We interact with forms almost every day while working with information either if it is a login form, an online purchase, registration form, etc. Not many designers have proposed new styles and functions to these elements. The main concern of every developer when working with them is to make forms accessible and usable beyond the construction itself, because it’s very important that forms fulfill their role of helping exchange information with visitors, clients and people in general.
Today we are sharing you some of the BEST jQuery form plugins. Enjoy!
Related Posts:
1. jQuery Form Wizard
jQuery plugin that can be used for making wizard-like page flows for forms without having to reload the page between wizard steps. The plugin is unobtrusive and gives the developer great freedom on how they set up the flow of the different steps in their wizards, as the plugin supports creating specific routes in the form depending on the user input.
2. Formalize
Grants you control over forms without changing them so drastically to make them look foreign in a user’s operating system, this tool can be considered as a webkit version for forms elements, which makes it great to develop compliant interfaces.
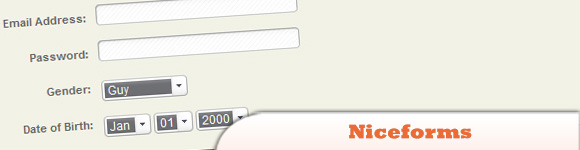
3. Niceforms
A script that will replace the most commonly used form elements with custom designed ones. You can either use the default theme that is provided or you can even develop your own look with minimal effort.
4. Vintage typewriter: The sexiest jQuery contact form ever
One of the most beautiful contact forms ever, this vintage typewriter can be implemented on your website as a jQuery plugin whose construction is explained on this tutorial.
5. JQF1
One of the most complete form-styling plugins, JQF1 is a good way of adding some cool format to the standard web forms that people often utilize on their web designs.
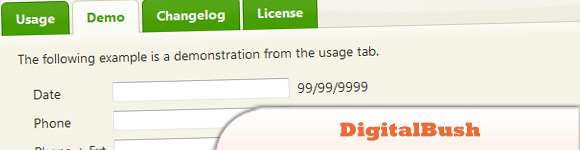
6. DigitalBush
Great jQuery plugin that can be helpful for accounting companies where people have to work with dates and phone numbers all the time, the plugin inserts all the default characters that must be entered in every occasion.
7. dForm 0.1.2
The jQuery.dForm plugin allows you to create your HTML forms with ease from JavaScript objects (and therefore JSON, too).
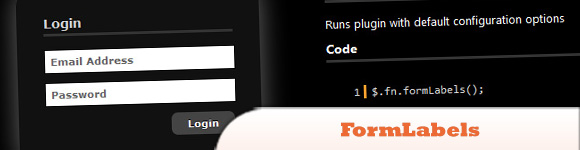
8. FormLabels
With FormLabels you can easily insert subtle form hints whilst displaying a different and attractive form design.
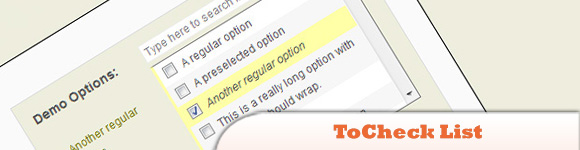
9. ToCheck list
The toChecklist plug-in for jQuery will give you the functionality of a SELECT box without the need to ctrl+click items to select them.
10. FormBox
With this helpful plugin, you will be able to place the ‘login’, ‘sign-up’ and ‘retrieve password’ windows in a single webpage.
Frequently Asked Questions (FAQs) about jQuery Form Plugins
What are the key features of jQuery form plugins?
jQuery form plugins offer a wide range of features that can enhance your web forms. These include AJAX form submission, form validation, form serialization, and file upload capabilities. Some plugins also offer advanced features like auto-resizing of text areas, date pickers, and color pickers. They can also provide progress bars for file uploads, and can handle multiple file uploads simultaneously.
How do I install a jQuery form plugin?
To install a jQuery form plugin, you first need to download the plugin file. Then, you need to include the jQuery library and the plugin file in your HTML document. The plugin file should be included after the jQuery library. Once the files are included, you can initialize the plugin using the appropriate jQuery syntax.
How can I use jQuery form plugins for form validation?
jQuery form plugins can be used to validate form inputs before they are submitted. This can help prevent invalid or incomplete data from being submitted. You can set up validation rules for each form field, and the plugin will check these rules when the form is submitted. If any of the rules are not met, the form submission will be stopped and an error message will be displayed.
Can I use jQuery form plugins with AJAX?
Yes, many jQuery form plugins support AJAX form submission. This means that the form data can be submitted to the server without reloading the entire page. This can provide a smoother user experience, as it eliminates the need for page refreshes. To use AJAX with a jQuery form plugin, you will need to set up an AJAX request in your form submission handler.
How can I customize the appearance of my forms with jQuery form plugins?
jQuery form plugins often provide options for customizing the appearance of your forms. This can include changing the color scheme, font size, and layout of the form. Some plugins also provide pre-designed themes that you can use. To customize the appearance of your form, you will need to modify the CSS properties of the form elements.
Are jQuery form plugins compatible with all browsers?
Most jQuery form plugins are designed to be compatible with all modern web browsers. However, there may be some differences in how certain features are supported or displayed in different browsers. It’s always a good idea to test your forms in multiple browsers to ensure they work correctly.
Can I use jQuery form plugins with other JavaScript libraries?
Yes, jQuery form plugins can be used with other JavaScript libraries. However, you need to be aware of potential conflicts between the libraries. jQuery provides a noConflict method that can be used to avoid conflicts with other libraries.
How can I handle file uploads with jQuery form plugins?
Some jQuery form plugins provide support for file uploads. They can handle multiple file uploads, display progress bars, and even allow for drag-and-drop file selection. To handle file uploads, you will need to set up a server-side script to receive and process the uploaded files.
Can I use jQuery form plugins to create dynamic forms?
Yes, jQuery form plugins can be used to create dynamic forms. This means that the form can change based on the user’s input. For example, you could show or hide certain form fields based on the value of another field.
How can I troubleshoot issues with jQuery form plugins?
If you’re having trouble with a jQuery form plugin, there are several steps you can take to troubleshoot the issue. First, check the console for any error messages. These can often provide clues about what’s going wrong. You can also try disabling other scripts to see if there’s a conflict. If you’re still having trouble, you can reach out to the plugin’s developer or community for help.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.