Image sliders (also known as image carousels or slideshows) can be a convenient way to display multiple images, videos, or graphics on your website. The thought of big, beautiful, flashy image shows can be quite alluring. Compelling images can draw new visitors into your site, capturing their attention immediately. And, there are plenty of WordPress image sliders and image carousel plugins on the market, just waiting to give your homepage that added pinch of pizzazz, that smidgen of sparkle that it’s been missing all along. The problem is, sliders may not always be the best choice when it comes to website image display. Industry experts contend that sliders cause confusion, dilute your key messages, and impact negatively on SEO, website loading times, and even click-through and conversion. So, before you install and activate any of the image sliders mentioned below, consider carefully whether you need a slider at all.
Are Image Sliders Always the Best Choice?
Before I launch into a run down of the most popular image sliders on the market today, I thought I’d take a minute and broach the subject of whether image sliders are always the best choice for a website. With any type of feature that you decide to build into your website, it is always a good idea to critically evaluate the impact of the feature first. Don’t start designing or building before you consider how a feature is likely to impact user experience, SEO, conversion, and loading time. The fact that you think an image slider looks cool is not reason enough to include one on each and every page of your website. There have been countless industry studies that indicate that sliders perform particularly poorly when it comes to customer conversion. Sliders rarely generate high click-through rates, with website visitors more inclined to view them as spammy advertisements; an affliction dubbed ‘banner blindness’. Given such disappointing conversion rates, including an image slider directly underneath the main menu bar of your website’s homepage, might not be the best use of such valuable real estate. The team over at Yoast even go so far as to say that sliders suck. Their arguments (and the statistics that they have to back them up) are quite compelling:- Only 1% of people actually ever click on an image included in a slider or carousel (usually the first one).
- Image sliders tend to slow down websites, which, in turn, results in negative SEO impacts, as well as reduced conversion and click-through rates. If your website is an e-commerce platform, this has the potential to impact your sales figures and the bottom-line of your business.
- Rarely do image sliders work as intended on mobile devices (and, with the ever rising tide of mobile usage rates, this is a huge problem).
- Naturally, due to their positioning, image sliders bump the content on your web page down. In fact, image sliders are often so big that they occupy an entire screen. As a result, there is no actual content on a web page until after the fold. According to the almighty Google, this is definitely not a good idea.
- Image sliders can cause confusion for your website visitors, and dilute your key message, because, all of a sudden, there are multiple messages all fighting for the same real estate. If you don’t know what the most important piece of information on your website homepage is, how are your website visitors meant to know?
What to Look for in an Image Slider Plugin
So, if I haven’t scared you off, and you’re still keen to include an image slider on your website, then there are a few features that I’d suggest keeping an eye out for:- Make sure that the image slider you choose has top-notch usability.
- Make sure that you select a slider that is responsive (many sliders aren’t!).
- Make sure that you have the ability to change the settings of your image slider, including speed and the look and feel.
- Stick with just one offer, one message, one piece of written content. So, you might have three or four different images rotating, but the message that is overlaid on each should be exactly the same, and placed in the exactly the same position. At least this way, you overcome the issue of multiple messages fighting for attention within the same space.
- Give users the ability to completely control your slider. So, your slider might not actually slide at all, unless your website visitor wants it to. Include left and right arrows on the sides of each image in your slider, so that website visitors can click through at their leisure.
- Make sure your image slider isn’t enormous. It shouldn’t occupy the entire area above the fold. There should always be some written content at the top of your web page, somewhere.
WordPress Image Slider Plugins
So, if you’ve decided to take the plunge and include an image slider on your website, here some of the most popular WordPress image slider plugins on the market.NextGen Gallery
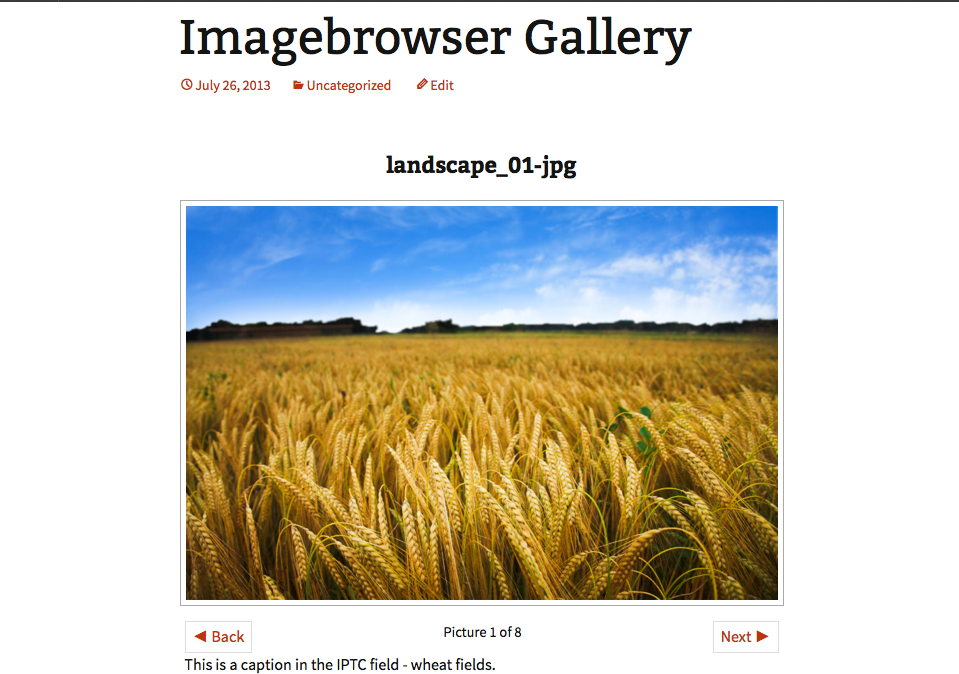
The most popular WordPress image gallery and slider plugin on the market (and arguably one of the most popular WordPress plugins ever), NextGen Gallery has been downloaded an astonishing 11 million times. It is not surprising that WordPress users are found of this particular plugin. It is diverse and packs a punch in the functionality arena. Using NextGen Gallery, you can upload batches of photos in a single click, automatically import all image metadata, edit individual images, and easily add watermarks. When it comes to image galleries, NextGen offers two formats, either slideshow or thumbnail, and your website visitors can actually toggle between the two views (taking care of the usability issues mentioned above). And, if you do opt for a slideshow view, there are plenty of easily customisable settings, including slideshow size, the speed and type of transition between images, and even navigation settings. There is a ‘Plus’ version (priced at $49 per annum) of NextGen that includes additional gallery displays, a full screen lightbox, fully responsive design and social sharing and commenting options. And, there is even a ‘Pro’ version (priced at $79 per annum) of NextGEN, which comes complete with e-commerce functionality, enabling the sale of prints and even digital downloads.
For more information, visit:
There is a ‘Plus’ version (priced at $49 per annum) of NextGen that includes additional gallery displays, a full screen lightbox, fully responsive design and social sharing and commenting options. And, there is even a ‘Pro’ version (priced at $79 per annum) of NextGEN, which comes complete with e-commerce functionality, enabling the sale of prints and even digital downloads.
For more information, visit:
Meta Slider
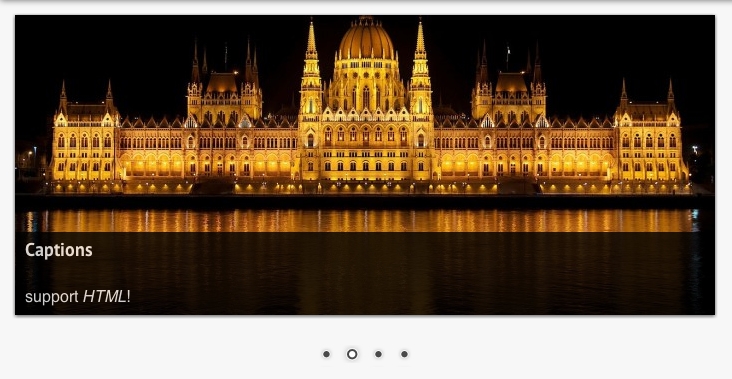
Created by UK based Matcha Labs, Meta Slider is quite a popular image slider plugin for WordPress. With more than 1.2 million downloads, and a 4.8 star rating, Meta Slider makes creating slideshows quite easy. It takes literally minutes to create a slideshow: drag and drop images from your Media Library, and then create captions and links and complete your SEO fields all in the one place. That’s right: SEO fields. This particular image slider plugin generates SEO optimised slideshows, going someway to overcoming at least one of the pitfalls that we mentioned earlier. Other features include intelligent image cropping, drag and drop slide reordering, extensive developer API (including hooks and filters), and, best of all, it is fast, including only minimum CSS on your website page. It is also available in 15 different languages. Meta Slider boasts four different options, with plenty of easily configurable usability features:
Meta Slider boasts four different options, with plenty of easily configurable usability features:
- Flex Slider 2: a responsive image slider that comes complete with two different transition effects as well as carousel mode.
- Nivo Slider: another responsive image slider with an astounding 16 different transition effects (how did they think of that many?!) and four different themes.
- Responsive Slides: responsive image slider that is incredibly light weight (and unlikely to slow down the loading time of your website (overcoming yet another of the drawbacks mentioned above).
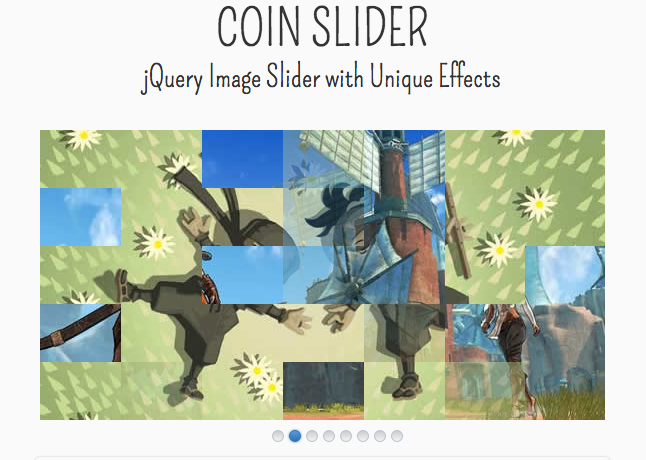
- Coin Slider: that includes four unique transition effects.
 Much like NextGen Gallery, Meta Slider also has a ‘Pro’ version which, according to the website, will supercharge your slideshows. Ranging in price from $19 (for a single site personal licence) to $99 (for a developer licence), the ‘Pro’ version features slide layering, thumbnail navigation, and the ability to embed YouTube and Vimeo slides.
For more information, visit: metaslider.com
Much like NextGen Gallery, Meta Slider also has a ‘Pro’ version which, according to the website, will supercharge your slideshows. Ranging in price from $19 (for a single site personal licence) to $99 (for a developer licence), the ‘Pro’ version features slide layering, thumbnail navigation, and the ability to embed YouTube and Vimeo slides.
For more information, visit: metaslider.com
Soliloquy
While this plugin isn’t anywhere near as popular as NextGen or Meta Slider, its claim to fame is that Mark Jaquith (a lead developer of WordPress itself) audits its code. As such, you can be certain that this plugin is secure, and the code that powers it is as optimised as is human possibly. Soliloquy works a little differently to other image slider plugins, relying on custom post types to create sliders. Soliloquy allows you to create an unlimited number of sliders, and is built for SEO optimisation, allowing you to enter titles, HTML captions and alt tags for all images. It’s also completely mobile responsive, adds CSS to pages only where sliders are installed, and has a myriad of hooks and filters available that allow easy manipulation of the look and feel of your sliders.
As with all these plugins, there are multiple paid options, which offer additional features, including Personal ($19 per annum), Multi ($49 per annum), Developer ($99 per annum), and Master ($249 which includes a lifetime of support and updates). These additional features include a range of ‘Addons’, which extend the functionality of the slider plugin. One of these ‘Addons’ caught my eye. It is a seemingly unique feature within the image slider plugin market: the ability to easily add a ‘Pin It’ button to images in your slider, through the aptly named ‘Pinterest Addon’.
Soliloquy allows you to create an unlimited number of sliders, and is built for SEO optimisation, allowing you to enter titles, HTML captions and alt tags for all images. It’s also completely mobile responsive, adds CSS to pages only where sliders are installed, and has a myriad of hooks and filters available that allow easy manipulation of the look and feel of your sliders.
As with all these plugins, there are multiple paid options, which offer additional features, including Personal ($19 per annum), Multi ($49 per annum), Developer ($99 per annum), and Master ($249 which includes a lifetime of support and updates). These additional features include a range of ‘Addons’, which extend the functionality of the slider plugin. One of these ‘Addons’ caught my eye. It is a seemingly unique feature within the image slider plugin market: the ability to easily add a ‘Pin It’ button to images in your slider, through the aptly named ‘Pinterest Addon’.
 Other Soliloquy ‘Addons’ include Themes, Lightbox, Instagram (which enables you to create slideshows out of the photos included in your Instagram feed), Crop, Feature Content, Thumbnails, Filters (with more than 25 filters, there is no need for you to be a professional photographer to get your images looking schmick), and Carousel.
For more information, visit: soliloquywp.com
Other Soliloquy ‘Addons’ include Themes, Lightbox, Instagram (which enables you to create slideshows out of the photos included in your Instagram feed), Crop, Feature Content, Thumbnails, Filters (with more than 25 filters, there is no need for you to be a professional photographer to get your images looking schmick), and Carousel.
For more information, visit: soliloquywp.com
Photo Gallery
If you’re looking for a more all-encompassing image plugin, then take a look at Photo Gallery. It is regularly updated, has a 4.7 star rating and approximately 350,000 downloads. The image slideshow features and functionality offered by Photo Gallery are quite good. Using this plugin, you can program your slideshow view to include both auto play and shuffle features, and an audio track can be installed to accompany your slideshow. In addition, there is a separate slideshow gallery widget that you can add to any widgetted area of your site, and its lightbox comes with 15 different effects. Plus, Photo Gallery has a whole range of other image features. It can handle an unlimited number of photos, galleries and albums, supports a range of file types, is 100% responsive, allows for multiple photo tagging simultaneously, and even has commenting and social sharing capabilities.
Plus, Photo Gallery has a whole range of other image features. It can handle an unlimited number of photos, galleries and albums, supports a range of file types, is 100% responsive, allows for multiple photo tagging simultaneously, and even has commenting and social sharing capabilities.
So… to Slide or Not to Slide?
There are clearly some pitfalls to installing image sliders on your website: website visitors tend to be confused by the multiple messages and reluctant to click-through images on sliders, and the negative impacts on SEO are quite extensive. But, it looks as though the major image slider WordPress plugins are starting to combat some of these major pitfalls. Both Meta Slider and Sililioquy have some built-in some SEO functionality, and all of the plugins boast easily configurable usability features. At the end of the day, the most important thing is that your website serves your website visitors in the best, most effective way possible. So, do some testing to make sure that an image slider really is the best option for your site. There are plenty of other ways to add imagery and effects to your WordPress site without using sliders, take a look at 8 WordPress Plugins to Create Awe-Inspiring Image Effects.Frequently Asked Questions about WordPress Image Sliders
What is an image slider and why is it important for my WordPress site?
An image slider, also known as a slideshow or carousel, is a design element that allows you to display multiple images in a rotating fashion on your website. It’s a dynamic and visually appealing way to showcase your content, products, or services. Image sliders can enhance user engagement, provide a professional look to your site, and allow you to highlight key information effectively.
How can I add an image slider to my WordPress site?
Adding an image slider to your WordPress site can be done through various methods. The most common way is by using a plugin like Smart Slider 3 or Slider Revolution. These plugins provide user-friendly interfaces and customizable options to create and manage your image sliders. Once installed, you can add images, set transition effects, and configure other settings as per your requirements.
Can I customize the look and feel of my image slider?
Yes, most image slider plugins for WordPress offer a wide range of customization options. You can adjust the size, transition effects, speed, and even add text or buttons to your slides. Some plugins also offer pre-designed templates that you can use and modify according to your needs.
Is it possible to make my image slider responsive?
Absolutely. A responsive image slider will automatically adjust its size and layout based on the viewer’s screen size. This is crucial for ensuring a good user experience across all devices. Most WordPress image slider plugins offer responsive design features.
Can I add videos to my image slider?
Yes, many WordPress image slider plugins support multimedia content, including videos. You can add videos from platforms like YouTube or Vimeo, or upload your own. This can be a great way to engage your audience and provide more dynamic content.
How can I optimize my image slider for SEO?
To optimize your image slider for SEO, ensure that your images are properly formatted and compressed for web use. Use relevant alt text for each image, which helps search engines understand the content of the image. Also, avoid using too many slides as it can slow down your page load speed, which can negatively impact your SEO.
Can I schedule slides to appear at specific times?
Yes, some WordPress image slider plugins offer scheduling features. This allows you to control when each slide appears and disappears, which can be useful for time-sensitive content or promotions.
How can I add a call-to-action button to my slides?
Most image slider plugins allow you to add call-to-action buttons to your slides. You can usually customize the text, color, and link of the button. This can be a great way to direct your visitors to a specific page or action.
Can I use an image slider in my blog posts?
Yes, you can add an image slider to any part of your WordPress site, including blog posts. This can be a great way to showcase related images or to break up long pieces of text.
Are there any drawbacks to using an image slider?
While image sliders can be visually appealing and engaging, they can also slow down your page load speed if not properly optimized. Additionally, some users may find automatic sliders distracting or hard to navigate. It’s important to consider these factors and use sliders judiciously.
Sally has worked in marketing, communications, and PR for over 10 years. She is the Chief Wordsmith at Wordly: a copywriting and content marketing agency that works predominantly with WordPress powered websites.
