8 jQuery Form Label (HTML5 Placeholder) Plugins
Today’s post brings us more or the ever popular jQuery and HTML5 plugins focused on HTML placeholders for form input fields. If you didn’t know HTML5 placeholder is a new attribute to INPUT elements provided to us by HTML5 markup. The placeholder attribute shows text in a field until the field is focused upon, then hides the text. Some browsers such as Internet Explorer however do not support this so jQuery can provide a useful fallback to those unwilling browsers.
HTML5 Placeholder Example
Let’s take a look at the plugins!
1. Sticky Placeholders jQuery Plugin
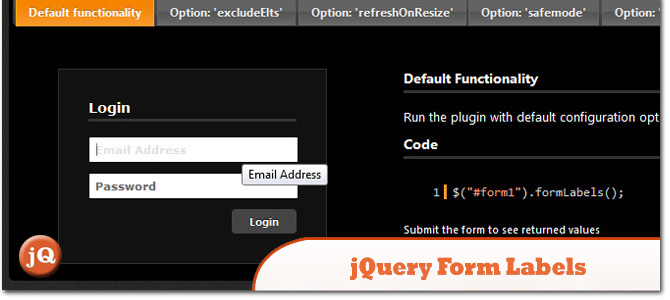
2. jQuery Form Labels Plugin
The jQuery FormLabels Plugin is a result of working with hundreds of different clients, sites, and especially forms. Every form is different, so building a uniform label generator was not an easy task.
3. jQuery Placeholder Plugin
This is a simple plugin for jQuery that provides support for the HTML5 placeholder attribute in browsers that do not already support it.
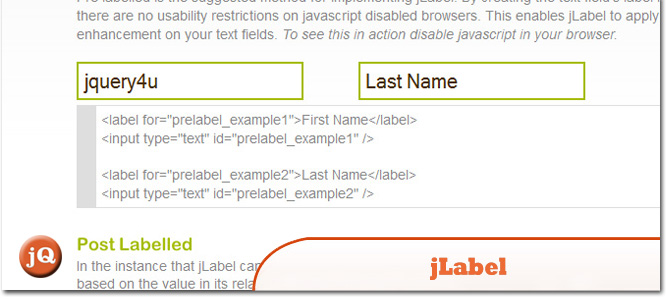
4. jLabel
A jQuery plugin that formats text input fields with unobtrusive labels featuring interactive suggestions.
5. Sign in Form Placeholders
Tested works IE7+
6. In-Field Labels jQuery Plugin
A simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins.
7. movinglabels
A jQuery Plugin, presented by Ape Unit GmbH, coded by Paul Lunow.
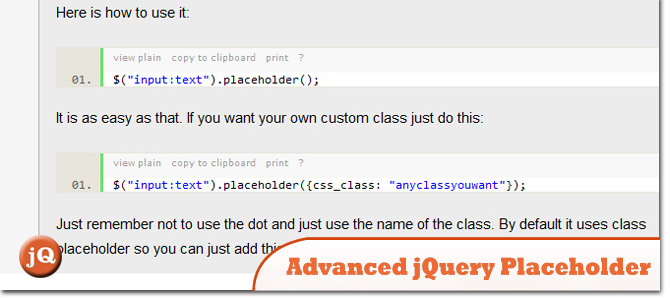
8. Advanced jQuery Placeholder Plugin (cross-browser support)
Plugin that enables you to use the Placeholder attribute inside your input fields.
Frequently Asked Questions about jQuery Form Label and HTML5 Placeholder Plugins
What is the purpose of using jQuery form label and HTML5 placeholder plugins?
jQuery form label and HTML5 placeholder plugins are used to enhance the user experience on a website. They provide hints or instructions to users within the input fields before they enter data. This can be particularly useful in forms where the required input may not be immediately obvious to the user. These plugins can also help in making your website more accessible, as they can provide additional context to screen readers for visually impaired users.
How do I implement a jQuery form label plugin in my website?
Implementing a jQuery form label plugin involves a few steps. First, you need to include the jQuery library and the plugin file in your HTML document. Then, you can use the plugin’s functions in your JavaScript code to apply it to your form fields. The exact implementation may vary depending on the specific plugin you are using, so it’s important to refer to the plugin’s documentation for detailed instructions.
Can I customize the appearance of placeholders using these plugins?
Yes, most jQuery form label and HTML5 placeholder plugins allow you to customize the appearance of placeholders. This can include changing the text color, font size, and other CSS properties. The exact method of customization will depend on the specific plugin you are using.
Are these plugins compatible with all browsers?
While jQuery and HTML5 are widely supported by modern browsers, there may be some compatibility issues with older versions of certain browsers. It’s always a good idea to test your website in different browsers to ensure that it functions correctly. Some plugins may also provide fallback options for unsupported browsers.
How do these plugins affect the performance of my website?
jQuery form label and HTML5 placeholder plugins are generally lightweight and should not significantly impact the performance of your website. However, like any additional code, they do add to the overall size of your web pages. It’s important to balance the benefits of these plugins with the potential impact on page load times.
Can I use these plugins with dynamic forms?
Yes, most jQuery form label and HTML5 placeholder plugins can be used with dynamic forms. However, you may need to re-initialize the plugin whenever new form fields are added to the DOM.
Are there any accessibility considerations when using these plugins?
When using jQuery form label and HTML5 placeholder plugins, it’s important to ensure that your placeholders are accessible to all users. This includes providing adequate contrast for visually impaired users and ensuring that placeholders are properly announced by screen readers.
Can I use multiple plugins on the same form?
While it’s technically possible to use multiple plugins on the same form, it may lead to conflicts or unexpected behavior. It’s generally recommended to use one plugin that meets all of your needs.
How do I troubleshoot issues with these plugins?
If you’re experiencing issues with a jQuery form label or HTML5 placeholder plugin, the first step is to check the JavaScript console for any error messages. You can also refer to the plugin’s documentation or contact the plugin’s author for support.
Can I create my own jQuery form label or HTML5 placeholder plugin?
Yes, if you have a good understanding of JavaScript and jQuery, you can create your own form label or placeholder plugin. This allows you to tailor the plugin to your specific needs and ensure that it integrates seamlessly with your website.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.