How to Add QR Codes to WordPress Posts
Key Takeaways
- QR codes can be added to WordPress posts by creating a plugin that generates a QR code representing the full URL of each post. This can be done by creating a plugin directory and file, including the QR Code Generator Library, and filtering the post content to add the QR code image at the end of each post.
- Popular QR code plugins such as QR Code Generator and JM Simple QR Code Widget can be used to easily integrate QR codes into an existing website without needing to write code. These plugins can add QR codes inside post contents or display them as widgets.
- QR codes can be tested using barcode scanner applications like Barcode Scanner for Android and RedLaser for iOS. They are used widely on websites for various applications such as product tracking, item identification, time tracking, document management, and general marketing.
QR codes (or ‘Quick Response codes’) are one of the most popular types of barcodes in use today, with the ability to encode up to 4296 characters. The QR code has become incredibly popular due to their fast readability and greater storage capacity compared to other types of barcodes.
Typical QR code applications include product tracking, item identification, time tracking, document management, general marketing, URLs and much more. It’s also used for the tracking of physical items, such as mail and packages. Barcodes are now commonly used for tickets which are scanned to allow to access to events.

QR codes are widely used on websites where they generally represent the URL of the website. When someone wants to read the content of your web page on their mobile phone, they can scan the QR code and which opens the URL in a browser instead of manually typing a long URL.
There are several types of QR codes, Model 1, Micro, IQR, SQRC and LogoQ. Model 1 is the most common type of QR code type and it’s the one we’ll be using in our example.
In this tutorial, I’ll show you how to create a plugin that adds a QR code to the end of every WordPress post that represents the full URL.
Creating the Plugin Directory and Plugin File
In my example I’ll name the plugin ‘Awesome QR Code’, you can name it anything you wish. You’ll first need to create a directory with plugin name and then a PHP file with the same plugin name.
--awesome-qr-code
-awesome-qr-code.phpPut this code in the awesome-qr-code.php file:
<?php
/*
Plugin Name: Awesome QR Code
Plugin URI: https://www.sitepoint.com/
Description: Adds QR Code to WordPress Posts
Version: 1.0
Author: Narayan Prusty
Author URI: http://twitter.com/narayanprusty
*/Including the QR Code Generator Library
Download and unpack QR Code Generator inside your plugin directory. You will then have a file named qrcode.php in your directory.
Now we need to include that file:
include("qrcode.php");Filter Post Content
Next, we need to add a QR code image to the end of every WordPress post. For that, we need to filter the post content and add HTML to the end of the content.
We can do this using ‘the_content’ filter. The the_content filter is used to filter the content of the post after it is retrieved from the database and before it is printed onto the screen. Note that the filter function must return the content after it is finished processing, or site visitors will see a blank page and other plugins that are also filtering the content may generate errors.
function qr_code($content)
{
$url = get_permalink();
$qr = new qrcode();
$qr->text($url);
$html = "<p><b>QR Code:</b></p><p><img src='".$qr->get_link()."' border='0'/></p>";
$content .= $html;
return $content;
}
add_filter("the_content", "qr_code");Let’s breakdown the above code:
qr_codeis the filter function that takes the post content and filters it before the output is produced.get_permalinkfunction is used to get the complete URL of the current post.- We used the QR code library to generate a QR code image representing the permalink.
- We added it to the end of the post content.
As you can see, it’s fairly simple if you want to do this yourself. However, you’d most likely only write code to generate a QR code if you are creating a plugin or theme. If you want to integrate QR codes to an existing website, then it would be much easier to install a ready made QR code plugin.
Popular QR Code Plugins
Some of the popular QR code plugins are QR Code Generator and JM Simple QR code Widget.

QR Code Generator is useful if you want to add a QR code inside the post contents. Whereas JM Simple QR Code Widget is useful if you want to display a QR code as a widget.
Testing Your QR Codes
To scan and test your QR code on your phone you’ll need to install a barcode scanner application which can scan and decode the barcode. Popular barcode scanner apps are Barcode Scanner for Android and RedLaser for iOS.
Applications Using QR Codes
QR codes are in use everywhere, here’s a short list of websites using QR codes to help generate some ideas:
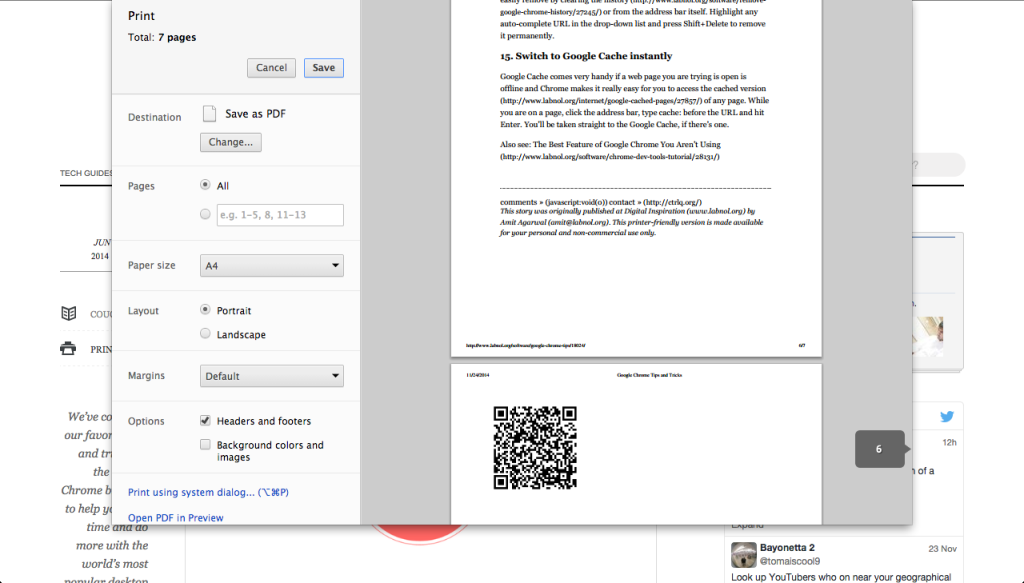
- Digital Inspiration (labnol.org) prints QR codes at the end when a web page is printed.
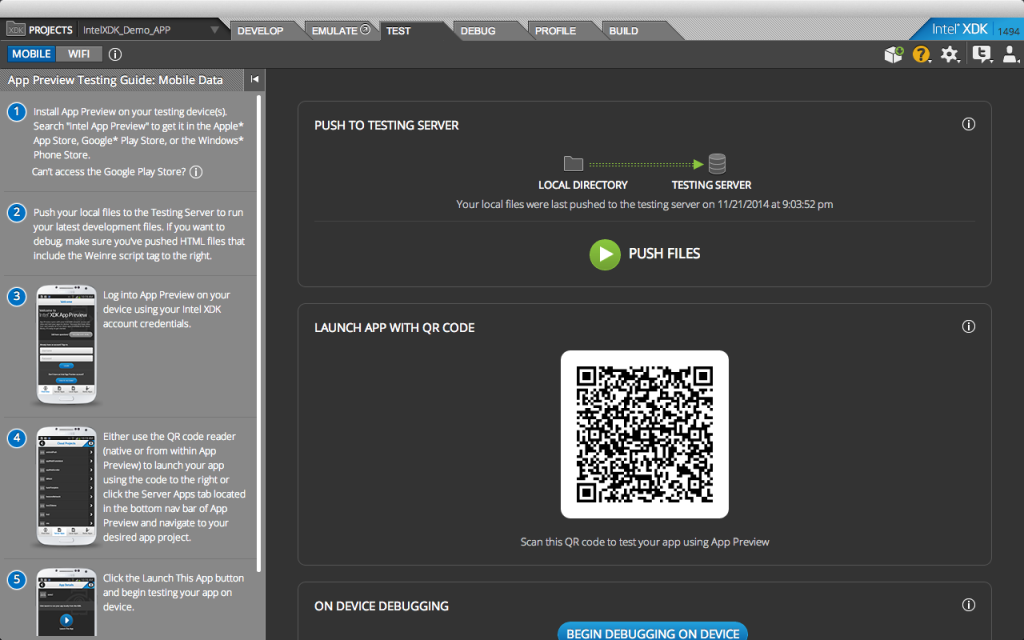
- The Intel XDK Development Environment uses a barcode to install an application. The barcode represents the URL of the app on the Intel App Preview cloud.
- Google Earth allows you to visit their mobile site using a QR code.
- There are many other websites like Delivr, GoQR and Kaywa that use QR codes.



Conclusion
Adding QR codes to your WordPress posts can help your users read your content on the go. It’s simple enough to implement in the form of a plugin, or you can easily add this functionality to your own projects using the same code above. Please share your experiences and the implementations you’ve come across below.
Frequently Asked Questions (FAQs) about Adding QR Codes to WordPress Posts
How can I add a QR code to my WordPress post without using a plugin?
While plugins make the process easier, you can also add a QR code to your WordPress post manually. First, you need to generate a QR code using an online QR code generator. After creating the QR code, download it as an image file. Then, go to your WordPress post editor, click on the ‘Add Media’ button, and upload the QR code image. Finally, insert the image into your post where you want the QR code to appear.
Can I customize the design of my QR code?
Yes, you can customize your QR code design. Some QR code generators allow you to change the color, add a logo, or even create a design from scratch. However, make sure that your design doesn’t interfere with the QR code’s readability.
How can I track the usage of my QR code?
To track the usage of your QR code, you can use a QR code generator that supports analytics. These generators will provide you with data such as the number of scans, the location of the scans, and the device used for scanning.
Can I add a QR code to my WordPress site’s sidebar?
Yes, you can add a QR code to your WordPress site’s sidebar. To do this, go to Appearance > Widgets in your WordPress dashboard. Then, drag and drop the ‘Image’ widget to your sidebar and upload your QR code image.
Can I create a QR code for my entire WordPress site?
Yes, you can create a QR code for your entire WordPress site. When scanned, this QR code will direct users to your site’s homepage. To create this QR code, simply enter your site’s URL into a QR code generator.
Are there any size requirements for QR codes?
The size of your QR code depends on the distance from which it will be scanned. As a general rule, the QR code should be at least 1 inch (2.5 cm) in size for a scanning distance of up to 10 inches (25 cm).
Can I change the URL of my QR code after it’s been created?
If you used a dynamic QR code, you can change the URL after it’s been created. However, if you used a static QR code, you cannot change the URL without creating a new QR code.
Can I add a QR code to my WordPress site’s footer?
Yes, you can add a QR code to your WordPress site’s footer. To do this, go to Appearance > Customize > Footer in your WordPress dashboard. Then, add an ‘Image’ widget to your footer and upload your QR code image.
Can I create a QR code for a specific WordPress post?
Yes, you can create a QR code for a specific WordPress post. To do this, simply enter the URL of the post into a QR code generator.
Are there any security risks associated with using QR codes?
While QR codes themselves are not harmful, they can be used to direct users to malicious websites. Therefore, it’s important to only scan QR codes from trusted sources.
Narayan is a web astronaut. He is the founder of QNimate. He loves teaching. He loves to share ideas. When not coding he enjoys playing football. You will often find him at QScutter classes.