10 Backbone.js and jQuery Useful Plugins/Articles
Today’s post has some backbone.js useful links/resources to get you started with a new backbone project! Enjoy.
1. Epoxy.js
An elegant and extensible data binding library for Backbone.js; it provides feature-rich extensions of Backbone’s Model and View components designed to hook view elements directly to data models.

Source
2. Backbone.validateAll
Provides an option to only validate Model properties that are currently being set or saved

SourceDemo
3. jQuery Autocomplete Plugin for Backbone JS
Last week I took the time to write an autocomplete widget which uses a Backbone collection of models to feed it.

Source + Demo
4. Building Mobile JavaScript WebApps With Backbone.js & jQuery: Part I
In Part 1, I’ll be covering a complete run-down of Backbone 0.5.2’s models, views, collections and routers but also taking you through options for correctly namespacing your Backbone application.

Source
5. backbone-mobile-search – Flickly Mobile
A complete Backbone.js + jQuery Mobile sample app using AMD for separation of modules, Require.js for dependency management + template externalisation and Underscore for templating.

SourceDemo
6. backbone.layoutmanager v0.6.6
Provides a logical structure for assembling layouts with Backbone Views. Designed to be adaptive and configurable for painless integration.

Source + Demo
7. jQuery UI Drag and Drop in a Backbone JS Application
The backbone to do list application is well documented in this split screen annotated source file that really helped me a lot.

SourceDemo
8. Using backbone.js with jQuery UI Modals
This is really good for decoupling your code and makes for a very good code structure but can be a headacke when trying to control popups.

Source + Demo
9. jQuery UI and Backbone.js
Before doing anything else with my little Backbone.js calendar application, I would like to be able to add new appointments / calendar events. I have been doing that via the CouchDB backend and it is getting a bit old.

Source
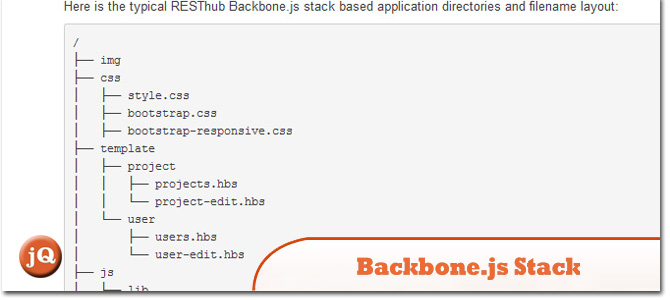
10. Backbone.js Stack
Provides a client-side full stack and guidelines for building enterprise grade HTML5 applications. It could be used with any server backend: Ruby, PHP, NodeJS, JEE, Spring, Grails …

Source
Frequently Asked Questions about Backbone.js Plugins
What is Backbone.js and why is it important in web development?
Backbone.js is a lightweight JavaScript library that provides structure to web applications by supplying models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing API over a RESTful JSON interface. It is important in web development because it simplifies the process of creating single page applications and keeping various parts of the applications (like the data and the interface) synchronized. It also provides a more organized and structured way of coding, making the code easier to read and maintain.
How does Backbone.js compare to other JavaScript frameworks?
Unlike heavier frameworks like Angular or React, Backbone.js is a minimalistic library that gives you the freedom to design the structure of your application as you see fit. It doesn’t dictate how your application should be structured and instead provides a simple set of functionalities that you can use to build your application. This makes it a great choice for developers who prefer having more control over their code.
What are some popular Backbone.js plugins and what do they do?
There are numerous Backbone.js plugins that extend the functionality of the library. For instance, Backbone.Marionette simplifies your Backbone application code with robust views and architecture solutions. Backbone.Validation is a validation plugin for Backbone.js that validates your models and views. Backbone.localStorage is a plugin to replace the default Backbone.sync with localStorage-based persistence.
How do I install and use Backbone.js plugins?
Installing Backbone.js plugins is usually as simple as downloading the plugin’s JavaScript file and including it in your project after Backbone.js. Using the plugins typically involves calling their functions in your Backbone.js code, but the exact usage can vary depending on the plugin.
Can I use Backbone.js with other JavaScript libraries?
Yes, Backbone.js is designed to work well with other libraries. It has a hard dependency on Underscore.js and a soft dependency on jQuery. If you’re not using jQuery, you can replace the $ variable with a different library’s function in your Backbone.js code.
How do I handle events in Backbone.js?
Backbone.js provides an events module that can be mixed in to any object. This module allows you to bind and trigger custom named events on your objects. The events can be bound using the on method and triggered using the trigger method.
What is a Backbone.js model and how do I use it?
A Backbone.js model is a container for application data. It provides methods for data manipulation and also triggers events when the data changes. You can use a model by creating an instance of Backbone.Model and then using its methods to get and set data.
How do I create a collection in Backbone.js?
A collection in Backbone.js is an ordered set of models. You can create a collection by extending Backbone.Collection and providing a model property that specifies the type of model the collection will contain.
What is a Backbone.js view and how do I use it?
A Backbone.js view is a way of managing and rendering a part of your application’s user interface. You can use a view by creating an instance of Backbone.View and then using its render method to generate the HTML for the view.
How do I connect my Backbone.js application to a server?
Backbone.js provides a sync method that you can use to persist your application’s data to a server. By default, it uses jQuery’s ajax method to make a RESTful JSON request to the server. You can override this method to use a different persistence strategy.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·automation·Debugging & Deployment·Development Environment·Meta·Patterns & Practices·PHP·December 4, 2014


