Images are (or at least should be) an integral part of any website. They compel. They entice. They communicate. So, they need to look their best, and be utilised to their utmost. One way to ensure optimum image utilisation is through the use of some well-chosen plugins. Image effect plugins can help make your photos shine, with the application of some eye-catching filters, or even give your website more interactivity, through zooming and magnification.
Why You Should Use Images on Your Website
A picture paints a thousand words.
While this might seem like a trite, overused saying, it really does ring true when it comes to web design. Your written content is obviously essential, but the images that you select to accompany your text have almost as important a function. Compelling images draw your audience in, capture attention, and balance your written content, making it infinitely more readable. Images can not only grab attention, but also persuade the casual internet surfer to remain more interested, for longer. And the longer an internet surfer remains on your website, the more likely they are to return, or to buy your products.
The stats don’t lie. According to HubSpot, more than 90% of data that is transmitted to the brain is actually visual content, and 40% of people respond better to visual content as compared to written content. This should come as no surprise, given that the brain can process visual content approximately 60,000 times faster than written content.
When it comes to ecommerce websites the importance of imagery increases tenfold; the best way to sell any type of product is to give it both the space, and the freedom, to sell itself. Imagery does this. So, if you use WordPress as an ecommerce platform, then a well framed image that highlights the best features of your products, showcases its benefits, and demonstrates how it can solve whatever problem it was designed to overcome in the first place, can have infinitely better results than a cleverly crafted paragraph of text.
In fact, according to Jeff Bullas, when it comes to an ecommerce site, 67% of shoppers admit that the quality of the product image is very important. The quality of the product image is actually ranked by shoppers as more important than product-specific information (63%), a long description (54%), or even product reviews (53%).
A Quick Word of Warning on Website Imagery
So, by now, I’m sure that you’re convinced of the benefits that images can bring to your website. But, before we delve into image effect plugins (a sure-fire way to create images that will dazzle and delight), a quick word of warning on website imagery.
First of all, avoid bad stock photos like the plague. If any of your website photos feature smiling, mannequin-like high flyers, straight out of a 1980s corporate advert, ditch them immediately.
Secondly, your clip art program should never, under any circumstances, ever be opened (let alone its contents be used to illustrate a professional website). There is any number of reputable online stock photo libraries around these days. Some, like Death to Stock Images and Unsplash even offer a range of free images. For more information on stock photography sites, take a look at this recent SitePoint article, Cage Match! Stock Photography Sites Go Head-to-head.
The other important thing to remember is that while imagery is critical to the design of your website, you should only use it where appropriate. Don’t stuff images into places where they don’t belong, and include so many images that they become distracting.
Lastly, keep in mind that large images that haven’t been compressed can result in additional load time. So, be sure to compress the media included on your website. WordPress has image native compression capabilities, however there are a number of plugins available that can further compress images uploaded to your Media Library, including WP Smush.it, Kraken Image Optimizer, and Bulk Resize Media.
Top 8 Image Effect Plugins
There are plenty of image effect plugins available. Each of these plugins has both its pros and cons, and offers users a variety of different applications. The most appropriate image plugin for you will depend upon the desired look and feel for your website, and what you are hoping to achieve.
(A quick sidenote: I will review the following plugins in terms of the image effects that they are able to generate, rather than their capabilities as a gallery or slideshow plugin. Tune in next time, when I provide a round up of WordPress Gallery and Slideshow plugins.)
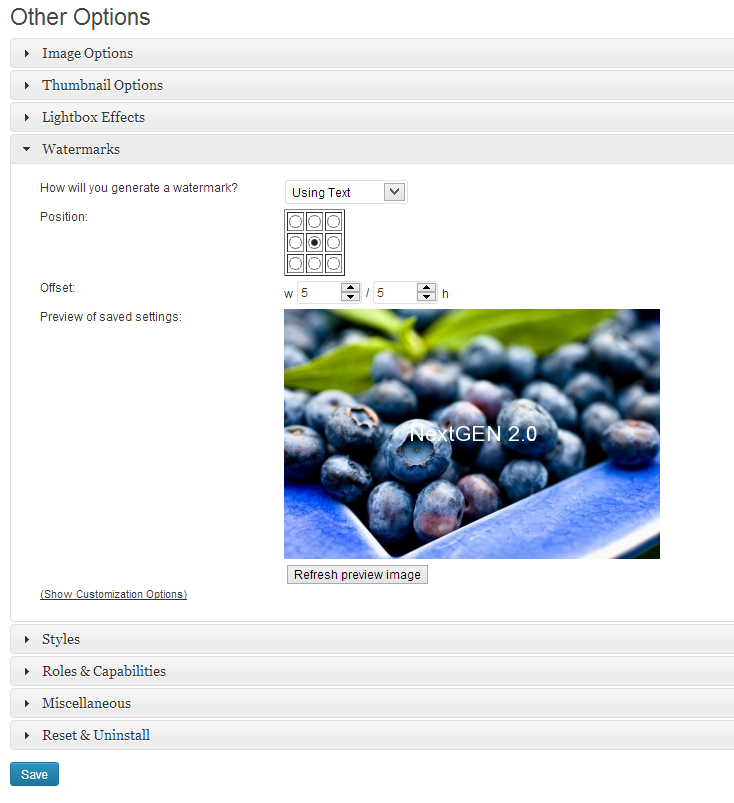
1. NextGen Gallery
With more than 10 million downloads under its belt, the NextGen Gallery is, by far and away, the most popular image gallery plugin. It provides a host of features when it comes to uploading and managing image galleries. But, how does it perform in terms of image effects? Well, it comes fully equipped with a wide array of options for controlling the size, style, timing, transitions, controls, and lightbox effects of images. You can also add both text and image watermarks to your photos. It really is a very comprehensive image plugin, with an easily navigable back-end. The only problem with NextGen Gallery is that every man and his dog are using it (probably because it is so comprehensive). As a result, it does become fairly easy to spot a NextGen Gallery supported website.

2. Photo Gallery
Photo Gallery is quite an advanced plugin. With more than 300,000 downloads, and an update in mid-September to ensure compatibility with WordPress 4.0, it includes quite a long list of features that enable users to add or edit images.
Once the Photo Gallery plugin is installed, you have the option to:
- Create, and then add, custom watermarks which can then be applied to any or all images on your website
- Enable image titles and descriptions to appear in the browser view
- Define the width of each image within the image browser view
- Add image galleries and albums to posts, pages, and widgets
- Upload an unlimited number of images, to an unlimited number of galleries, in any image format (JPG, PNG and GIF)
- Define a range of details for each image, including tags and captions
- Enable image download protection
- Upload and access images that have already been uploaded to your website’s Image Library
- Integrate WordPress’ built-in search by both gallery title and album title
The Photo Gallery plugin also comes with quite a detailed instruction manual, and an instruction video.
3. CSS Thumbnail Sprites
The CSS Thumbnail Sprites plugin creates CSS sprites from any image that you upload, resizes the image to the dimensions that you define, and then applies the filter of your choice. It supports JPG, PNG and GIF file types, and allows you to create as many sprites as you like. Filters include: Contrast, Colourise, Sepia, Brightness, Pixellate, Selective Blur, Scatter, Flea, Greyscale, Greyscale Except (whatever colour you want to leave in full colour), Greyscale Photo Negative, and Photo Negative. Here are a couple of examples of the effects that CSS Thumbnail Sprites can create:
4. Zoom Image
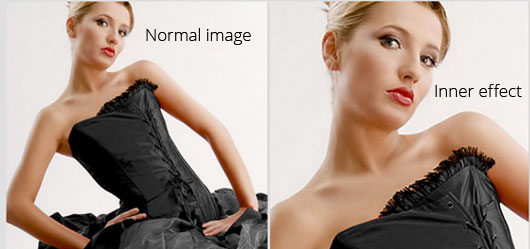
As the name suggests, the Zoom Image plugin allows you to easily add a zooming effect to any images that you may have uploaded to a WooCommerce shop, both featured images and thumbnail images. It brings up a nice zoomed image, without your website visitor having to click on the thumbnails. The effect that is rendered on your website looks a little something like this:

The Zoom Image plugin also offers a number of options that enable you to customize the look and feel of your website’s zoom. You can select from two types of zoom: window or inner (pictured above). Best of all, the Zoom Image plugin leaves WooCommerce’s Lightbox feature untouched. That means, that if someone browsing your website wants to click on an image for a popup, they can do that as well. Zoom Image really does provide dead simple zooming functionality for your WooCommerce store.
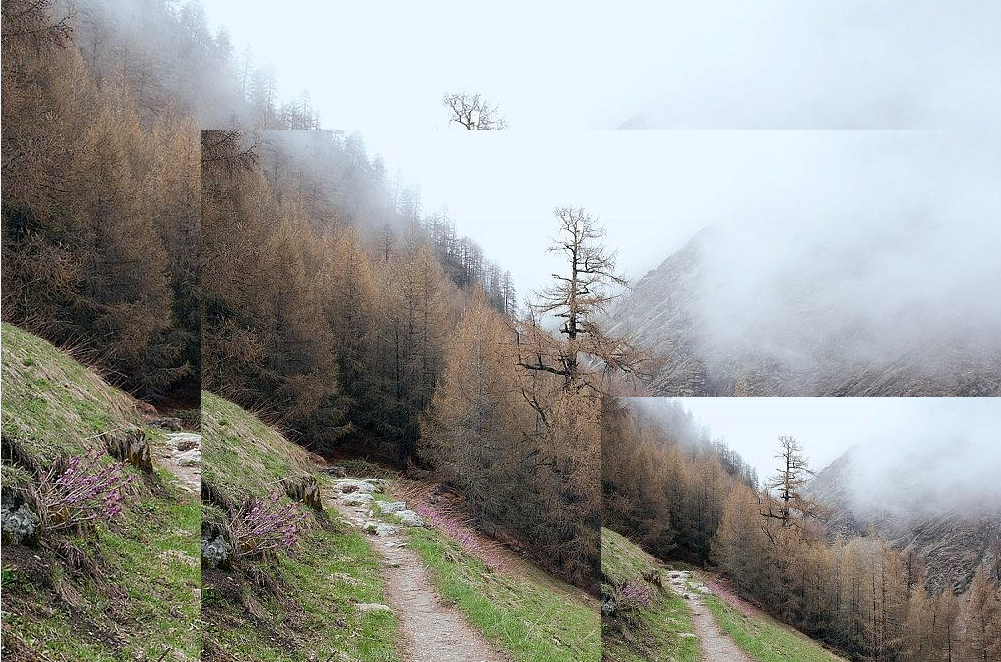
5. Image Effects Generator
This plugin is fairly simple in terms of its design. It does as it promises: generates image effects. Nothing more. Nothing less. The particular effects that it is able to generate include: black and white, blurred, sharpened, sepia, pixelate, and negative.
All of these image effects come in the following sizes: 1000px by 1000px, 800px by 800px, and 400px by 400px. Obviously these pre-set sizes are somewhat limiting, so you need to ensure that this plugin is going to work with your particular website design needs.
Here’s a couple of examples of the type of effects that can be generated using this plugin:


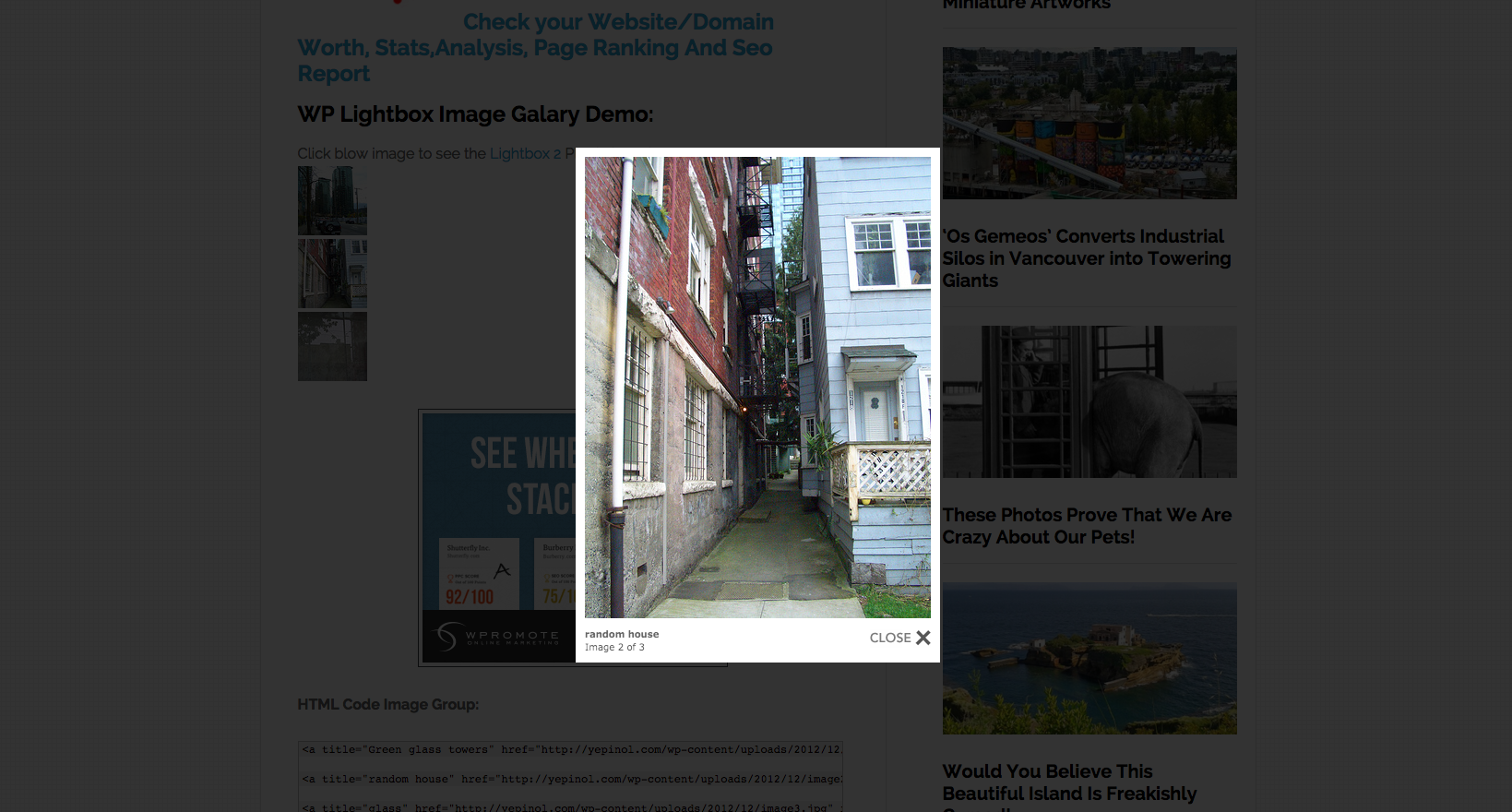
6. WP Lightbox 2
According to the WordPress.org plugin directory, this little gem is the best responsive lightbox (overlay) effect plugin. Quite a big claim to fame.
It is very easy to use: just install the plugin, sit back, and let it work its magic. There is no configuration required at all. It simply adds an image overlay lightbox effect to all of the images uploaded to your website. It is able to display the image metadata as a caption within the lightbox. And, it even supports Image Maps (the first lightbox plugin to do so).
This is the type of effect that you can achieve with WP Lightbox 2:

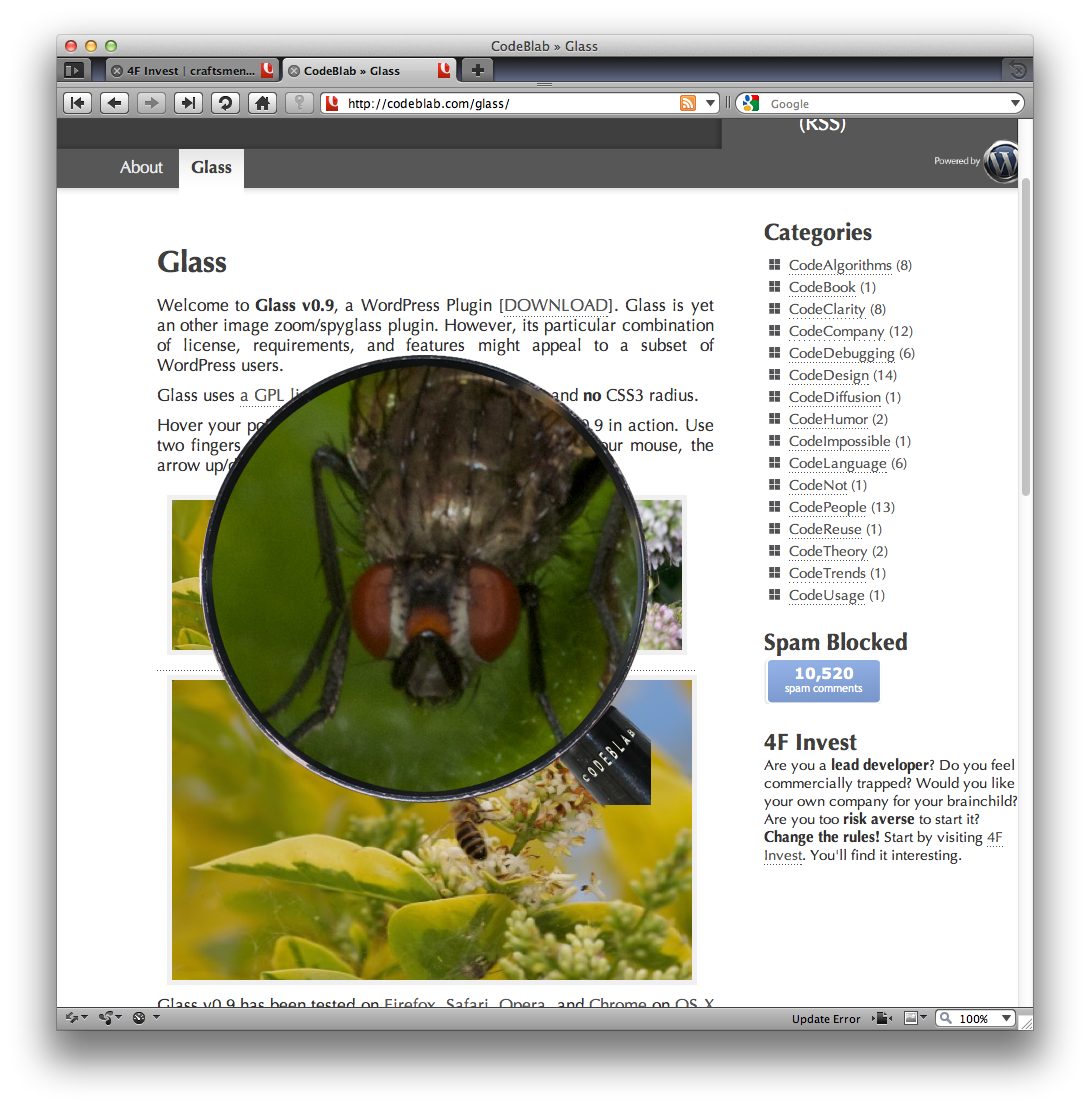
7. Glass
This is a bit of a novel image effect WordPress plugin. It effectively hands your website visitors a magnifying glass, through which to inspect the images on your website. Its unique point of difference is that it requires neither Flash nor CSS3 radius in order to work. As such, it functions perfectly on an iPhone and iPad.
When a visitor to your website uses their cursor to hove over an image, a round frame appears, overlaid on top of it. The round frame effectively creates the illusion of a magnifying glass. This plugin works on JPG and PNG images only. And, it will only work where your image is directly linked to a high-resolution image. It would work well in the case of detailed, up-close photography or detailed technical drawings.
Here’s how an image will display, once the Glass plugin is installed:

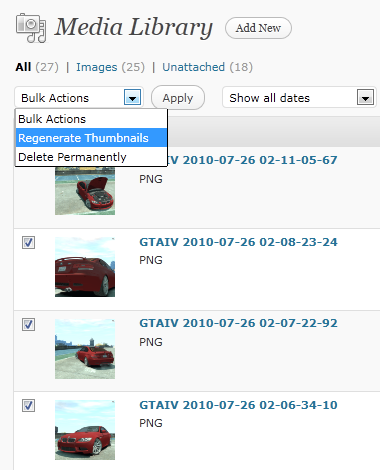
8. Regenerate Thumbnails
This particular image plugin is a little different to all the others covered. I think it might just come in handy though, particularly if you’ve been playing around with your images using any of the plugins mentioned above. This popular little plugin (it’s had 1.4 million downloads) allows you to regenerate thumbnail images, even if you have changed the original file size. It’s sort of like a magic ‘undo’ button. It is especially useful if you have already uploaded the images to your live site, or if you decide to change your website theme and need images of a different size or dimension. It allows you to regenerate thumbnails for all of your images in one giant batch, to pinpoint individual images one-by-one, or to select multiple image uploads. Quite a handy little plugin, particularly if you’re not in the habit of saving original copies of your website images.
The sheer volume of WordPress plugins related to images is astounding. From editing the images themselves (by adding filters and effects), to zooming and magnifying effects once images are displayed on your live site, the only limit is your imagination. For me, the most comprehensive image plugin has to be the NextGen Gallery. And, with more than 10 million downloads already, it seems that I’m not alone. Let me know what your favourite image effect plugin is in the comments below. And don’t forget to tune in next time, when I provide a round up of WordPress Gallery and Slideshow plugins.
Frequently Asked Questions about WordPress Image Effects Plugins
What are the key features to look for in a WordPress image effects plugin?
When choosing a WordPress image effects plugin, consider the following key features: ease of use, customization options, compatibility with your WordPress theme, and the quality of customer support. The plugin should offer a user-friendly interface that doesn’t require coding skills. It should also provide a wide range of effects and customization options to help you create unique and engaging visuals. Additionally, ensure the plugin is compatible with your WordPress theme to prevent any technical issues. Lastly, choose a plugin with reliable customer support to assist you in case of any difficulties or queries.
How can I create awe-inspiring image effects on my WordPress site?
Creating awe-inspiring image effects on your WordPress site can be achieved by using the right plugins. Plugins like Modula, Envira Gallery, and Soliloquy offer a variety of image effects, including lightbox effects, sliders, and filters. These plugins allow you to customize your images, add overlays, and create dynamic galleries. By experimenting with these tools, you can create unique and engaging visuals that enhance your site’s aesthetic appeal and user experience.
Are there any free WordPress plugins for image effects?
Yes, there are several free WordPress plugins available for image effects. Some of these include WP Paint, Ultimate Hover Effects, and Image Hover Effects. These plugins offer a variety of effects and customization options. However, keep in mind that free plugins may have limitations compared to premium versions, such as fewer effects or less customer support.
How do I install and use a WordPress image effects plugin?
Installing a WordPress image effects plugin is straightforward. From your WordPress dashboard, go to ‘Plugins’, then ‘Add New’. Search for the plugin you want, then click ‘Install Now’ and ‘Activate’. Once activated, you can access the plugin’s settings from your dashboard to start customizing your images. Each plugin will have its own specific instructions for use, so be sure to read the documentation or tutorials provided.
Can I use multiple image effects plugins on my WordPress site?
While it’s technically possible to use multiple image effects plugins on your WordPress site, it’s generally not recommended. Having too many plugins can slow down your site and potentially cause conflicts. Instead, choose one versatile plugin that meets all your needs.
How can I ensure the image effects plugin I choose is secure?
To ensure the security of the image effects plugin you choose, check for regular updates from the developer, read reviews from other users, and ensure the plugin is compatible with the latest version of WordPress. Regular updates indicate that the developer is actively maintaining the plugin and addressing any security issues.
Can I use image effects plugins if I don’t have coding skills?
Absolutely. Most image effects plugins for WordPress are designed to be user-friendly and do not require coding skills. They typically offer a drag-and-drop interface or easy-to-use settings for customizing your images.
How can image effects enhance my WordPress site?
Image effects can significantly enhance your WordPress site by making your visuals more engaging and dynamic. They can help you create a unique aesthetic, highlight specific elements of your images, and improve the overall user experience.
Can I use image effects plugins on any type of WordPress site?
Yes, image effects plugins can be used on any type of WordPress site, including blogs, e-commerce sites, portfolio sites, and more. They can enhance any site that uses images to engage with visitors.
What should I do if I encounter issues with my image effects plugin?
If you encounter issues with your image effects plugin, first check the plugin’s documentation or FAQ section for solutions. If you can’t find a solution, contact the plugin’s customer support for assistance. If the issue persists, consider trying a different plugin.
Sally has worked in marketing, communications, and PR for over 10 years. She is the Chief Wordsmith at Wordly: a copywriting and content marketing agency that works predominantly with WordPress powered websites.

