Automated Testing of Drupal 8 Modules
In this article we are going to look at automated testing in Drupal 8. More specifically, we are going to write a few integration tests for some of the business logic we wrote in the previous Sitepoint articles on Drupal 8 module development. You can find the latest version of that code in this repository along with the tests we write today.

But before doing that, we will talk a bit about what kinds of tests we can write in Drupal 8 and how they actually work.
Key Takeaways
- Drupal 8 automated testing can be accomplished through the Simpletest framework, which has been a part of Drupal’s core package since Drupal 7. Simpletest allows for safe API modifications due to its extensive codebase test coverage.
- Two main types of tests can be written for Drupal 8: unit tests using PHPUnit, and functional tests using Simpletest. Functional tests can be further divided into web tests and kernel tests.
- Writing a test involves implementing a specific class and placing it inside the src/Tests folder of the module it tests. The test class will enable the modules in the $modules property and create a new user for every test it runs.
- Testing a page involves logging in with the created user, navigating to the demo path, asserting that the page response is 200, and ensuring that the text rendered on the page is loaded from the service.
- Automated testing in Drupal 8 is recommended to start as early as possible in the development process to make the code more stable and less prone to being broken later on when changes are made. It may be a slow process in the beginning, but fluency will improve with familiarity to the APIs.
Simpletest (Testing)
Simpletest is the Drupal specific testing framework. For Drupal 6 it was a contributed module but since Drupal 7 it has been part of the core package. Simpletest is now an integral part of Drupal core development, allowing for safe API modifications due to an extensive codebase test coverage.
Right off the bat I will mention the authoritative documentation page for Drupal testing with Simpletest. There you can find a hub of information related to how Simpletest works, how you can write tests for it, what API methods you can use, etc.
By default, the Simpletest module that comes with Drupal core is not enabled so we will have to do that ourselves if we want to run tests. It can be found on the Extend page named as Testing.
Once that is done, we can head to admin/config/development/testing and see all the tests currently available for the site. These include both core and contrib module tests. At the very bottom, there is also the Clean environment button that we can use if any of our tests quit unexpectedly and there are some remaining test tables in your database.
How does Simpletest work?
When we run a test written for Simpletest, the latter uses the existing codebase and instructions found in the test to create a separate Drupal environment in which the test can run. This means adding additional tables to the database (prefixed by simpletest_) and test data that are used to replicate the site instance.
Depending on the type of test we are running and what it contains, the nature of this replication can differ. In other words, the environment can have different data and core functionality depending on the test itself.
What kinds of tests are there in Drupal 8?
There are two main types of tests that we can write for Drupal 8: unit tests using PHPUnit (which is in core now) and functional tests (using Simpletest). However, the latter can also be split into two different kinds: web tests (which require web output) and kernel tests (which do not require web output). In this article we will practically cover only web tests because most of the functionality we wrote in the previous articles is manifested through output so that’s how we need to test it as well.
Writing any type of test starts by implementing a specific class and placing it inside the src/Tests folder of the module it tests. I also encourage you to read this documentation page that contains some more information on this topic as I do not want to duplicate it here.
Our tests
As I mentioned, in this article we will focus on providing test coverage for some of the business logic we created in the series on Drupal 8 module development. Although there is nothing complicated happening there, the demo module we built offers a good example for starting out our testing process as well. So let’s get started by first determining what we will test.
By looking at the demo module, we can delineate the following aspects we can test:
- We have a route that displays a page with a specific message loaded from a service.
- We have a route that displays a form and which has some configuration.
- We have a custom block plugin we can configure and add to a page.
That’s pretty much it. The custom menu link we defined inside the demo.links.menu.yml could also be tested but that should already work out of the box so I prefer not to.
For the sake of brevity and the fact that we don’t have too much we need to test, I will include all of our testing methods into one single class. However, you should probably group yours into multiple classes depending on what they are actually responsible for.
Inside a file called DemoTest.php located in the src/Tests/ folder, we can start by adding the following:
<?php
namespace Drupal\demo\Tests;
use Drupal\simpletest\WebTestBase;
/**
* Tests the Drupal 8 demo module functionality
*
* @group demo
*/
class DemoTest extends WebTestBase {
/**
* Modules to install.
*
* @var array
*/
public static $modules = array('demo', 'node', 'block');
/**
* A simple user with 'access content' permission
*/
private $user;
/**
* Perform any initial set up tasks that run before every test method
*/
public function setUp() {
parent::setUp();
$this->user = $this->drupalCreateUser(array('access content'));
}
}
Here we have a simple test class which for every test it runs, will enable the modules in the $modules property and create a new user stored inside the $user property (by virtue of running the setUp() method).
For our purposes, we need to enable the demo module because that is what we are testing, the block module because we have a custom block plugin we need to test and the node module because our logic uses the access content permission defined by this module. Additionally, the user is created just so we can make sure this permission is respected.
For the three bullet points we identified above, we will now create three test methods. Keep in mind that each needs to start with the prefix test in order for Simpletest to run them automatically.
Testing the page
We can start by testing the custom page callback:
/**
* Tests that the 'demo/' path returns the right content
*/
public function testCustomPageExists() {
$this->drupalLogin($this->user);
$this->drupalGet('demo');
$this->assertResponse(200);
$demo_service = \Drupal::service('demo.demo_service');
$this->assertText(sprintf('Hello %s!', $demo_service->getDemoValue()), 'Correct message is shown.');
}
And here is the code that does it.
First, we log in with the user we created in the setUp() method and then navigate to the demo path. Simpletest handles this navigation using its own internal browser. Next, we assert that the response of the last accessed page is 200. This validates that the page exists. However, this is not enough because we need to make sure the text rendered on the page is the one loaded from our service.
For this, we statically access the \Drupal class and load our service. Then we assert that the page outputs the hello message composed of the hardcoded string and the return value of the service’s getDemoValue() method. It’s probably a good idea to write a unit test for whatever logic happens inside the service but for our case this would be quite redundant.
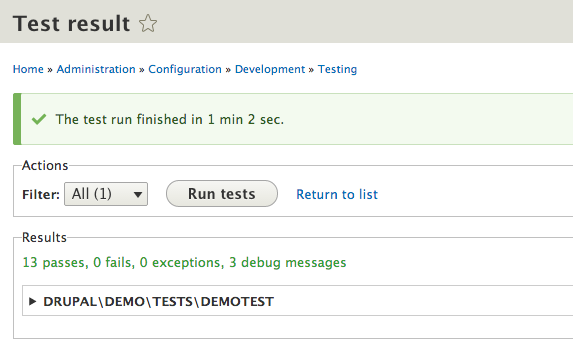
And that’s it with the page related logic. We can go to the testing page on our site, find the newly created DemoTest and run it. If all is well, we should have all green and no fails.

Testing the form
For the form we have another method, albeit more meaty, that tests all the necessary logic:
/**
* Tests the custom form
*/
public function testCustomFormWorks() {
$this->drupalLogin($this->user);
$this->drupalGet('demo/form');
$this->assertResponse(200);
$config = $this->config('demo.settings');
$this->assertFieldByName('email', $config->get('demo.email_address'), 'The field was found with the correct value.');
$this->drupalPostForm(NULL, array(
'email' => 'test@email.com'
), t('Save configuration'));
$this->assertText('The configuration options have been saved.', 'The form was saved correctly.');
$this->drupalGet('demo/form');
$this->assertResponse(200);
$this->assertFieldByName('email', 'test@email.com', 'The field was found with the correct value.');
$this->drupalPostForm('demo/form', array(
'email' => 'test@email.be'
), t('Save configuration'));
$this->assertText('This is not a .com email address.', 'The form validation correctly failed.');
$this->drupalGet('demo/form');
$this->assertResponse(200);
$this->assertNoFieldByName('email', 'test@email.be', 'The field was found with the correct value.');
}
The first step is like before. We go to the form page and assert a successful response. Next, we want to test that the email form element exists and that its default value is the value found inside the default module configuration. For this we use the assertFieldByName() assertion.
Another aspect we need to test is that saving the form with a correct email address does what it is supposed to: save the email to configuration. So we use the drupalPostForm() method on the parent class to submit the form with a correct email and assert that a successful status message is printed on the page as a result. This proves that the form saved successfully but not necessarily that the new email was saved. So we redo the step we did earlier but this time assert that the default value of the email field is the new email address.
Finally, we need to also test that the form doesn’t submit with an incorrect email address. We do so again in two steps: test a form validation failure when submitting the form and that loading the form again will not have the incorrect email as the default value of the email field.
Testing the block
/**
* Tests the functionality of the Demo block
*/
public function testDemoBlock() {
$user = $this->drupalCreateUser(array('access content', 'administer blocks'));
$this->drupalLogin($user);
$block = array();
$block['id'] = 'demo_block';
$block['settings[label]'] = $this->randomMachineName(8);
$block['theme'] = $this->config('system.theme')->get('default');
$block['region'] = 'header';
$edit = array(
'settings[label]' => $block['settings[label]'],
'id' => $block['id'],
'region' => $block['region']
);
$this->drupalPostForm('admin/structure/block/add/' . $block['id'] . '/' . $block['theme'], $edit, t('Save block'));
$this->assertText(t('The block configuration has been saved.'), 'Demo block created.');
$this->drupalGet('');
$this->assertText('Hello to no one', 'Default text is printed by the block.');
$edit = array('settings[demo_block_settings]' => 'Test name');
$this->drupalPostForm('admin/structure/block/manage/' . $block['id'], $edit, t('Save block'));
$this->assertText(t('The block configuration has been saved.'), 'Demo block saved.');
$this->drupalGet('');
$this->assertText('Hello Test name!', 'Configured text is printed by the block.');
}
For this test we need another user that also has the permission to administer blocks. Then we create a new instance of our custom demo_block with no value inside the Who field and assert that a successful confirmation message is printed as a result. Next, we navigate to the front page and assert that our block shows up and displays the correct text: Hello to no one.
Lastly, we edit the block and specify a Test name inside the Who field and assert that saving the block configuration resulted in the presence of a successful confirmation message. And we close off by navigating back to the home page to assert that the block renders the correct text.
Conclusion
In this article, we’ve seen how simple it is to write some basic integration tests for our Drupal 8 business logic. It involves creating one or multiple class files which simply make use of a large collection of API methods and assertions to test the correct behavior of our code. I strongly recommend you give this a try and start testing your custom code early as possible in order to make it more stable and less prone to being broken later on when changes are made.
Additionally, don’t let yourself get discouraged by the slow process of writing tests. This is mostly only in the beginning until you are used to the APIs and you become as fluent as you are with the actual logic you are testing. I feel it’s important to also mention that this article presented a very high level overview of the testing ecosystem in Drupal 8 as well as kept the tests quite simple. I recommend a more in depth look into the topic going forward.
Frequently Asked Questions about Automated Testing in Drupal 8 Modules
What are the benefits of automated testing in Drupal 8 modules?
Automated testing in Drupal 8 modules offers several benefits. It helps in identifying bugs and errors quickly and efficiently, which can significantly reduce the time and effort required for manual testing. Automated tests can be run repeatedly, ensuring that the code remains functional even after multiple changes. This leads to improved code quality and reliability. Additionally, automated testing can also provide documentation, as the tests describe the expected behavior of the code.
How can I set up automated testing for my Drupal 8 module?
Setting up automated testing for your Drupal 8 module involves several steps. First, you need to install the necessary testing tools such as PHPUnit and Behat. Then, you need to write test cases for your module. These test cases should cover all the functionalities of your module. Once the test cases are written, you can run them using the testing tools. The results of the tests will give you insights into the functionality and reliability of your module.
What types of tests can I perform with Drupal 8 automated testing?
Drupal 8 automated testing allows you to perform various types of tests. These include unit tests, which test individual components of your module; functional tests, which test the functionality of your module as a whole; and acceptance tests, which test whether your module meets the specified requirements. You can also perform integration tests, which test how your module interacts with other modules or systems.
Can I use automated testing for Drupal 8 themes?
Yes, you can use automated testing for Drupal 8 themes. Automated testing can help you ensure that your theme functions correctly and meets the specified requirements. It can also help you identify any issues or bugs in your theme, allowing you to fix them before they affect the user experience.
How can I interpret the results of my Drupal 8 automated tests?
The results of your Drupal 8 automated tests will give you insights into the functionality and reliability of your module. If a test fails, it means that there is a bug or error in the corresponding part of your module. You can then investigate this issue further and fix it. If a test passes, it means that the corresponding part of your module is functioning correctly.
Can I automate the testing process for my Drupal 8 module?
Yes, you can automate the testing process for your Drupal 8 module. This can be done by setting up a continuous integration (CI) system. A CI system automatically runs your tests whenever changes are made to your module, ensuring that your module remains functional and reliable at all times.
What tools can I use for automated testing in Drupal 8?
There are several tools available for automated testing in Drupal 8. These include PHPUnit, a popular testing framework for PHP; Behat, a tool for behavior-driven development (BDD); and SimpleTest, a testing framework included with Drupal.
How can I write effective test cases for my Drupal 8 module?
Writing effective test cases for your Drupal 8 module involves several steps. First, you need to understand the functionality of your module. Then, you need to identify the different scenarios that your module should handle. For each scenario, you should write a test case that checks whether your module handles the scenario correctly. Each test case should be clear, concise, and cover a single scenario.
Can I use automated testing for Drupal 8 distributions?
Yes, you can use automated testing for Drupal 8 distributions. Automated testing can help you ensure that your distribution functions correctly and meets the specified requirements. It can also help you identify any issues or bugs in your distribution, allowing you to fix them before they affect the user experience.
What is the role of automated testing in the Drupal 8 development process?
Automated testing plays a crucial role in the Drupal 8 development process. It helps in ensuring that the code is functional and reliable, leading to improved code quality. Automated testing also helps in identifying bugs and errors early in the development process, allowing them to be fixed before they affect the functionality of the module. Additionally, automated testing can also provide documentation, as the tests describe the expected behavior of the code.
Daniel Sipos is a Drupal developer who lives in Brussels, Belgium. He works professionally with Drupal but likes to use other PHP frameworks and technologies as well. He runs webomelette.com, a Drupal blog where he writes articles and tutorials about Drupal development, theming and site building.