Top 10+ jQuery Database Plugins
Update 29/09/13: Added jQuery SequelSphere Plugin
1. jQuery Collections
If you have a small data records set and if you want your users to interact with that often. Probably you wanted to make this easier to manage; this plugin will help you with that matter.

Source
2. Dynamic Database Menu
This will show you how to put sql functions in jQuery Menu.

Source
3. MySQL Database Search
Cut down the amount of data whizzing around after every keystroke.

Source
4. Insert New Database Record
Use jQuery powers to insert a new record into a database.

Source
5. jQuery Client Side Database
For small and no any server side scripting needed.

Source
6. ImPagePopulate
Retrieving Data from database and populate it on a web page is a very tedious task.

Source
7. Table2CSV
This provides conversion of html table to a csv string.

Source
8. Drag and Drop Reordering of Database fields
Display a list of items from a database that can be reordered in real time by doing drag and drops.

Source
9. jQuery AJAX & JSP Login
Use an ajax function of a jQuery to create a functional login page using a JSP to perform database connection.

Source
10. jQuery Tree for database
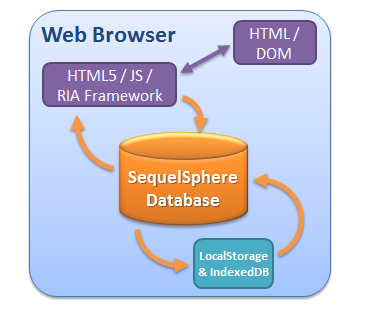
jQuery SequelSphere Plugin
SequelSphere provides “connectors” to the most common RIA frameworks (such as jQuery, Ext JS, YUI, etc.), but its true power lies in the flexible and dynamic query results that make it easy to integrate with any RIA framework.
Frequently Asked Questions about jQuery Database Plugins
What are jQuery Database Plugins?
jQuery Database Plugins are tools that allow developers to interact with databases using jQuery, a fast, small, and feature-rich JavaScript library. These plugins provide a simplified way of handling HTML document traversal, event handling, animation, and Ajax interactions for rapid web development. They can be used to create dynamic, interactive websites and web applications by simplifying the process of manipulating HTML documents and handling events in the browser.
How do I install a jQuery Database Plugin?
Installing a jQuery Database Plugin is a straightforward process. First, you need to download the plugin file, which is usually in .js format. Then, you need to include this file in your HTML document using the script tag. The script tag should be placed in the head section of your HTML document. Once the plugin file is included in your HTML document, you can start using the plugin’s functions and methods in your JavaScript code.
What are some of the top jQuery Database Plugins?
There are several jQuery Database Plugins that are highly recommended by developers. Some of the top plugins include DataTables, jPList, Dynatable, Tabulator, and Backgrid.js. These plugins offer a wide range of features such as sorting, filtering, pagination, and more. They also provide a high level of customization, allowing developers to tailor the plugin’s functionality to their specific needs.
How do I use DataTables, a jQuery Database Plugin?
DataTables is a powerful jQuery plugin that adds advanced interaction controls to any HTML table. To use DataTables, you first need to include the DataTables JavaScript file and CSS file in your HTML document. Then, you can initialize DataTables on your table using the following JavaScript code:$(document).ready(function() {
$('#example').DataTable();});
In this code, ‘#example’ is the ID of the table you want to apply DataTables to.
Can I use jQuery Database Plugins with other JavaScript libraries?
Yes, jQuery Database Plugins can be used in conjunction with other JavaScript libraries. However, it’s important to note that some plugins may have dependencies on specific versions of jQuery or other libraries. Therefore, you should always check the plugin’s documentation for any dependencies before using it with other libraries.
Are jQuery Database Plugins compatible with all browsers?
Most jQuery Database Plugins are designed to be compatible with all modern web browsers. However, there may be some differences in functionality or appearance between different browsers due to differences in how they interpret and render HTML, CSS, and JavaScript. Always check the plugin’s documentation for any known compatibility issues.
How can I customize a jQuery Database Plugin?
jQuery Database Plugins typically provide a range of options for customization. These options can be set when initializing the plugin in your JavaScript code. For example, with the DataTables plugin, you can customize the pagination, sorting, and filtering features by setting the appropriate options in the DataTables initialization code.
Can I use jQuery Database Plugins in commercial projects?
Yes, most jQuery Database Plugins can be used in commercial projects. However, it’s important to check the plugin’s license before using it in a commercial project. Some plugins may require a paid license for commercial use, while others may be free to use in both commercial and non-commercial projects.
How can I troubleshoot issues with a jQuery Database Plugin?
If you’re experiencing issues with a jQuery Database Plugin, the first step is to check the JavaScript console in your browser for any error messages. These messages can often provide clues about what’s causing the issue. If you’re still unable to resolve the issue, you can check the plugin’s documentation or seek help from the plugin’s community of users and developers.
How can I contribute to a jQuery Database Plugin’s development?
Many jQuery Database Plugins are open-source projects, meaning that anyone can contribute to their development. If you’re interested in contributing, you can check the plugin’s GitHub page or official website for information on how to get involved. Contributions can include reporting bugs, suggesting new features, improving documentation, or writing code.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.