conflict. If the issue is resolved, reactivate the plugins one by one until you find the problematic one. If none of these steps work, consider reaching out to the plugin’s support team.
How can I customize the design of my Contact Form 7 forms?
Contact Form 7 allows you to customize your forms using CSS. You can add custom CSS in your theme’s style.css file or in the Customizer under ‘Additional CSS’.
Can I add a file upload field to my Contact Form 7 form?
Yes, Contact Form 7 supports file uploads. You can add a file upload field to your form using the ‘file’ form-tag.
How can I prevent spam submissions in Contact Form 7?
Contact Form 7 has built-in spam protection features. You can also integrate it with CAPTCHA services like reCAPTCHA for additional protection.
Can I use Contact Form 7 to create multi-page forms?
While Contact Form 7 doesn’t support multi-page forms out of the box, you can achieve this functionality using third-party plugins like Contact Form 7 Multi-Step Forms.
How can I export Contact Form 7 submissions?
To export submissions, you need to use a plugin like Contact Form 7 Database Addon – CFDB7. This plugin saves form submissions to your WordPress database, and you can export them as a CSV file.
Ian Chandler is a professional writer based in Kent, Ohio, currently studying English at Kent State University. He serves as Editor at Nukeblogger, contributes to Freedom With Writing, and writes for Haircut Inspiration.





