Why are WOFF Fonts are Hanging in Firefox
I’ve been trying to use a WOFF font called Oswald and load it locally as external requests to Google Web Fonts are sometimes slow at best. It works in Chrome and IE9 but not in Firefox! The investigation begins…

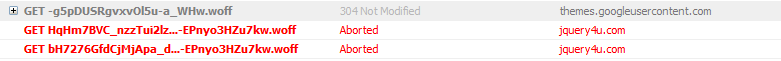
And some are aborting.

Why use WOFF?
There are three main benefits to using WOFF:
- The font data is compressed, so sites using WOFF will use less bandwidth and will load faster than if they used equivalent uncompressed TrueType or OpenType files.
- Many font vendors that are unwilling to license their TrueType or OpenType format fonts for use on the web will license WOFF format fonts. This improves availability of fonts to site designers.
- Both proprietary and free-software browser vendors like the WOFF format, so it has the potential of becoming a truly universal, interoperable font format for the web, unlike other current font formats.
How to fix this hanging!
Mozilla have a page About the Web Open Font Format (WOFF) which says “This article is in need of a technical review.” I might have to agree on that one.

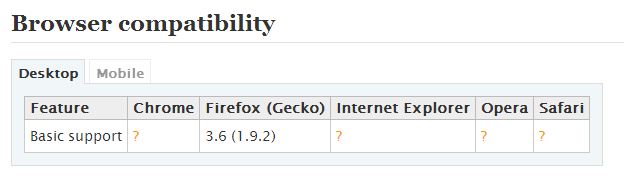
This page says Firefox 3.6+ supports WOFF types with the all hail @font-face.

I was reading that Apache needs support for the woff type by defining a dedicated MIME type. There is also parts in the .htaccess for expiration and compression.
AddType application/x-font-woff .woffThis did not help.
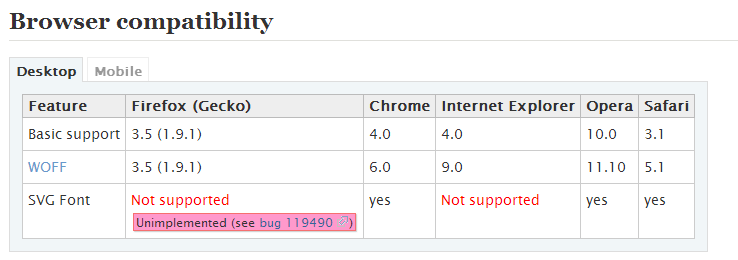
Now jump in the awesome site caniuse.com with it’s analysis of can i use WOFF?. This lead me to another post about WOFF on Mozilla hacks blog. Both say it’s supported. This post suggested to specify TTF font type also for those browsers that don’t support WOFF.
@font-face {
font-family: GentiumTest;
src: url(fonts/GenR102.woff) format("woff"),
url(fonts/GenR102.ttf) format("truetype");
}[blockquote class=”left”]Fonts in WOFF format are compressed but are not encrypted, the format should not be viewed as a “secure” format by those looking for a mechanism to strictly regulate and control font use.[/blockquote]
Loading the font using JavaScript seems to work but still leaves hanging requests for the local fonts (which are specified in the CSS).
WebFontConfig = {
google: { families: [ 'Oswald::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
JavaScript loading specific to Firefox was possible using PHP sniff but not a solution as the same CSS with @font-face is being served.
So now I tried adding some of those .htaccess apache MIME types.
#add support for FONT TYPES
AddType application/x-font-woff .woff
AddType application/vnd.ms-fontobject .eot
Header set cache-control: public
ExpiresActive on
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
Bingo! It seems to have worked for 3! However there are still 6 requests for WOFF files hanging. Now I think they could be different versions of the same font… like bold, thin etc…

No the file is definitely there!
Here is my CSS…. Mozilla what is going on? Any ideas?
@font-face {
font-family: 'Oswald';
font-style: normal;
font-weight: 700;
src: local('Oswald Bold'), local('Oswald-Bold'), url(http://jquery4u.com/wp-content/themes/jquery4u/css/fonts/oswald/bH7276GfdCjMjApa_dkG6T8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
@font-face {
font-family: 'Oswald';
font-style: normal;
font-weight: 300;
src: local('Oswald Light'), local('Oswald-Light'), url(http://jquery4u.com/wp-content/themes/jquery4u/css/fonts/oswald/HqHm7BVC_nzzTui2lzQTDT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
@font-face {
font-family: 'Oswald';
font-style: normal;
font-weight: 400;
src: local('Oswald Regular'), local('Oswald-Regular'), url(http://jquery4u.com/wp-content/themes/jquery4u/css/fonts/oswald/-g5pDUSRgvxvOl5u-a_WHw.woff) format('woff');
}
/* custom font */
h1 {
font-family: 'Oswald', sans-serif;
}Frequently Asked Questions about WOFF Fonts
What is the difference between WOFF and other font formats?
WOFF, or Web Open Font Format, is a web font format developed by Mozilla, Type Supply, and LettError. It is unique because it uses a compressed version of the same table-based sfnt structure used by TrueType, OpenType, and OTF, but adds metadata and private-use data structures. This allows fonts to be smaller and load faster on web pages. Unlike other formats, WOFF is supported by all major browsers.
How do I convert my fonts to WOFF?
Converting your fonts to WOFF can be done using online tools like Transfonter or Font Squirrel’s generator. You simply upload your font file, select the formats you want to convert to, and download the converted files. Remember to check the licensing of your fonts before converting, as some may not allow conversion or web use.
Why are my WOFF fonts not displaying correctly in Firefox?
If your WOFF fonts are not displaying correctly in Firefox, it could be due to a few reasons. First, check if the font is properly loaded in your CSS. If it is, try clearing your browser cache or check if the font is blocked by Firefox’s tracking protection. If the problem persists, it could be due to a bug in Firefox’s rendering of WOFF fonts.
How do I use WOFF fonts in my website?
To use WOFF fonts in your website, you first need to declare them in your CSS using the @font-face rule. Then, you can use the font-family property to apply the font to elements on your page. Remember to include fallback fonts in case the WOFF font fails to load.
Are WOFF fonts compatible with all browsers?
WOFF fonts are widely supported by all modern browsers, including Chrome, Firefox, Safari, and Edge. However, for older versions of these browsers or other less common browsers, you may need to include fallback fonts in your CSS.
Can I use WOFF fonts for commercial projects?
Whether you can use WOFF fonts for commercial projects depends on the licensing of the font. Some fonts are free for personal and commercial use, while others may require a license for commercial use. Always check the licensing information before using a font for your projects.
What are the advantages of using WOFF fonts?
WOFF fonts have several advantages. They are small in size, which means they load faster on web pages. They are also supported by all major browsers, making them a reliable choice for web design. Additionally, WOFF fonts can include metadata and private-use data structures, which can be useful for font designers and users.
How do I optimize WOFF fonts for better performance?
To optimize WOFF fonts for better performance, you can use font subsetting to include only the characters you need. This reduces the file size of the font, making it load faster. You can also use font loading strategies like font-display or the Font Loading API to control how fonts are loaded and displayed on your page.
Can I create my own WOFF fonts?
Yes, you can create your own WOFF fonts. You can design your own font using software like FontForge or Glyphs, then convert it to WOFF using an online tool or software. Remember to check the compatibility and performance of your font in different browsers.
What is WOFF2 and how is it different from WOFF?
WOFF2 is the second version of the Web Open Font Format. It offers better compression than WOFF, resulting in smaller file sizes and faster load times. However, it is not as widely supported as WOFF, so you may need to include a WOFF version of your font as a fallback.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.