The industry of late has been overrun with articles, tutorials, and tools focused on Sass, even here on SitePoint we’ve been publishing more Sass content than ever before.
But we haven’t forgotten about our roots: CSS.
For those of you still learning CSS, or wanting to go a little deeper into specific CSS subjects, I thought I’d put together a list of CSS learning resources that I’ve come across in recent months.
Enjoy!
1. Unfolding the Box Model
Interactive slides that explore CSS 3D Transforms. Press left or right arrow key to advance. Watch in full-screen for best results.
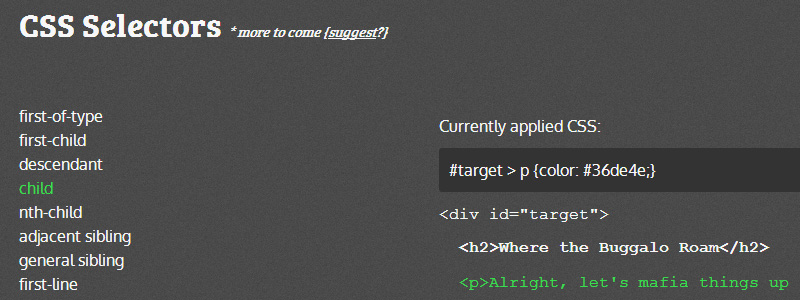
2. CSS Diner
A nicely designed little game to help you learn CSS selectors. Type in the correct selector to complete each level. You can also jump to a level by opening the menu with the hamburger icon on the right.
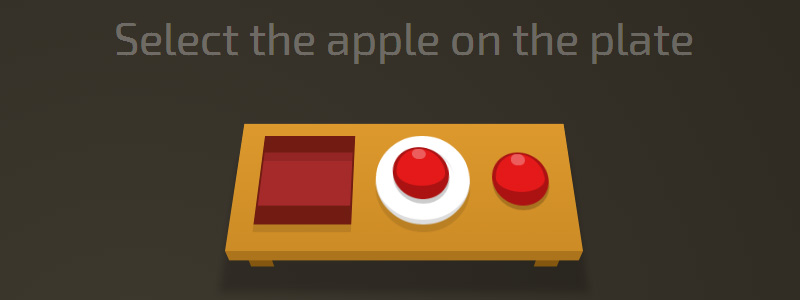
3. Learn CSS Selectors Interactively
A simple visualization of selectors in CSS. Choose the selector in the menu on the left, and the correctly selected items will appear on the right, with a brief description of the selector under the menu.
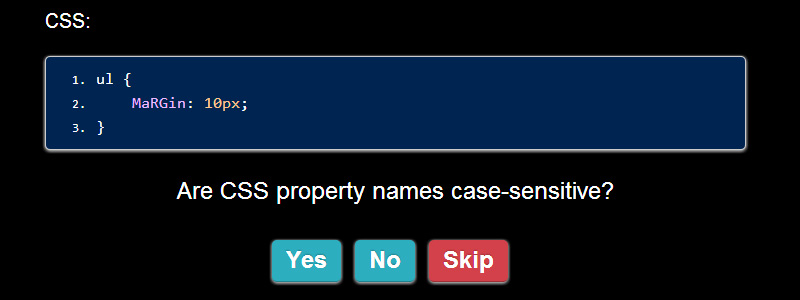
4. Front End Web Development Quiz
A frontend coding quiz and it’s not easy. The first section is on CSS.

5. The Magic of CSS
A 6-chapter tutorial on the basics of CSS, with more chapters to come. Some good in-depth stuff here.
6. Enjoy CSS
A CodePen-like playground for learning CSS. The interesting part of this is that it’s focused on CSS, with a menu where you can choose a CSS feature and then use a GUI to edit that feature in the document.
7. CSS Guidelines
Harry Roberts has updated his CSS Guidelines. Previously just a GitHub repo, the Guidelines now have their own domain and have been expanded and improved. Harry has also implemented a “pay what you want” model to help support development.
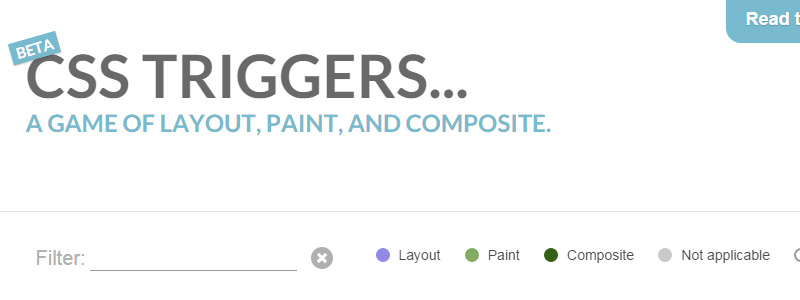
8. CSS Triggers…
Chrome Dev Relations guy Paul Lewis has created a quick reference for those interested in what is triggered on a page when a given CSS property changes. For example, some properties will trigger repaints and compositing, but will not trigger layout. This reference covers all properties and is easy to search.
9. Code Guide by @mdo
Bootstrap’s Mark Otto has put together his own HTML and CSS style guide with lots of tips including order of properties, order of HTML attributes, selectors, comments, and lots more.
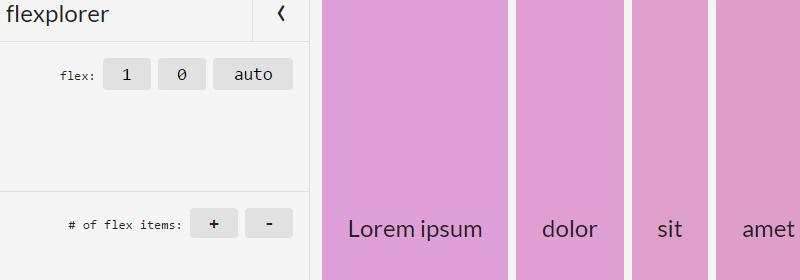
10. Flexplorer
A simple app to fiddle with the various flexbox features and see the results appear in real-time on the page along with the full code. What’s cool about this is that you can also edit the text in the boxes on the page, allowing you to see how the changes affect different amounts of content.
11. CSS Selectors: Targeting HTML Like a Pro
Russ Weakley’s new course on CSS selectors on SitePoint’s sister site, Learnable, with more than 20 videos introducing the different ways you can select elements with CSS. And this is not just a shameless plug; I know Russ – he’s a true CSS expert. So if you’re just getting started with CSS and haven’t mastered selectors yet, this might be a good choice.
Know Any Others?
Whatever level you’re at with CSS, I’m sure at least one of the resources listed here will help you.
If you’ve built something, written something, or know of any other tool, app, or resource to help developers get up to speed with some aspect of CSS, feel free to share it in the comments.
Frequently Asked Questions (FAQs) about CSS Learning Tools and Resources
What are some of the best resources to learn CSS for beginners?
For beginners, there are several resources to learn CSS. Codecademy and W3Schools are two of the most popular platforms. They offer interactive lessons and exercises that allow you to learn by doing. Additionally, the Mozilla Developer Network (MDN) provides comprehensive documentation on CSS, which is great for understanding the basics and more advanced concepts.
How can I practice my CSS skills?
Practicing CSS skills can be done through various online platforms. Websites like CSS-Tricks, CodePen, and JSFiddle allow you to write and test your CSS code in real-time. These platforms also have a community of developers where you can share your work and get feedback.
Are there any good CSS learning tools for visual learners?
Yes, there are several tools designed specifically for visual learners. CSS Diner is a fun, interactive game that helps you learn CSS selectors. Another tool is Flexbox Froggy, a game where you help Froggy and friends by writing CSS code.
How can I stay updated with the latest CSS trends and techniques?
Staying updated with the latest CSS trends and techniques can be achieved by following relevant blogs, forums, and social media channels. Websites like CSS-Tricks, Smashing Magazine, and SitePoint often publish articles on the latest trends in CSS.
What are some good books for learning CSS?
There are several books that provide in-depth knowledge about CSS. Some of the highly recommended ones include “CSS: The Definitive Guide” by Eric A. Meyer and Estelle Weyl, and “CSS Secrets” by Lea Verou.
Are there any online communities for CSS learners?
Yes, there are several online communities where you can interact with other CSS learners and experts. Websites like Stack Overflow, Reddit (specifically the r/css and r/web_design subreddits), and the CSS-Tricks forums are great places to ask questions and share your work.
How can I debug CSS code?
Debugging CSS code can be done using browser developer tools. These tools allow you to inspect, modify, and debug your CSS code directly in the browser. Chrome Developer Tools and Firefox Developer Tools are two of the most popular options.
Are there any CSS frameworks that can speed up development?
Yes, there are several CSS frameworks that can help speed up development. Bootstrap, Foundation, and Bulma are some of the most popular ones. These frameworks provide pre-written CSS code that you can use to quickly style your website.
How can I make my CSS code more efficient?
Making your CSS code more efficient can be achieved by following best practices such as using shorthand properties, grouping selectors, and minimizing the use of !important. Additionally, tools like CSS Lint can help you identify potential issues in your code.
How can I learn CSS animations?
Learning CSS animations can be done through various online resources. Websites like CSS-Tricks and MDN provide comprehensive guides on CSS animations. Additionally, tools like Animista allow you to create and customize CSS animations with a visual interface.
Louis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.

Published in
·Career Advancement·Computing·Entrepreneur·Productivity·Productivity Tools·March 10, 2022