10 jQuery Image Cache Plugins and Scripts
To avoid loading delays when loading images for the first time it makes sense to preload and cache them. Below are some of the jQuery Image Cache/Preloading plugins to help you load and detect when an images have loaded. Enjoy!
Related Posts:
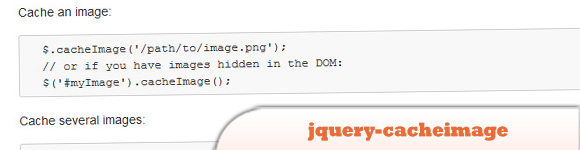
1. jquery-cacheimage
A simple jQuery plugin for pre-caching images. The plugin can be used to eliminate flashes of unstyled content (FOUC) and improve perceived page load time. Callbacks for load, error and abort events are provided.
2. jQuery Image Cache Plugin – Cache Images in Browser’s Local Storage
Features:
> Enough quota (usually 5MB, depends on the browser)
> Data is shared between tabs and windows (Session Storage doesn’t do this)
> Increased security (no cross domain data sharing)
> Easy to use (key/value pairs)
3. jquery add image to browser cache
This is how you might preloading images using jQuery to add the images to browser cache (as part of a DOM div element which is hidden).
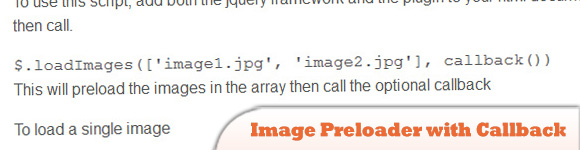
4. jQuery Image preloader with callback
Image preloader with a callback mechanism to allow notification of when the images have finished loading.
5. Caching Images with JavaScript and HTML5 progress Bars
This loader tells the user how long it will take for the page to load and display.
6. Preloading Images with jQuery
The script iterates through each rule in each stylesheet attached to the current page and if the rule’s value contains an image URL, it loads the image, thus ensuring it’s available in the cache when used in the document.
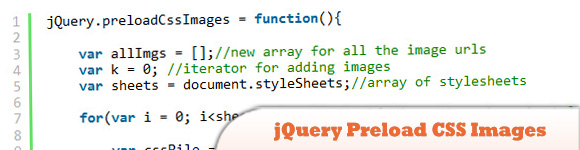
7. jQuery Preload CSS Images
This Script is a little jQuery plugin that caches all images referenced in linked/imported CSS files (it iterates through each rule in each stylesheet attached and if the rule’s value contains an image URL, it loads the image, thus ensuring it’s available in the cache when used in the document.
8. The easiest way to preload images with jQuery
Why use of long scripts and jQuery plugins to achieve what can be done with as little as one line of code.
9. jQuery Image Preload Plugin
The jQuery imgpreload plugin allows you to preload images before and/or after the dom is loaded.
10. jPreLoader
Create a Loading Screen to preload images and content for website using jQuery. Splash Screen is showing during loading process.
Frequently Asked Questions about jQuery Image Cache Plugins and Scripts
What is the purpose of using jQuery image cache plugins and scripts?
jQuery image cache plugins and scripts are used to enhance the performance of a website by reducing the load time of images. They work by storing or “caching” a copy of the image on the user’s browser after the first load. This means that the next time the user visits the page, the browser can load the image from its cache instead of downloading it again from the server. This significantly reduces the load time and bandwidth usage, providing a smoother and faster browsing experience for the user.
How do I implement a jQuery image cache plugin into my website?
Implementing a jQuery image cache plugin into your website involves a few steps. First, you need to download the plugin script and include it in your HTML file. This is usually done by adding a script tag in the head section of your HTML file. Next, you need to initialize the plugin by calling its function in your JavaScript code. The exact method of initialization may vary depending on the specific plugin you are using. Always refer to the plugin’s documentation for detailed instructions.
Are there any potential issues or drawbacks with using jQuery image cache plugins?
While jQuery image cache plugins can significantly improve the performance of your website, they are not without potential issues. One of the main drawbacks is that they rely on the user’s browser to store the cached images. If the user clears their browser cache, the images will need to be downloaded again from the server. Additionally, some older browsers may not support the caching functionality, which could lead to compatibility issues.
Can I use jQuery image cache plugins with dynamic images?
Yes, jQuery image cache plugins can be used with dynamic images. However, it’s important to note that the caching functionality may not be as effective with dynamic images as it is with static images. This is because dynamic images change frequently, which means they may need to be downloaded from the server more often.
How do I choose the right jQuery image cache plugin for my website?
Choosing the right jQuery image cache plugin for your website depends on your specific needs and requirements. Some factors to consider include the size of your images, the number of images on your website, and the compatibility of the plugin with your website’s existing code. It’s also important to consider the plugin’s performance, ease of use, and the level of support provided by the plugin’s developers.
Can jQuery image cache plugins improve SEO?
Yes, jQuery image cache plugins can potentially improve SEO by reducing the load time of your website. Search engines like Google consider page load time as a ranking factor, so a faster loading website can potentially rank higher in search results.
Are jQuery image cache plugins compatible with all browsers?
Most jQuery image cache plugins are designed to be compatible with all modern browsers. However, compatibility with older browsers may vary. Always check the plugin’s documentation for information on browser compatibility.
Can I use multiple jQuery image cache plugins on the same website?
While it’s technically possible to use multiple jQuery image cache plugins on the same website, it’s generally not recommended. Using multiple plugins can lead to conflicts and can potentially slow down your website instead of speeding it up.
How do I update a jQuery image cache plugin?
Updating a jQuery image cache plugin typically involves downloading the latest version of the plugin and replacing the old script file with the new one in your HTML file. Always check the plugin’s documentation for specific update instructions.
Can I customize the behavior of a jQuery image cache plugin?
Yes, most jQuery image cache plugins provide options for customization. These options allow you to control various aspects of the plugin’s behavior, such as the cache expiration time, the size of the cache, and the types of images to cache. Always refer to the plugin’s documentation for information on how to customize its behavior.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·Design·Design & UX·HTML & CSS·Photography & Imagery·Photoshop·Resources·Review·Software·UI Design·April 18, 2016