20 jQuery Plugins to Create Animating Image Effects
jQuery can be very powerful and as you learn more about it you will be amazed what it is capable of doing. Today’s post is a collection of 20 jQuery plugins to create animating image effects on your site/blog. They could be very helpful to attract new visitors to stay on your page and reduce bounce rate or just for fun! Enjoy.
Key Takeaways
- The post lists 20 jQuery plugins that can help developers create animated image effects on their websites or blogs, potentially attracting more visitors and reducing bounce rates.
- The plugins range from creating transition animation effects, generating and animating gauges, creating animations from static images, to creating pixelated artwork using minimal code. They are highly customizable, catering to developers’ specific needs.
- While some basic knowledge of JavaScript may help in using and customizing these plugins, most of them are designed to be user-friendly. They can be used with responsive design and are compatible with all modern browsers. However, their impact on site performance and their compatibility with other plugins should be carefully considered.
1. Photon : JS CSS 3D Lighting Engine
Photon is a experimental JavaScript CSS 3D Lighting Engine.

SourceDemo
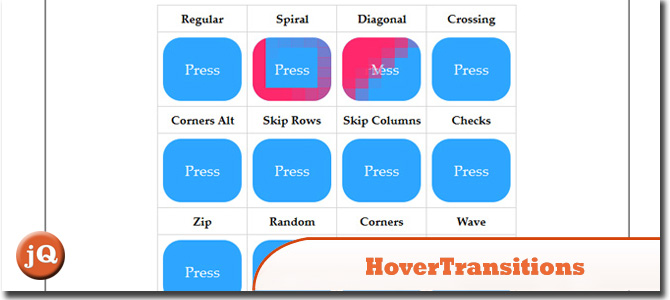
2. HoverTransitions – jQuery animated hover effects
Allows you to create numerous transition animation effects for webpage elements. The effects are performed by breaking the element into smaller boxes and animating the appearance of each of them according to different patterns and effects.

SourceDemo
3. forkit.js : An animated GitHub ribbon
An experimental animated ribbon which reveals a curtain of additional content. See the top right corner! of the demo.

SourceDemo
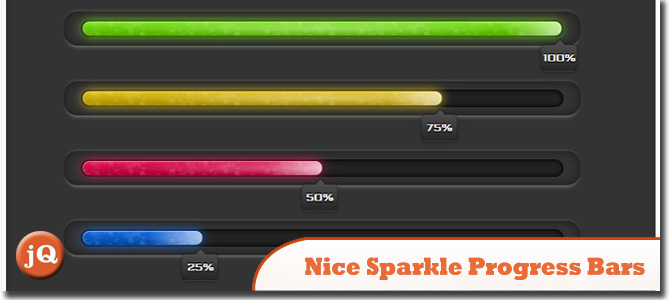
4. Nice Sparkle Progress Bars with jQuery & CSS3
Shiny Sparkle Progress bars with percentage label. The sparkles inside the bars are created using a combination of linear-gradient and radial-gradient as the background and then animated using the animation and keyframes properties.

Source + Demo
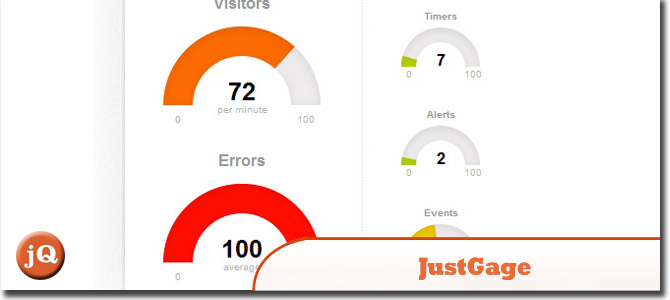
5. JustGage : Animated Gauges in SVG & Raphaël library
A handy JavaScript plugin for generating and animating nice & clean gauges. It is based on Raphaël library for vector drawing, so it’s completely resolution independent and self-adjusting.

Source + Demo
6.: JZoopraxiscope
A jQuery plugin for making animations from static images inspired in Eadweard Muybridge’s Zoopraxiscope. Besides jQuery, it also uses jQuery UI and requires the frames to be animated as a single, horizontal image.

SourceDemo
7. Mac OS X Lion with CSS3 & jQuery
This section is simply composed by a CSS3 keyframes animation. Login section mainly consists of a clock, two images (logos and avatars user name), two backgrounds and a password input field.

SourceDemo
8. Slide-in backgrounds with jQuery
In this tutorial I’ll give you a quick run-down of how to go about creating this slide in effect.

SourceDemo
9. Zoom out share button with jQuery and CSS3
I set out to create an attention grabbing way to display buttons, and came up with this: a circle that expands revealing a bunch of share buttons on hover. Read on to learn out how to do it, and check out the demo!

SourceDemo
10. jQuery flex
Fluid asymmetrical animated grid plugin.

SourceDemo
11. Gauge.js
100% native and cool looking animated JavaScript gauge.

Source + Demo
12. Rotating Feature Boxes with jQuery & CSS3
The full effect of it (with transition animations) will work in newish WebKit and Opera browsers and Firefox 4 above. Any other browser will rotate the blocks without transition animation.

SourceDemo
13. ThumbFx : Responsive jQuery Thumbnail Effects
Enrich your website experience with ThumbFx, a jQuery animation plugin that brings your images and content to life. Create unique animated effects effortlessly without any knowledge of jQuery.

SourceDemo
14. PullOuts : jQuery Slide-out Widgets
Allows to grab any piece of content from a web page and display it as a pullout widget. Whether it’s a block of text, images, shopping cart, login, search or subscription form, a video or any other content – you can make it a pullout.

SourceDemo
15. Color animation jQuery-plugin
This plugin also adds rgba-colors, so now you can animate the transparency of the background and foreground text independently. Beware that Internet Explorer 8 and earlier don’t support rgba-colors.

Source + Demo
16. Mac OS X Dashboard with jQuery
This is an example of the Mac OS X dashboard featuring drag and drop icons, 3D flip apps with jQuery. Tranforms and transitions are used to achieve the best effects.

SourceDemo
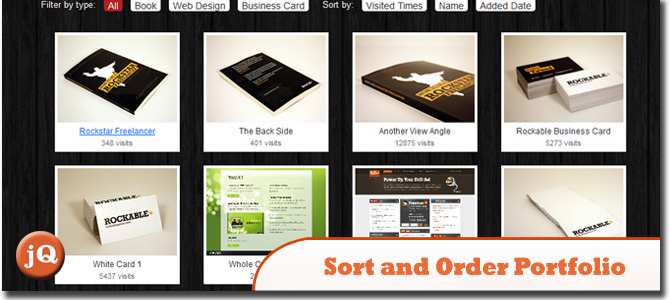
17. jQuery Sort and Order Portfolio Plugin
Features :
> Extendable filter and order buttons.
> Customize CSS3 driven animation, graceful degradation.
> About 30 kinds animation transition style, different in easeIn and easeOut.
> Optional reverse order, you can set the order button support it or not.

SourceDemo
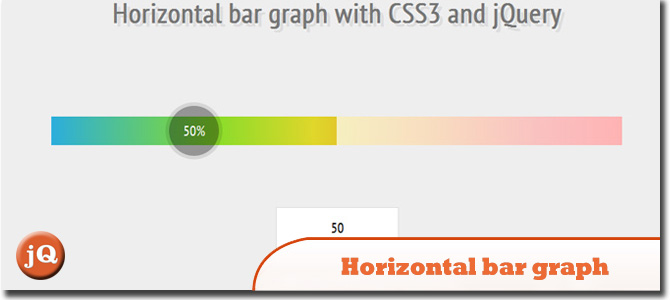
18. Horizontal bar graph with CSS3 and jQuery
Today we’ll create an animated, horizontal bar graph using jQuery, CSS3 properties (such as: gradients, border-radius, rgba) and CSS3 transitions.

SourceDemo
19. SeuratJS : Raphaël plugin for beautiful pointillized Animations
A JavaScript library that extends Raphaël and allows for the creation of vivid animations and pixelated artwork using minimal code. It does this by extracting color data from an image of your choice and rebuilding the original with filled graphical primitives in SVG.

Source + Demo
20. JSTween : JavaScript animation library for jQuery
Designed from the ground up for speed and precision, allowing it to handle more simultaneous animations while maintaining a silky smooth frame rate. Animations in JSTween are kicked off by triggering the play() method.

Source + Demo
Frequently Asked Questions about jQuery Plugins for Animating Image Effects
What are jQuery plugins for animating image effects?
jQuery plugins for animating image effects are tools that allow developers to create dynamic, interactive, and visually appealing effects on images on a webpage. These plugins leverage the power of jQuery, a fast, small, and feature-rich JavaScript library, to simplify the process of animating images. They can be used to create a wide range of effects, such as fading, sliding, zooming, rotating, and much more. These plugins are highly customizable, allowing developers to create unique and engaging user experiences.
How do I use jQuery plugins for animating image effects?
To use jQuery plugins for animating image effects, you first need to include the jQuery library and the plugin script in your HTML file. Once you’ve done that, you can call the plugin’s functions on your images using jQuery’s syntax. The exact usage will depend on the specific plugin you’re using, but generally, you’ll select the image you want to animate using a jQuery selector, and then call the animation function on that selector.
Can I customize the animations created by these plugins?
Yes, most jQuery plugins for animating image effects offer a high degree of customization. You can typically adjust parameters such as the duration of the animation, the easing function (which controls the speed of the animation), and the final state of the image. Some plugins also allow you to chain multiple animations together, create complex animation sequences, or use callbacks to trigger other actions when the animation completes.
Do I need to know JavaScript to use these plugins?
While it’s possible to use jQuery plugins for animating image effects without a deep understanding of JavaScript, having a basic knowledge of the language will make it much easier to use and customize these plugins. jQuery is a JavaScript library, so the more you understand about JavaScript, the more effectively you’ll be able to use jQuery and its plugins.
Are there any performance considerations when using these plugins?
Like any web technology, using jQuery plugins for animating image effects can have an impact on your site’s performance. The exact impact will depend on factors such as the complexity of the animations, the size of the images, and the number of images being animated. However, jQuery is designed to be fast and efficient, and most plugins are optimized for performance, so in most cases, the impact should be minimal.
Can these plugins be used with responsive design?
Yes, most jQuery plugins for animating image effects can be used with responsive design. Many plugins offer options for adjusting the animations based on the size of the viewport, and jQuery itself is designed to work well in responsive designs. However, you’ll need to test the animations on different devices and screen sizes to ensure they work as expected.
Are these plugins compatible with all browsers?
Most jQuery plugins for animating image effects are designed to be compatible with all modern browsers. However, there may be some differences in how animations are rendered in different browsers, especially when it comes to older versions of Internet Explorer. It’s always a good idea to test your animations in multiple browsers to ensure they work as expected.
Can I use these plugins on multiple images at once?
Yes, one of the strengths of jQuery is its ability to work with sets of elements. You can use a jQuery selector to select multiple images, and then apply the animation function to all of them at once. This can be a powerful way to create coordinated animations across multiple images.
Can I combine these plugins with other jQuery plugins?
Yes, you can typically combine jQuery plugins for animating image effects with other jQuery plugins. However, you’ll need to be careful to avoid conflicts between plugins. It’s also important to be aware that using multiple plugins can have an impact on performance, so it’s a good idea to test your site thoroughly if you’re using multiple plugins.
Where can I find more jQuery plugins for animating image effects?
There are many resources online where you can find jQuery plugins for animating image effects. Some good places to start are the jQuery Plugin Registry, GitHub, and various web development blogs and forums. Always make sure to use plugins from reputable sources, and check the plugin’s documentation for usage instructions and compatibility information.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.




